CSS에서는 z-index 속성을 사용하여 요소 계층 구조를 설정할 수 있습니다. 지정된 요소에 대해 "z-index:auto|value" 스타일만 설정하면 z-index 속성이 스택을 지정할 수 있습니다. 스택 순서가 높은 요소가 많을수록 항상 스택 순서가 낮은 요소 앞에 나타납니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 z-index 속성을 사용하여 요소 계층 구조를 설정할 수 있습니다.
z-index 속성은 요소의 스택 순서를 지정합니다. 더 높은 스택 순서를 가진 요소는 항상 더 낮은 스택 순서를 가진 요소 앞에 나타납니다.
요소의 스택 수준은 Z축(X축 및 Y축 기준)의 요소 위치를 기준으로 합니다. Z-인덱스 값이 높을수록 요소가 스택 순서에서 맨 위에 더 가까워진다는 의미입니다. 이 레이어링 순서는 수직 스레드 축을 따라 표시됩니다. Z-인덱스 작동 방식을 더 명확하게 설명하기 위해 이 이미지는 스택된 요소의 시각적 위치 관계를 과장합니다.
자연스러운 스태킹 순서 데모
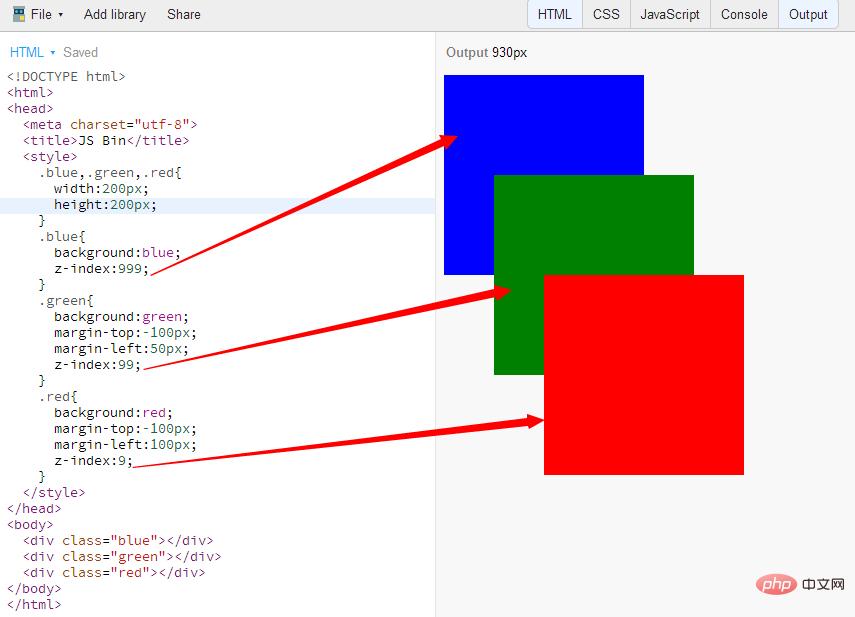
가장 기본적인 스태킹을 더 잘 보여주기 위해 아래 데모를 참조하세요. 주소는 http://jsbin.com/yezisino/1/edit
html 코드:
<div class="blue"></div> <div class="green"></div> <div class="red"></div>
css:
.blue,.green,.red{
width:200px;
height:200px;
}
.blue{
background:blue;
}
.green{
background:green;
margin-top:-100px;
margin-left:50px;
}
.red{
background:red;
margin-top:-100px;
margin-left:100px;
}Rendering:

Verify z-index
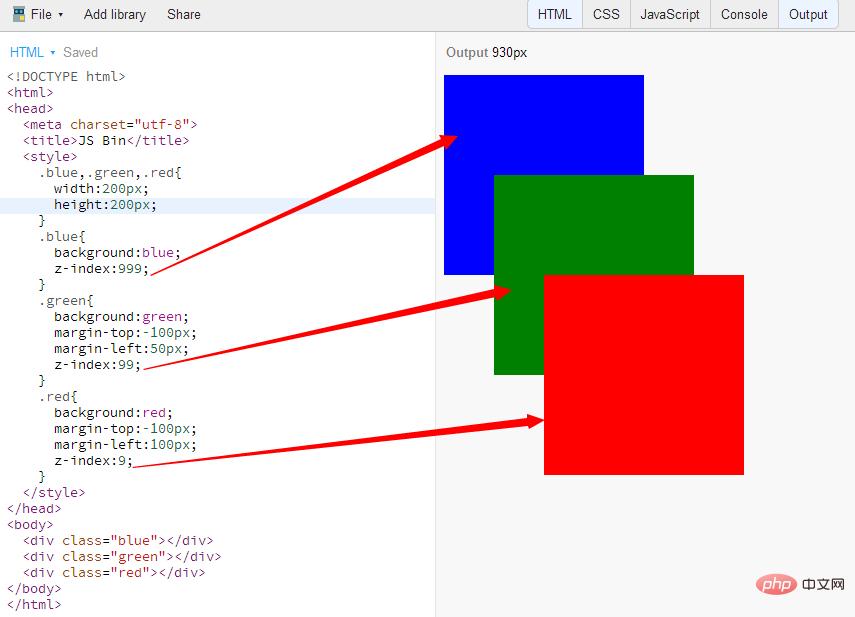
z-index의 기능을 확인하기 위해 위의 코드를 다음과 같이 수정합니다

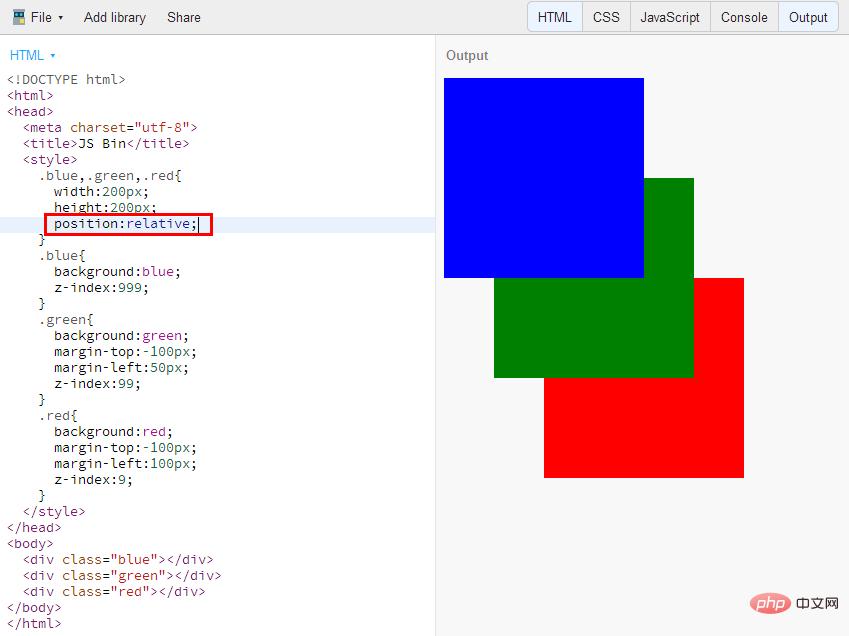
파란색 녹색 빨간색 각각 999 99 9로 설정되어 있는데 이전과 달라진 것이 없는 것처럼 보이는 이유는 Z-index가 절대, 고정, 상대의 세 가지 위치 속성이 명확하게 정의된 요소에서만 작동할 수 있기 때문입니다. 그래서 우리는 CSS에 몇 가지 수정을 계속합니다:

그림에 표시된 것처럼 표시 순서는 우리가 설정한 z-index 크기에 따라 표시되었습니다.
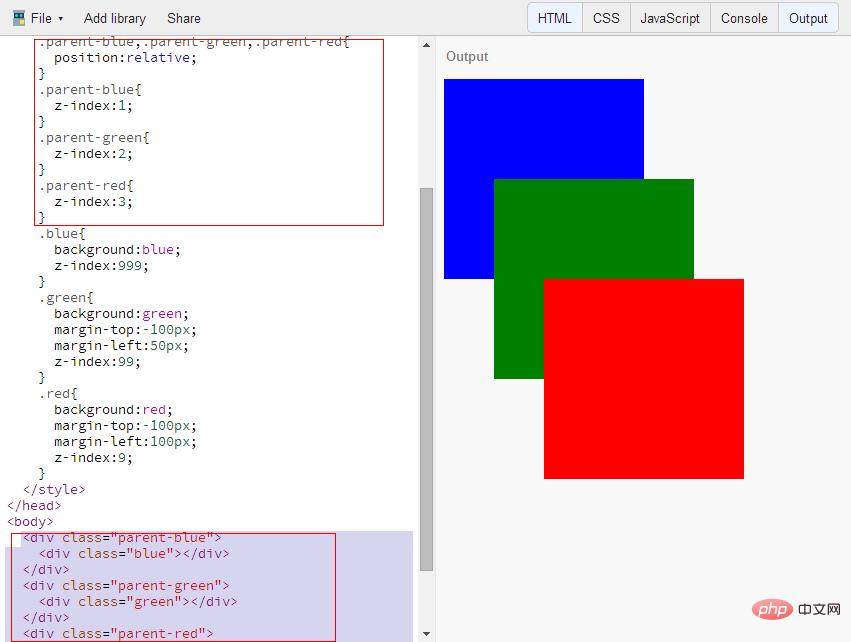
다중 하위 요소의 z-index 설정 상위 요소
원본 기반을 바탕으로 상위 요소가 다를 때 하위 요소도 다른 Z-색인 표시 효과를 설정하는지 확인하기 위해 html과 css를 일부 변경했습니다.

분명히 알 수 있는 것은 서로 다른 상위 요소는 하위 요소 간에 표시할 때 상위 요소의 Z-색인에 따라 렌더링됩니다.
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 요소 계층 구조를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



