PHP에서 svg를 png 형식으로 변환하는 방법: 1. php imagick 확장 플러그인을 설치하고 플러그인에 내장된 기능을 사용하여 변환합니다. 2. 먼저 svg 이미지를 캔버스 이미지로 변환한 다음 캔버스 이미지를 png 형식 이미지로 변환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, PHP 버전 7.1, DELL G3 컴퓨터
a을 연구합니다. method
$im = new Imagick($upload_path . $file_name);
$svg = file_get_contents($upload_path . $file_name);
$svg = '<?xml version="1.0" encoding="UTF-8" standalone="no"?>'.$svg;
$im->readImageBlob($svg);
// png settings
$im->setImageFormat("png24");
$srcImage = $im->getImageGeometry(); //获取源图片宽和高
$im->resizeImage($srcImage['width'], $srcImage['height'], imagick::FILTER_LANCZOS, 1, false);
$im->writeImage($upload_path.'/'.$topng_name.'.png');
$im->clear();
$im->destroy();b. 문제
svg 이미지를 png 형식 이미지로 변환할 수 있지만 png 이미지에 문제가 있습니다.
1) 선 세그먼트가 누락되었습니다.
2) 글꼴이 표시되지 않습니다. svg 파일의 스타일 태그는 구문 분석할 수 없습니다.
2. imagick 플러그인을 중단하고 svg에서 canvas로, png
function drawInlineSVG($svg, callback) {
var svg = $svg;
var parser = new DOMParser();
var doc = parser.parseFromString(svg, "text/xml");
svg = doc.getElementsByTagName('svg');
svg = svg[0];
svg.innerHTML = '<rect width="100%" height="100%" fill="#ffffff"></rect>' + svg.innerHTML;
var svgData = new XMLSerializer().serializeToString( svg );
var img = document.createElement( "img" );
img.setAttribute( "src", "data:image/svg+xml;base64," + btoa( unescape(encodeURIComponent(svgData)) ) );
img.onload = function () {
var canvas = document.createElement( "canvas" );
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext( "2d" ); //取得画布的2d绘图上下文
ctx.drawImage( img, 0, 0 );
canvas.toDataURL( "image/png" );
var base64Src = canvas.toDataURL( "image/png" );
callback && callback(base64Src); // 调用回掉函数
};
return;
}b.canvas로 변경합니다(base64Src가 png로 변환됨)
/* base64格式编码转换为图片并保存对应文件夹 */
function base64_image_content($base64_image_content,$path, $file_name = ''){
//匹配出图片的格式
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result)){
if(!file_exists($path)){
// 路径不存在
return false;
}
$new_file = $path . $file_name;
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
return '/'.$new_file;
}else{
return false;
}
}else{
return false;
}
}c.효과 예시
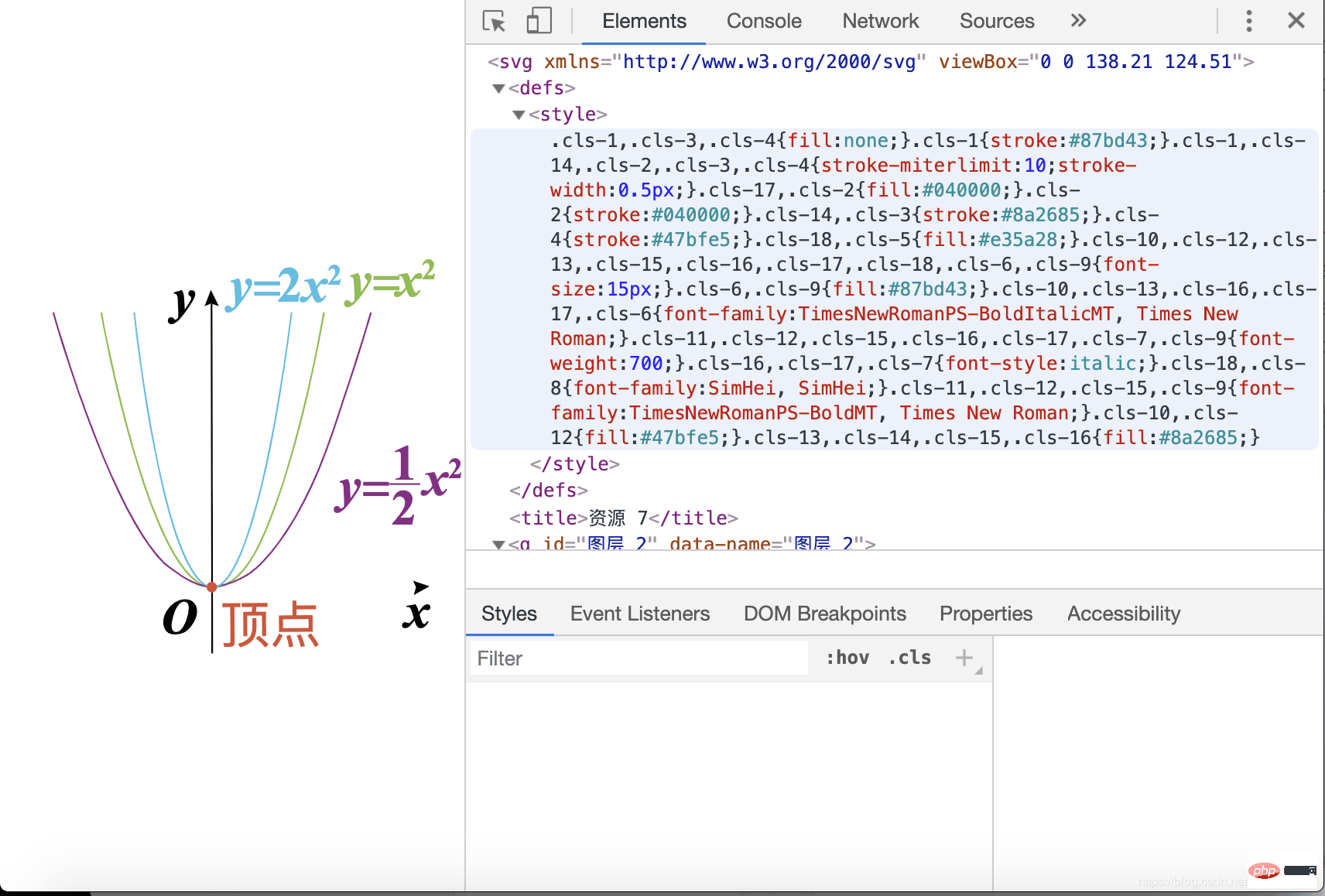
1) svg 형식
 2) png 형식
2) png 형식
 추천 학습: "
추천 학습: "
위 내용은 PHP에서 svg를 png 형식으로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!