CSS에서 상대의 사용법은 "위치:상대"입니다. 상대 위치는 상대적 위치를 나타냅니다. 요소가 상대적으로 배치되면 해당 위치에 표시됩니다. 수직 또는 수평 위치를 설정하여 요소를 시작점을 기준으로 이동할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
먼저 상대 위치 지정의 개념을 간략하게 살펴보겠습니다
W3C의 정의에 따르면 상대 위치 지정은 매우 이해하기 쉬운 개념임을 알 수 있습니다. 요소가 상대적으로 배치되면 해당 위치에 나타납니다. 그런 다음 수직 또는 수평 위치를 설정하여 원점을 기준으로 요소를 이동할 수 있습니다.
즉, 상대 위치로 설정된 요소 상자는 특정 거리만큼 오프셋됩니다. 요소는 위치가 지정되지 않은 모양과 원래 차지했던 공간을 유지합니다.
CSS에서 상대 위치 지정의 개념을 읽은 후 상대 사용에 대해 자세히 이야기해 보겠습니다.
우리 모두는 CSS에서 다음과 같이 상대 위치 지정을 사용합니다: position:relative;
예:
<html>
<head>
<style type="text/css">
h2.pos_left {
position: relative;
left: -20px;
}
h2.pos_right {
position: relative;
left: 20px;
}
</style>
</head>
<body>
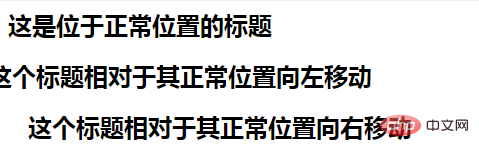
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
</html>효과:

위의 예를 읽고 나면 아마도 상대 위치 지정의 간단한 사용법을 알게 될 것입니다. 다음으로 상대 위치 지정의 다른 용도를 살펴보겠습니다.
절대값에 대한 상대값의 제한 효과
절대값은 정적 속성이 아닌 첫 번째 조상 요소의 위치 지정 속성을 찾는다는 것을 알고 있습니다. 상대 또는 고정 위치 지정이 없으면 위쪽/왼쪽, 오른쪽/아래쪽을 절대값에 추가합니다. 다른 속성은 오프셋될 수 있지만 position:relative가 상위 요소에 추가되면 절대값의 오프셋 기능은 상위 요소에 의해 제한됩니다.
상대방의 오버플로 제한 효과
예를 살펴보겠습니다.
<html>
<head>
<style type="text/css">
.box {
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son {
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
<div class="box" style="position: relative">
<div class="son"></div>
</div>
</body>
</html>효과:

이 예에서 .box의 너비와 높이는 모두 50px인 반면 .son의 너비와 높이는 모두 50px입니다. .box 요소는 Overflow:hidden으로 설정되어 있지만 너비와 높이가 모두 100px로 설정되어 있으면 .box 요소의 크기를 제한할 수 없습니다. .son 요소의 너비와 높이가 100px이 되었습니다.
계층적 Z-색인에 대한 상대의 제한 효과
페이지의 두 절대값은 서로 다른 Z-색인을 가지며 자체 수준을 갖습니다. 이 두 절대값의 상위 클래스에 상대값이 있는 경우 해당 수준은 다음의 상대 Z-색인에 따라 달라집니다. 부모 클래스.
위 내용은 이 기사의 전체 내용입니다. CSS 상대 위치 지정에 대한 자세한 내용은 CSS 비디오 튜토리얼을 따라가면 더 자세히 배울 수 있습니다.
추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 상대의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




