이 기사는 Angular11에 대한 심층적인 이해를 제공합니다.
이 글에서는 Angular11을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Angular는 버전 1.0에서 2.0으로의 개발 도약을 경험했습니다. 강력한 도구인 TypeScript와 결합하여 Angular는 대규모 프런트 엔드에 중요한 옵션이 되고 있습니다. 이 질문은 주로 Anguar의 기본 개념을 소개합니다. 10, 해당 코드를 통해 독자가 빠르게 시작할 수 있도록 도와줍니다. [관련 추천: "angular Tutorial"]
1. Angular Development Milestone
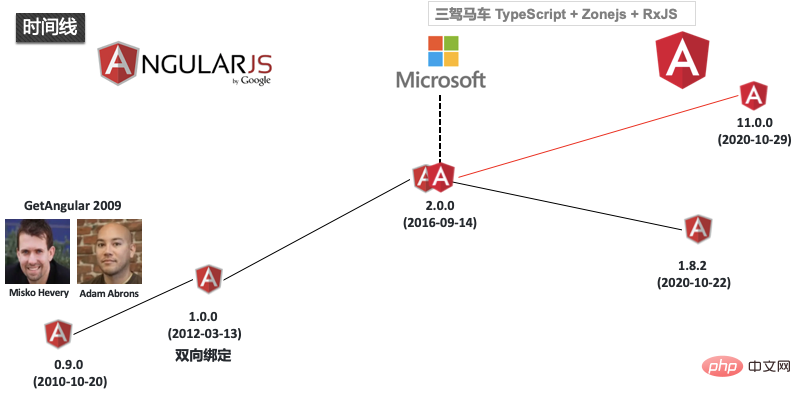
AngularJS는 원래 Misko Hevery와 Adam Abrons가 2009년 여가 시간에 개발한 개인 프로젝트였습니다. 원래 프로젝트 이름은 GetAngular였습니다. 디자인 목표는 웹 디자이너(비개발자)가 HTML 태그만 사용하여 간단한 애플리케이션을 만들 수 있도록 하는 것입니다. 시간이 지나면서 AngularJS는 포괄적인 개발 프레임워크로 발전했습니다. 2010년에 Google Feedback의 개발 속도와 프로젝트 진행을 촉진하기 위해 Misko Hevery는 GWT를 기반으로 Google Feedbac을 재구성하여 원래 17,000줄이 넘는 코드를 1,500줄 이상으로 압축했습니다. 주목을 받았고 AngularJS는 Google 회사 프로젝트로 변신했습니다.
Angular1.0에는 양방향 데이터 바인딩 개념이 도입되었습니다. 2016년에는 마이크로소프트와 구글이 협력해 TypeScript를 새로운 개발 언어로 채택하고 Angular 2.0을 출시했습니다. Angular2.0과 Angularjs1.x는 완전히 다른 아키텍처입니다. Angular2.0 이상 버전은 총칭하여 Angular2+라고 합니다. Angular1.x의 사용자 그룹도 상대적으로 크며 해당 버전 프레임워크는 계속해서 최신 버전인 1.8.2로 유지됩니다. Angular2+의 최신 버전은 11.0.0입니다.

2. 개발 개요
2.1 양방향 데이터 바인딩
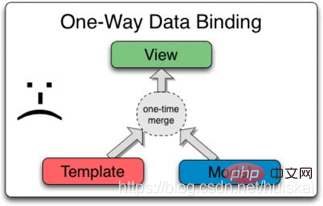
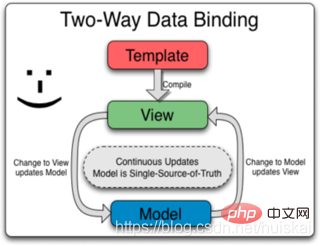
기존 프런트엔드 개발에서는 데이터와 뷰가 단일 바인딩을 통해 연결되는 경우가 많습니다. 이 모델의 장점은 결과가 상대적으로 간단하다는 점입니다. 모델은 템플릿과 결합된 데이터 업데이트 및 렌더링을 담당하고, 뷰 레이어는 표시만 담당합니다. 이 구조의 단점은 뷰 레이어의 데이터 변경 사항을 모델 레이어에 피드백할 수 없어 대화형 페이지의 요구 사항을 충족할 수 없다는 것입니다. 이때 양방향 데이터 바인딩이 시작됩니다.
 |
 |
|---|---|
| 그림 1 단방향 데이터 바인딩 | 그림 2 양방향 데이터 바인딩 |
2.2 핵심 기능 변경
Angularjs 양방향 바인딩 방법 - 더티 체크:
watch = {
/** 当前的watch对象观测的数据名 **/
name: ‘’,
/** 得到新值 **/
getNewValue: function($scope) {
...
return newValue;
},
/** 当数据发生改变时需要执行的操作 **/
listener: function(newValue, oldValue) {
...
}
} 모든 기본 이벤트는 더티 체크를 트리거하지 않습니다. <span class="katex-- 인라인"을 호출해야 합니다. "><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s<code><span class="katex--inline"><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s</span><span class="mord mathdefault">c</span><span class="mord mathdefault">o</span><span class="mord mathdefault">p</span><span class="mord mathdefault">e</span><span class="mord">.</span></span></span></span></span>applyc
o
e.
적용< / code>Angular에게 UI 업데이트를 알립니다.
- Angular 양방향 바인딩 방법 - 원숭이 패치
- :
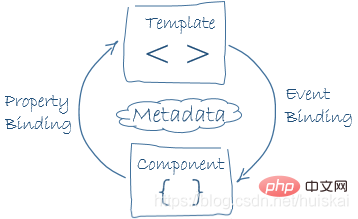
- Zone.js는 Angular2+에 포함되어 있습니다. 기본적으로 사용할 수 있으며 setTimeout, addEventListener, promise 등은 모두 ngZone에서 실행됩니다. Angular는 ngZone에 해당 후크를 설정하고 해당 더티 검사 처리를 수행하도록angular2에 알리고 DOM을 업데이트합니다. 3. 기본 개념Module(모듈)Component(컴포넌트)Template(템플릿)Metadata(메타데이터)
function patchThen(Ctor: Function) {
...
const originalThen = proto.then;
proto[symbolThen] = originalThen;
Ctor.prototype.then = function(onResolve: any, onReject: any) {
const wrapped = new ZoneAwarePromise((resolve, reject) => {
originalThen.call(this, resolve, reject);
});
return wrapped.then(onResolve, onReject);
};
...
}Data Binding(데이터 바인딩)Directive(명령) 3.1 모듈 )
// src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }- 3.2 Component
컴포넌트는 화면에서 뷰라고 불리는 작은 영역을 제어합니다컴포넌트의 애플리케이션 로직은 클래스(주로 뷰를 지원하는 데 사용됨)에 정의되어 있습니다. 클래스와 뷰는 속성과 메서드의 API를 통해 상호 작용합니다.
라이프 사이클 후크를 통해 구성 요소의 생성, 업데이트 및 삭제를 수행합니다.// src/app/hero-list.component.ts (class) export class HeroListComponent implements OnInit { heroes: Hero[]; selectedHero: Hero; constructor(private service: HeroService) { } ngOnInit() { this.heroes = this.service.getHeroes(); } selectHero(hero: Hero) { this.selectedHero = hero; } }로그인 후 복사// src/app/hero-list.component.html <li *ngFor="let hero of heroes" (click)="onSelect(hero)">
로그인 후 복사3.3 템플릿(템플릿)
은 Angular에게 양식에서 렌더링하는 방법을 알려줍니다. Angular 명령(NgClass, NgStyle, NgIf, NgFor...)이 포함된 HTML 구성 요소 HTML
사용자 정의 구성 요소// src/app/hero-list.component.html <h2 id="Hero-nbsp-List">Hero List</h2> <p><i>Pick a hero from the list</i></p> <ul> <li *ngFor="let hero of heroes" (click)="selectHero(hero)"> {{hero.name}} </li> </ul> <app-hero-detail *ngIf="selectedHero" [hero]="selectedHero"></app-hero-detail>로그인 후 복사3.4 메타데이터(메타데이터)
메타데이터는 Angular의 클래스가 컴포넌트 TypeScript로 메타데이터를 첨부하는 간단한 방법은 데코레이터를 사용하는 것입니다
@Component 함수를 사용하여 구성 객체를 승인하고 이를 메타데이터로 변환합니다.- 템플릿, 메타데이터 및 컴포넌트가 뷰를 함께 제어합니다
- 일반적으로 사용되는 데코레이터: @Injectable @Input @Output @RouterConfig
// src/app/hero-list.component.ts (metadata) @Component({ selector: 'app-hero-list', templateUrl: './hero-list.component.html', providers: [ HeroService ] }) export class HeroListComponent implements OnInit { /* . . . */ }로그인 후 복사3.5 데이터 바인딩
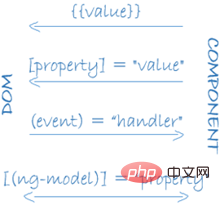
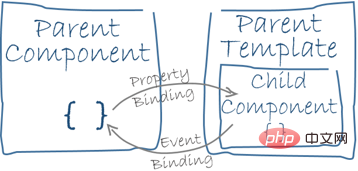
데이터 값을 HTML 컨트롤에 푸시하고 사용자의 응답을 작업으로 변환하고 값 업데이트로 변환템플릿과 상위-하위 구성 요소 간 통신
 |  |  여러 형태의 양방향 바인딩 여러 형태의 양방향 바인딩 | |||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
// src/app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>로그인 후 복사 3.6 Directive(指令)
// src/app/hero-list.component.html (structural) <li *ngFor="let hero of heroes"></li> <app-hero-detail *ngIf="selectedHero"></app-hero-detail> 로그인 후 복사 属性型指令:修改现有元素的外观或行为 // src/app/hero-detail.component.html (ngModel) <input [(ngModel)]="hero.name"> 로그인 후 복사 3.7 Service(服务)
// src/app/logger.service.ts (class)
export class Logger {
log(msg: any) { console.log(msg); }
error(msg: any) { console.error(msg); }
warn(msg: any) { console.warn(msg); }
}로그인 후 복사 // src/app/hero.service.ts (class)
export class HeroService {
private heroes: Hero[] = [];
constructor(
private backend: BackendService,
private logger: Logger) { }
getHeroes() {
this.backend.getAll(Hero).then( (heroes: Hero[]) => {
this.logger.log(`Fetched ${heroes.length} heroes.`);
this.heroes.push(...heroes); // fill cache
});
return this.heroes;
}
}로그인 후 복사 3.8 Dependency Injection(依赖注入)
@Injectable({
providedIn: 'root',
})로그인 후 복사 特定注册 @NgModule({
providers: [
BackendService,
Logger
],
...
})로그인 후 복사 注入 // src/app/hero-list.component.ts (component providers)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})로그인 후 복사 四、创建第一Angular项目4.1 基于Angular CLI
npm install -g @angular/cli 로그인 후 복사
npm new my-app 로그인 후 복사
cd my-app ng server --open 로그인 후 복사 4.2 基于Angular Quickstart
git clone https://github.com/angular/quickstart.git my-app 로그인 후 복사
cd ./my-app npm run install 로그인 후 복사
npm start 로그인 후 복사 五、对比VUE5.1 技术对比
5.2 开源组件库资源对比
更多编程相关知识,请访问:编程视频!! 위 내용은 이 기사는 Angular11에 대한 심층적인 이해를 제공합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구
Undresser.AI Undress사실적인 누드 사진을 만들기 위한 AI 기반 앱 
AI Clothes Remover사진에서 옷을 제거하는 온라인 AI 도구입니다. 
Undress AI Tool무료로 이미지를 벗다 
Clothoff.ioAI 옷 제거제 
AI Hentai GeneratorAI Hentai를 무료로 생성하십시오. 
인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구
메모장++7.3.1사용하기 쉬운 무료 코드 편집기 
SublimeText3 중국어 버전중국어 버전, 사용하기 매우 쉽습니다. 
스튜디오 13.0.1 보내기강력한 PHP 통합 개발 환경 
드림위버 CS6시각적 웹 개발 도구 
SublimeText3 Mac 버전신 수준의 코드 편집 소프트웨어(SublimeText3) 
뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7467
7467
 15
15
Cakephp 튜토리얼
 1376
1376
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
Win11 활성화 키 영구
 46
46
 19
19
NYT 연결 힌트와 답변
 18
18
 20
20
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.  브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.  프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...  브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.  소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.  Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다  초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript  Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다 
|



