
개발자는 애플리케이션을 개발하는 과정에서 개발 편의성과 버그 해결을 위해 프로그래밍 언어의 디버깅 기능에 의존해야 하는 경우가 많습니다. 일반적으로 이 작업을 완료하려면 강력한 IDE의 디버깅 기능을 사용해야 합니다. nodejs도 예외는 아닙니다.
오늘은 nodejs 프로그램 디버깅 방법을 자세히 소개하겠습니다.
아직도 우리가 전에 얘기했던 Koa 프로그램을 기억하시나요? 이 기사에서는 nodejs 디버깅을 시작하기 위한 예로 간단한 koa 서버 프로그램을 사용합니다.
먼저 간단한 koa 서비스 app.js를 살펴보겠습니다.
const Koa = require('koa');
const app = module.exports = new Koa();
app.use(async function(ctx) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);위 프로그램은 포트 3000을 열고 http 서비스를 설정합니다. 요청이 이루어질 때마다 hello World가 반환되며 이는 매우 간단합니다.
위 프로그램을 실행하려면 node app.js를 실행해야 합니다. 그러면 app.js가 실행되지만 디버깅은 활성화되지 않습니다. [추천 학습: "nodejs tutorial"]
디버그하는 방법?
--inspect 매개변수를 추가해야 합니다:
node --inspect app.js
위 코드는 nodejs의 디버깅 기능을 활성화합니다.
출력을 살펴보겠습니다.
Debugger listening on ws://127.0.0.1:9229/88c23ae3-9081-41cd-98b0-d0f7ebceab5a For help, see: https://nodejs.org/en/docs/inspector
결과는 두 가지를 말해줍니다. 첫 번째는 디버거가 수신하는 포트입니다. 기본적으로 127.0.0.1의 포트 9229가 열립니다. 그리고 차별화를 위해 고유한 UUID를 할당했습니다.
두 번째로 nodejs에서 사용하는 디버거가 Inspector라는 점을 알려드립니다.
Inspector는 nodejs 8 이후에 도입되었습니다. nodejs 7 이전이라면 레거시 디버거가 사용됩니다.
디버거가 nodejs 실행 환경에 연결되어 있으면 악의적인 공격자가 있으면 악의적인 공격자가 nodejs 환경에서 임의의 코드를 실행할 수 있습니다. 이는 우리 프로그램에 큰 보안 위험을 가져올 것입니다.
그래서 우리는 디버깅의 안전에 주의를 기울여야 합니다. 일반적으로 원격 디버깅은 권장되지 않습니다.
기본적으로 --inspect는 127.0.0.1에 바인딩되어 있으며 로컬 프로그램만 액세스할 수 있도록 허용합니다. 그리고 로컬로 실행되는 모든 프로그램에는 프로그램을 디버깅할 수 있는 권한이 있습니다.
디버그 프로그램을 외부 프로그램에 노출하려면 원격 시스템이 원격 디버깅을 수행할 수 있도록 시스템의 외부 IP 주소 또는 0.0.0.0(모든 주소, 제한 없음을 의미)을 지정할 수 있습니다.
안전한 원격 디버깅을 하려면 어떻게 해야 할까요?
먼저 로컬 디버깅을 활성화해야 합니다.
node --inspect app.js
그런 다음 SSH 터널을 구축하여 로컬 9221 포트를 원격 서버의 9229 포트에 매핑할 수 있습니다.
ssh -L 9221:localhost:9229 user@remote.example.com
이런 방식으로 로컬 9221에 연결할 수 있습니다. 포트.원격 디버깅.
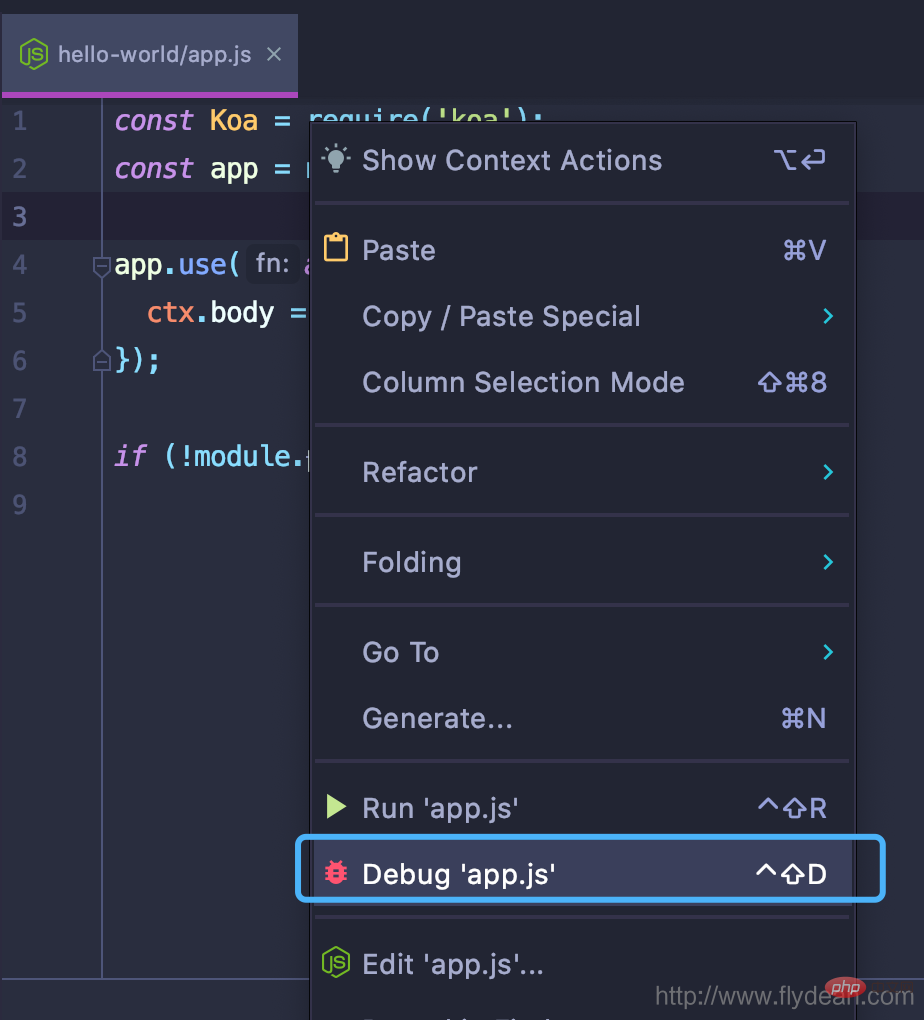
JetBrains에서 제작한 WebStorm은 nodejs 개발을 위한 강력한 도구라고 할 수 있습니다. WebStorm에는 자체 디버그 옵션이 있습니다. 이 옵션을 활성화하면 백그라운드에서 활성화됩니다. --inspect:

WebStorm을 사용하여 디버깅하는 것은 IDEA를 사용하여 Java 프로그램을 디버깅하는 것과 유사하므로 여기서는 자세히 설명하지 않겠습니다.
디버깅을 위해 Chrome devTools를 사용하기 위한 전제 조건은 --inspect 모드를 켜는 것입니다.
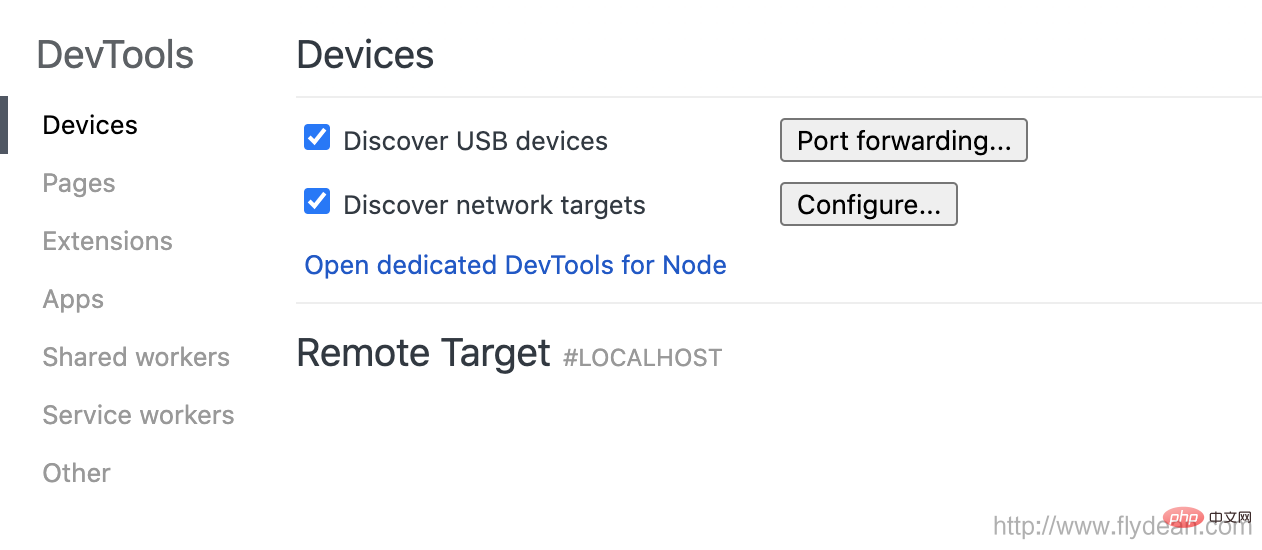
chrome에 chrome://inspect를 입력하세요.

Chrome 검사 인터페이스를 볼 수 있습니다. 이미 검사가 활성화된 nodejs 프로그램이 로컬에 있다면 원격 대상에서 직접 볼 수 있습니다.
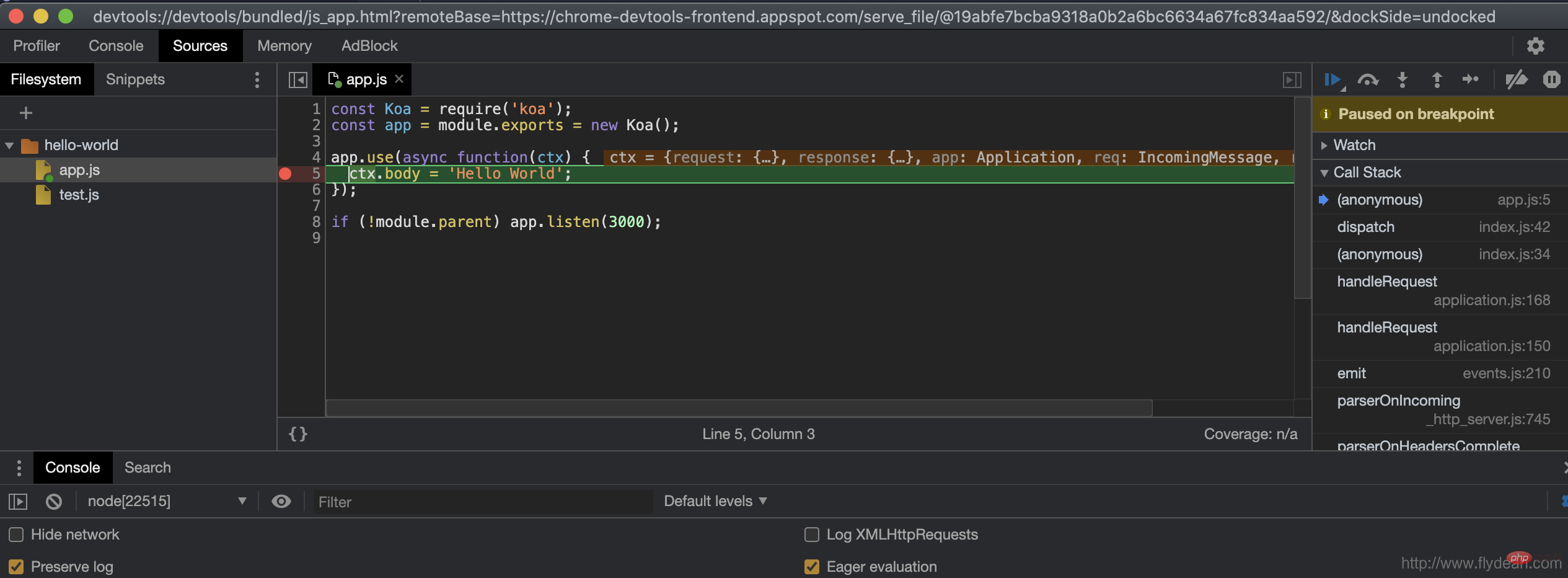
디버깅하려는 대상을 선택하고 검사를 클릭하여 Chrome devTools 디버깅 도구를 엽니다.

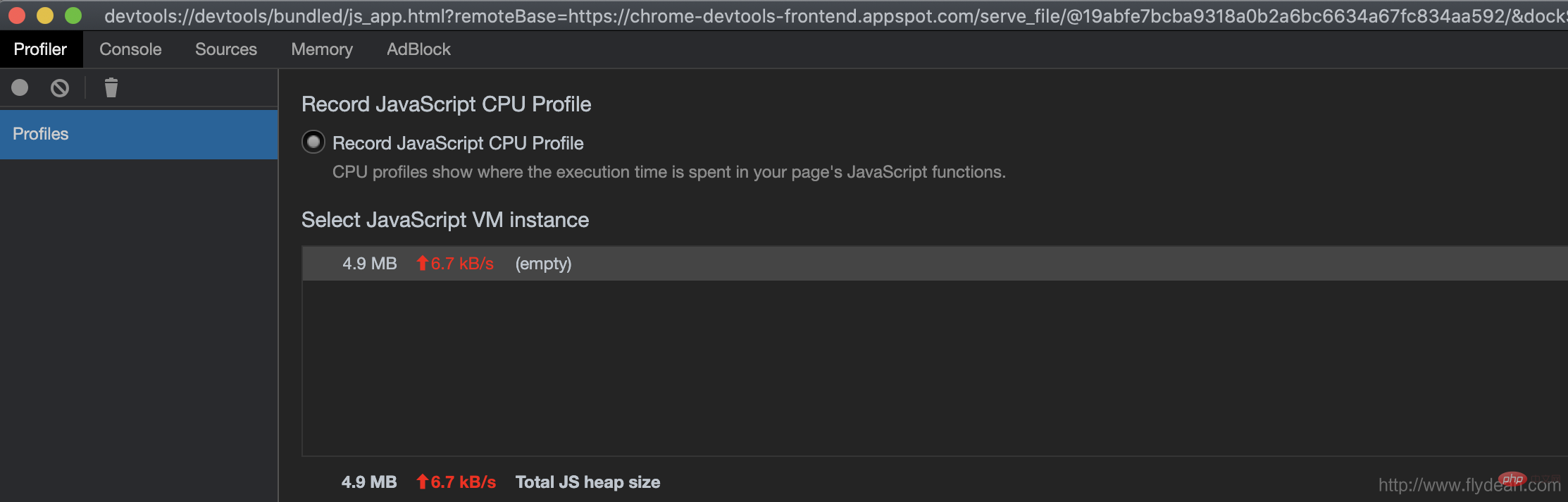
프로그램을 프로파일링하고 디버그할 수 있습니다.
여기서는 디버깅에 중점을 두고 있으므로 소스 열로 이동하여 디버깅하려는 프로그램의 소스 코드를 추가하세요.

중단점을 추가하여 디버깅을 시작하세요. Chrome의 웹 측에서 js를 디버깅하는 것과 동일합니다.
실제로 nodejs에는 CLI 디버깅 도구인 node-inspect라는 디버깅 도구가 내장되어 있습니다. 그것을 사용하는 방법을 보자.
저희는
node inspect app.js < Debugger listening on ws://127.0.0.1:9229/f1c64736-47a1-42c9-9e9e-f2665073d3eb < For help, see: https://nodejs.org/en/docs/inspector < Debugger attached. Break on start in app.js:1 > 1 const Koa = require('koa'); 2 const app = module.exports = new Koa(); 3 debug>
nodespect를 직접 사용하여 두 가지 작업을 수행합니다. 첫 번째는 node --inspect app.js를 실행하는 서브루틴을 생성하는 것이고, 두 번째는 기본 프로그램에서 CLI 디버깅 창을 실행하는 것입니다.
이 CLI 디버거는 몇 가지 매우 유용한 명령을 제공합니다.
위의 명령을 사용하면 CLI에서 보다 복잡한 디버깅 활동을 수행할 수 있습니다.
위에 언급한 것 외에도 vscode, Visual Studio, Eclipse IDE 등을 사용하여 nodejs를 디버그할 수도 있는데, 여기서는 자세히 소개하지 않겠습니다.
관심 있는 친구들이 스스로 탐색할 수 있습니다.
이 기사의 작성자: flydean 프로그램에 관한 사항
이 기사 링크: http://www.flydean.com/nodejs-debug/
이 기사의 출처: flydean의 블로그
더 많은 프로그래밍을 보려면- 관련 지식은 프로그래밍 입문을 방문하세요! !
위 내용은 nodejs 프로그램 디버깅에 대해 자세히 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



