HTML5에서 드래그 앤 드롭을 구현하는 방법
html5에서 드래그 앤 드롭을 구현하는 방법: 먼저 빈 HTML5 구조를 만든 다음 body 요소에 div를 배치합니다. 마지막으로 허용 드롭, 드래그 앤 드롭의 세 가지 기능을 통해 드래그 앤 드롭 기능을 구현합니다.

이 기사의 운영 환경: Windows 7 시스템, Sublime Text3&&html5 버전, DELL G3 컴퓨터
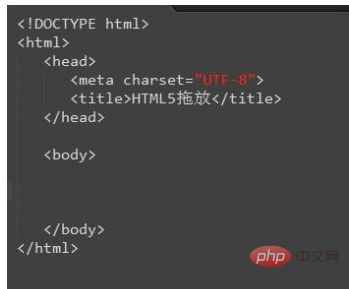
Sublime Text 소프트웨어를 열고 아래 그림과 같이 새로운 빈 HTML5 구조를 만듭니다

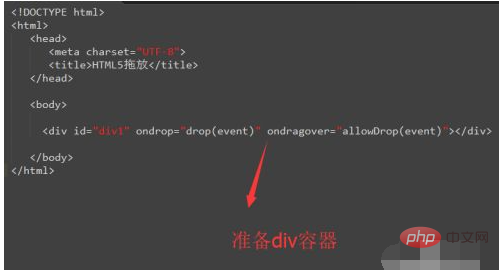
그런 다음 본문 요소 div에 a를 배치하려면 아래 그림과 같이 이 div에 다른 콘텐츠를 넣어야 합니다.

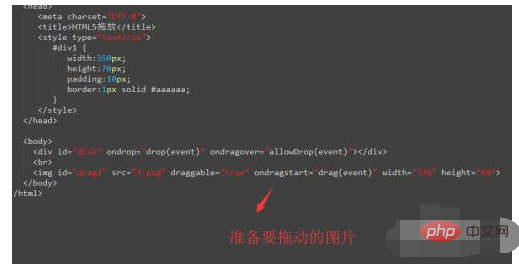
다음으로 div의 스타일, 주로 너비, 높이 및 테두리를 정의하여 해당 영역을 만듭니다. 아래 그림과 같이 좀 더 명확하게, 드래그 앤 드롭할 준비가 된 사진을 배치합니다

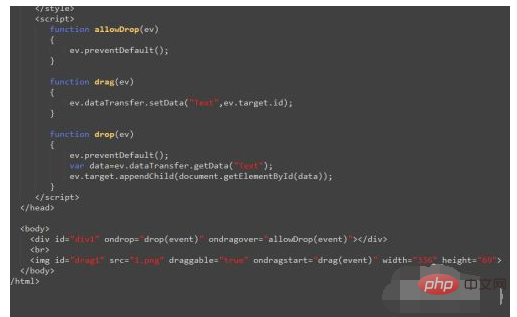
다음으로 아래 그림과 같이 드래그 앤 드롭 이벤트 기능을 구현해야 합니다. 세 가지 기능은 아래 그림과 같이 Drop, drag and drop을 허용합니다. 그림과 같이

그런 다음 인터페이스 프로그램을 실행하면 아래 그림과 같이 빈 드롭 상자와 페이지에 그림이 표시됩니다

그림을 드롭 상자 시간으로 드래그하면 아래 그림과 같이 그림이 자동으로 드롭 프레임에 들어가는 것을 볼 수 있습니다.

요약하자면 HTML5의 드래그 앤 드롭 기능은 주로 HTML5에서 ondrag, ondropstart 및 ondropover 세 가지 이벤트를 구현합니다. 또한 드래그할 요소의 설정에 주의하세요.
추천 학습: "HTML 비디오 튜토리얼"
위 내용은 HTML5에서 드래그 앤 드롭을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 99
99
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




