이 글에서는 JavaScript의 이벤트 위임에 대해 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

이벤트 버블링을 사용하여 이벤트 핸들러를 지정하여 일련의 모든 이벤트를 관리합니다.이벤트 위임은 DOM 요소의 이벤트 버블링을 사용하여 하위 요소의 (프록시) 관련 이벤트를 상위 요소에 위임합니다. 처리를 수신합니다.
이벤트 버블링이란 무엇인가요?
JavaScript에서는 이벤트가 트리거되면 하위 요소와 상위 요소 간에 전파됩니다.
 이벤트 캡처(위에서 아래로)
이벤트 캡처(위에서 아래로)
요소 이벤트가 트리거된 후 이벤트는 창 개체에서 대상 노드로 전송됩니다.-
대상 단계
대상 노드에서 트리거-
이벤트 버블링(아래에서 위로)
요소 이벤트가 트리거된 후 대상 노드에서 창 개체로 다시 전송됩니다. 이벤트 위임은 버블링 메커니즘으로 사용됩니다.-
이벤트 위임
이벤트는 항상 상위 요소에 버블링되고 상위 요소는 트리거된 이벤트에 해당하는 하위 요소 노드에 대한 관련 정보는 물론 이벤트의 이벤트 속성도 가져오므로 상위 요소에 대해서만 이벤트 위임을 수행하면 됩니다. -
이벤트 위임의 이점
JavaScript 이벤트 처리 성능을 향상시킬 수 있습니다.
-
관련 DOM 요소를 동적으로 추가할 수 있으며, 하위 요소의 변경 사항은 다시 적용되지 않습니다. -이벤트 바인딩 수정
-
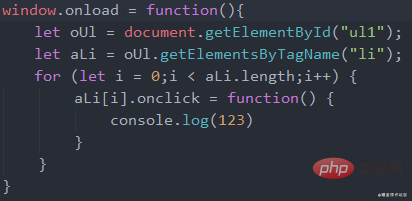
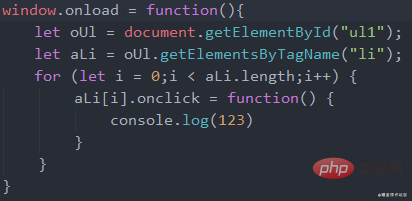
예:
이벤트를 li 요소에 바인딩하려면 해당 li 요소를 반복하고 이벤트를 바인딩해야 합니다.
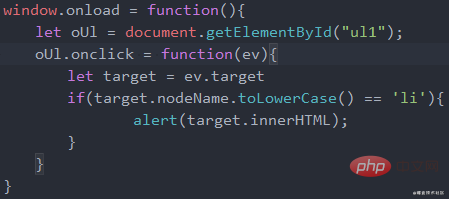
이벤트를 ul 상위 요소에만 바인딩하면 됩니다. 이벤트 위임을 통해 이벤트가 트리거되면 해당 하위 요소 관련 이벤트가 ul 이벤트 핸들러까지 버블링됩니다. 해당 이벤트의 대상이 li 하위 요소인지 확인한 다음 해당 작업을 수행하기만 하면 됩니다. 논리적 처리. 
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 비디오
를 방문하세요! !
위 내용은 JavaScript의 이벤트 위임에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

 이벤트 캡처(위에서 아래로)
이벤트 캡처(위에서 아래로)