HTML에서 테이블을 병합하는 방법
HTML에서 테이블을 병합하는 방법: 먼저 HTML 샘플 파일을 만든 다음 테이블을 통해 테이블을 만든 다음 rowspan 속성을 사용하여 두 개 이상의 행을 병합하고 마지막으로 colspan 속성을 사용하여 두 개 이상의 열을 하나의 열로 병합합니다. .

이 문서의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
HTML 테이블 및 셀 병합
Table
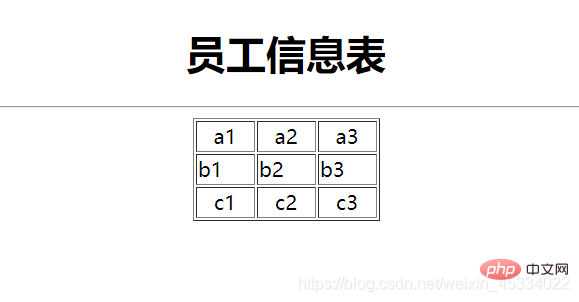
nbsp;html> <meta> <title>HTML的表格</title> <center><h1 id="员工信息表">员工信息表</h1></center> <hr> <!--表格,border="1px"表示设置表格边框为1像素-->
| a1 | a2 | a3 |
| b1 | b2 | b3 |
| c1 | c2 | c3 |

Cell merge
rowspan 및 colspan
1 , 두 개 이상의 행을 병합하려면 rowspan 속성이 사용됩니다.
2. 두 개 이상의 열을 하나의 열로 결합하려는 경우 colspan 속성이 사용됩니다.
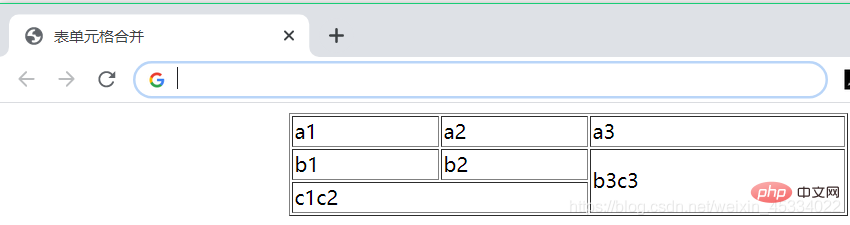
nbsp;html> <meta> <title>表单元格合并</title>
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

번째 태그
1. 테이블의 헤더 셀은 <th> 태그를 사용하여 정의됩니다. <code><th>标签进行定义。<br>2、表格的表头单元格属性主要是一些公共属性,如:<code>align、dir、width、height2 테이블의 헤더 셀 속성은 주로 align, dir, width, height. <br>3. 대부분의 브라우저는 표 헤더를 굵은 글씨로 가운데 정렬된 텍스트로 표시합니다. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">nbsp;html>
<meta>
<title>表单元格合并</title>
</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>a1</td>
<td>a2</td>
<td>a3</td>
</tr>
<tr>
<td>b1</td>
<td>b2</td>
<td>b3c3</td>
</tr>
<tr>
<td>c1c2</td>
</tr>
</table>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/7940b5e9b8fb6ea746c9fc60307f7edc-2.png" class="lazy" alt="HTML에서 테이블을 병합하는 방법" loading="lazy"></p>
<p>추천 학습: "<a href="https://www.php.cn/course/list/11.html" target="_blank">HTML 비디오 튜토리얼</a>"</p>
위 내용은 HTML에서 테이블을 병합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




