html+css+mysql+php를 통해 동적 웹 페이지를 빠르게 만드는 방법을 소개하겠습니다. 알려지지 않은 미스터리를 함께 탐험해 보세요! ! !

1. 개발환경 구축
(1) Apache+php+mysql 환경 구축
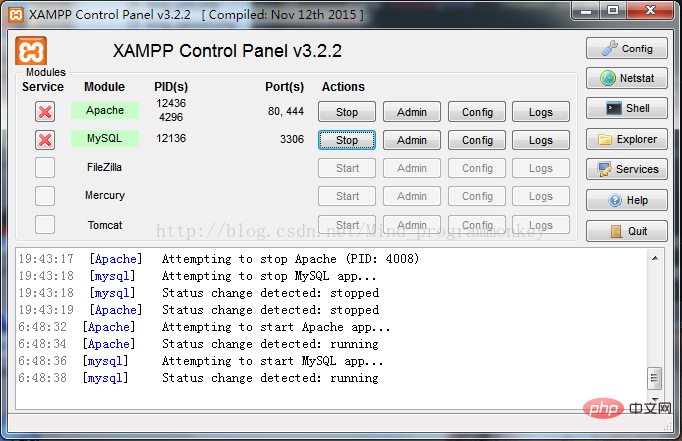
Apache를 서버로 사용하기 때문에 mysql을 데이터를 저장하는 데이터베이스로 사용하고, php는 코드 작성에 사용됩니다. 웹 페이지와 데이터베이스 간의 대화형 데이터를 구현하려면 위 소프트웨어를 다운로드해야 하지만 위 소프트웨어의 설치 환경과 구성이 매우 번거롭기 때문에 여기서는 강력한 웹 사이트를 사용합니다. 통합 소프트웨어 패키지 구축---XAMPP,
 (
(
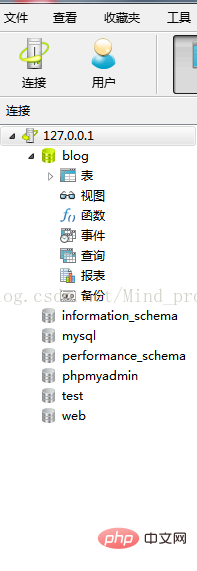
2) 데이터베이스 클라이언트 소프트웨어 navigat cmd 명령 콘솔에서 직접 데이터베이스를 작동하는 것은 불편하고 간단하지 않습니다. 물론 phpmyadmin을 사용하여 직접 조작할 수도 있습니다(위의 xampp 소프트웨어 패키지를 설치한 후 브라우저에 127.0을 입력하면 .0.1/phpmyadmin이 열릴 수 있습니다). 그러나 phpmyadmin은 조작이 불편합니다. 여기서는 Navicat에서 제작한 데이터베이스 클라이언트를 사용합니다. Oracle 연결을 클릭하고 연결 이름을 입력합니다(여기서는 IP 주소 127.0.0.1의 이름을 직접 사용했습니다). 호스트 이름과 포트 번호는 변경할 필요가 없으며 여기에는 사용자 이름과 비밀번호가 있습니다. xampp을 사용하는 경우 사용자 이름은 root이고 비밀번호는 비어 있습니다. xampp를 사용하여 설치하지 않는 경우 설정한 사용자 이름과 비밀번호에 따라 로그인하면 됩니다. 입력 후 연결 테스트를 클릭하시면 문제가 없다면 데이터베이스에 바로 연결하실 수 있습니다.是 또한 데이터베이스를 마스터하려면 간단히 말해서 데이터베이스의 모든 작업을 말하면 SQL 문을 실행해야 합니다. 일반적으로 추가, 삭제 및 변경의 네 가지 작업으로 나뉩니다.
①추가: 데이터베이스에 데이터 쓰기 명령문: 사용자(`username`,`password`) 값에 삽입 ('name','passwd') (PS 초보자는 데이터 테이블에 주의해야 합니다." users" 다음`` 기호는 탭 키 위의 따옴표, 값 뒤의 기호는 작은 따옴표)
(PS 초보자는 데이터 테이블에 주의해야 합니다." users" 다음`` 기호는 탭 키 위의 따옴표, 값 뒤의 기호는 작은 따옴표)
②Delete: 기존 데이터 삭제 
③변경: 데이터 수정 명령문: update set users 사용자 이름='새 값', 비밀번호='새 값' WHERE id=3 ④확인: 데이터베이스에서 데이터 읽기 명령문: select * from users where id>1 order by id desc 제한 0,2
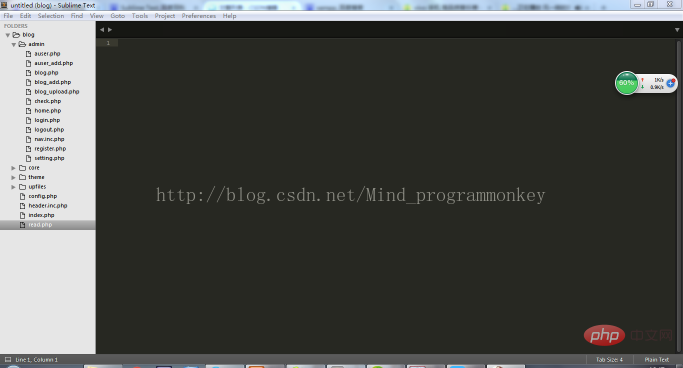
(3) HTML 웹 페이지 작성 도구 sublime text
Sublime Text는 코드 편집기입니다(Sublime Text 2는 유료 소프트웨어이지만 무제한으로 사용해 볼 수 있습니다). 또한 HTML 및 산문 텍스트 편집기에서도 발전했습니다. Sublime Text는 아름다운 사용자 인터페이스와 강력한 기능을 갖추고 있어 코드를 작성하는 프로그래머에게 매우 적합합니다. + | 웹 페이지 코드를 사용하려면 이 작은 트릭을 익힐 수 있습니다. 먼저 새 파일을 만들고 형식을 html 웹 페이지 형식으로 저장한 다음 숭고한 텍스트로 열고 html:4s를 입력하고 탭 키 A를 누릅니다. 일반적인 프레임워크를 생성할 수 있습니다. 물론, 이 단축키를 사용하려면 위에 제공한 링크를 따라가서 Emmet 플러그인을 설치하는 단계를 따라야 사용할 수 있습니다.(
4) 웹사이트 도메인 이름 구성
일반적으로 브라우저에서 URL 127.0.0.1을 열면 Apache 기본 디렉터리의 URL로 이동합니다. 여기서는 디렉터리를 수정합니다. 저는 E:
PHP
 xamppapacheconf 프로젝트를 작업하고 있으며 httpd.conf 파일을 열고 내부 경로를 웹 사이트를 저장하는 디렉터리로 변경합니다. 여기서는
xamppapacheconf 프로젝트를 작업하고 있으며 httpd.conf 파일을 열고 내부 경로를 웹 사이트를 저장하는 디렉터리로 변경합니다. 여기서는
DocumentRoot "E:/로 변경했습니다.
php
/xampp/workplace" <디렉토리 "E:/PHP/xampp/workplace">
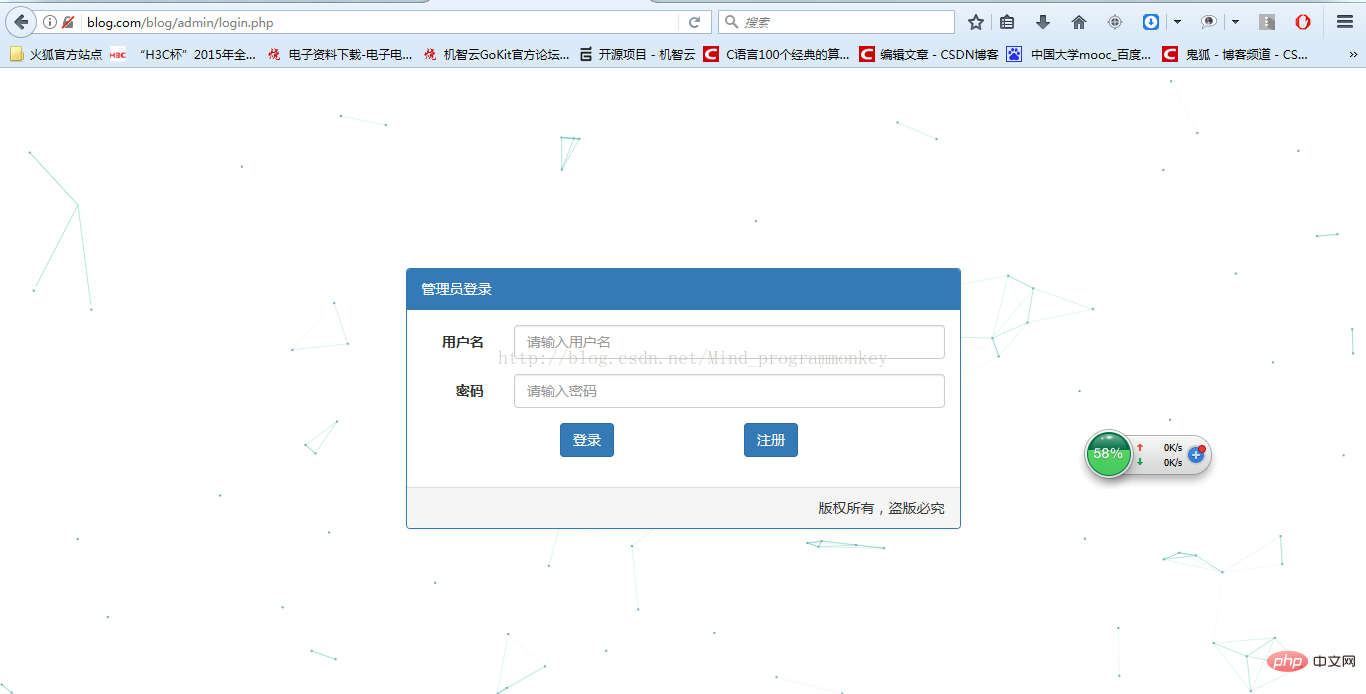
여기에서 다운로드 경로를 자신의 디렉터리로 수정해야 합니다. 둘째, 가상 도메인 이름 blog.com을 만들기 위해 127.0.0.1 URL도 다시 수정했습니다. 수정 후 blog.com을 입력하세요. 다음 장면이 나타납니다:

여기에서 제가 수정한 DNS 구성을 발견했습니다. 언제 앞에 설명을 추가했는지는 모르겠지만, 이로 인해 모두가 비용을 지불해야 합니다. 지정된 연결을 구성한 후 열 수 없으면 구성 파일에 오류가 있는지 확인하세요.
간단히 구성 환경과 도구가 기본적으로 성공적으로 설정되었습니다. 다음으로 이 블로그 프로젝트에 대한 설명을 시작하겠습니다.
2. 블로그 홈페이지 작성하기
1. 전체 프레임워크
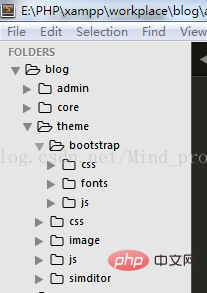
먼저 전체적인 프레임워크를 소개하고 모두가 친숙해질 수 있도록 설명하겠습니다.是 g BLOG는 프로젝트 이름입니다. admin 폴더는 백그라운드 로그인 파일 Core 폴더에 저장되며, WeME 폴더 저장 웹페이지의 스타일 파일은 로컬 영역에서 서버로 업로드되는 사진 정보입니다. , config.php 파일은 전체 블로그 웹사이트의 구성 파일이고, header.inc.php는 페이지 스타일 정보를 로드하며, index.php 파일은 웹사이트의 홈페이지, read.php 파일은 특정 링크입니다. 홈페이지 홈페이지에 올라온 글입니다.

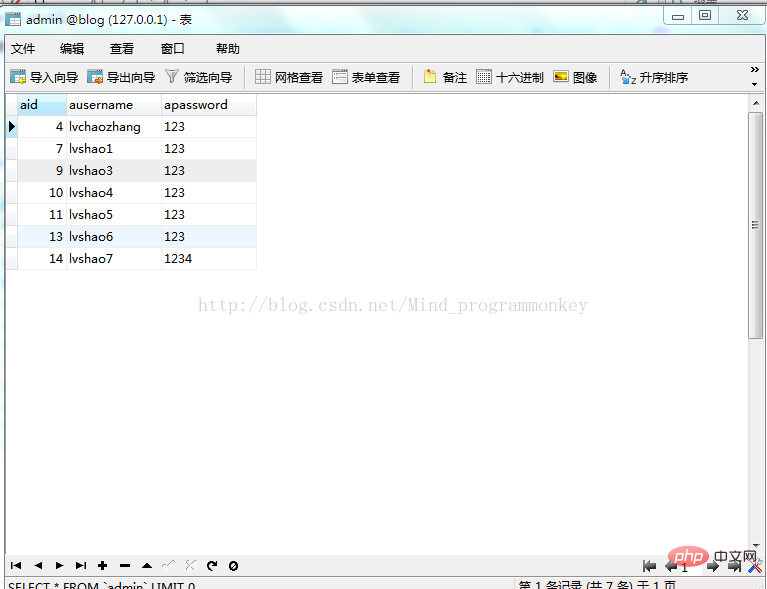
여기서는 참고 및 학습을 위해 데이터베이스 테이블 디자인을 제공합니다. 여기서는 주로 세 개의 테이블을 생성하여 백그라운드 관리자의 등록 및 로그인 데이터, 즉 계정과 비밀번호:

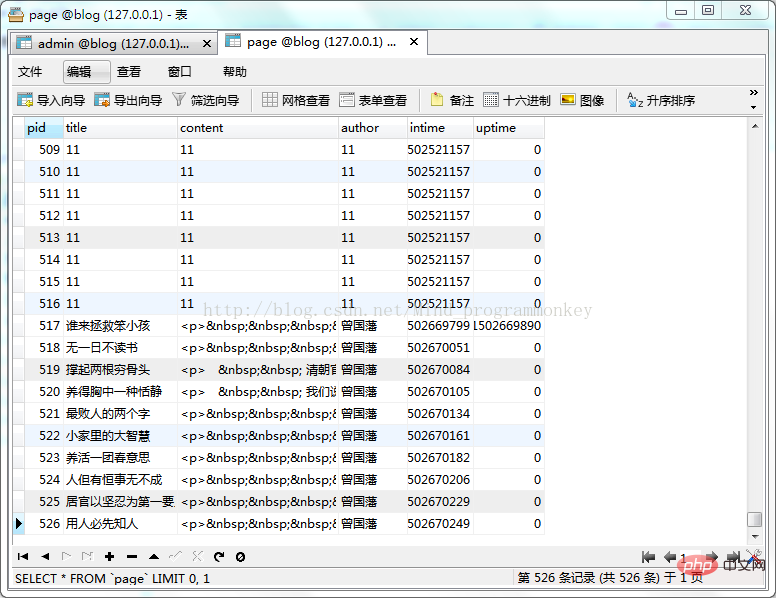
페이지 테이블은 주로 블로그 정보를 저장하는 데 사용됩니다. 테이블을 구축하기 위한 그림 설치를 용이하게 하기 위해 여기에 그림도 제공됩니다.

마지막으로 주로 설정 테이블이 제공됩니다. 블로그의 시스템 설정을 저장하는 데 사용됩니다. 여기에 소스 코드를 제공하고 실제로 페이지에 로그인하는 것은 데이터베이스에서 읽는 과정입니다. 저는 주로 부트스트랩을 사용하여 로그인 페이지를 디자인했습니다. 이해가 되지 않으면 바이두 부트스트랩을 사용하면 됩니다. 다양한 스타일과 구성요소, 그리고 매우 유용하다고 할 수 있는 JavaScript 플러그인이 포함되어 있습니다.使用 的 사용 방법은 Bootstrap을 다운로드한 후 파일을 눌러 TheMe 폴더에 복사하는 방법입니다. 호출 방법은 아래 소스 코드를 참조하세요.
소스 코드: 
<?php
/*
后台管理员登录窗口
*/
/*启动session服务,记录账号登录的cookies*/
session_start();
/*包含一个配置文件*/
include('../config.php');
if($input->get('do')=='check'){
/*获取页面提交的用户名和密码数据*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
/*查询页面提交的数据是否在数据库提供的数据存在的sql语句*/
$sql="select * from admin where ausername='{$ausername}' and apassword='{$apassword}' ";
/*数据库查询语句返回结果*/
$mysqli_result=$db->query($sql);
/*以数组形式存储数据库查询语句的返回结果*/
$row=$mysqli_result->fetch_array( MYSQLI_ASSOC);
/*如果row确实返回了结果,则将结果的aid存储在session里,并转向home.php文件*/
if(is_array($row)){
$_SESSION['aid']=$row['aid'];
header("location:home.php");
}else{
echo("账户或密码错误");
}
}
?>
<!--后台管理员登录界面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理员登录界面</title>
<!--加载包含bootstrap里css和javascript里的文件></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<p class="container">
<!--bootstrap使用时建议使用一个row表格类,包含12个列></!-->
<p class="row" style="margin-top:200px;">
<!--距左边3个列></!-->
<p class="col-md-3"></p>
<!--中间部分占据6列></!-->
<p class="col-md-6" ">
<p class="panel panel-primary">
<!--登录头部分></!-->
<p class="panel-heading">管理员登录</p>
<!--登录的身体部分></!-->
<p class="panel-body">
<form class="form-horizontal" action="login.php?do=check" method="post">
<!--登录的用户名那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<p class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="请输入用户名" datatype="*3-10" errormsg="请输入长度 范围在3-10之间的昵称">
</p>
</p>
<!--登录的密码那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="请输入密码">
</p>
</p>
<!--登录、注册那一行></!-->
<p class="form-group">
<p class="col-sm-3"></p>
<!--登录></!-->
<p class="col-sm-4">
<input type="submit" value="登录" class='btn btn-primary'>
</p>
<!--注册></!-->
<p class="col-sm-4">
<a href="register.php"><input type="button" value="注册" class="btn btn-primary"> </a>
</p>
</p>
</form>
</p>
<!--登录的尾部分></!-->
<p class="panel-footer text-right">版权所有,盗版必究</p>
</p>
</p>
<!--距离右边三列></!-->
<p class="col-md-3"></p>
</p>
</p>
<!--窗口背景的script加载></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html>(2) 등록 인터페이스(register.php)
 등록 인터페이스는 실제로 데이터베이스에 데이터를 추가하는 프로세스입니다.
등록 인터페이스는 실제로 데이터베이스에 데이터를 추가하는 프로세스입니다.
그래도 소스코드를 제공하면서 소스코드에 자세한 설명을 드렸습니다.
<?php
/*包含一个配置文件*/
include('../config.php');
if($input->get('do')=='check'){
/*获取用户页面注册传来的用户名和密码数据*/
$ausername=$input->post('ausername');
$apassword=$input->post('apassword');
$aconfirmpassword=$input->post('aconfirmpassword');
/*注册时的处理*/
if($apassword!=$aconfirmpassword){
echo "前后两次输入的密码不一致";
exit;
}
/*将用户填入的数据插入到数据库的sql语句*/
$sql="INSERT INTO admin(`ausername`,`apassword`) values('$ausername','$apassword')";
/*提交sql语句到数据库处理*/
$is=$db->query($sql);
/*判断是否注册成功*/
if($is){
echo "注册成功";
header("Location:login.php");
}else{
echo "注册失败";
}
}
?>
<!--后台管理员登录界面></!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>管理员注册界面</title>
<!--加载包含bootstrap里css和javascript里的文件></!-->
<?php include(PATH . '/header.inc.php');?>
</head>
<body>
<!--最外面的container容器></!-->
<p class="container">
<!--bootstrap使用时建议使用一个row表格类,包含12个列></!-->
<p class="row" style="margin-top:200px;">
<!--距左边3个列></!-->
<p class="col-md-3"></p>
<!--中间部分占据6列></!-->
<p class="col-md-6" ">
<p class="panel panel-primary">
<!--注册头部分></!-->
<p class="panel-heading">管理员注册</p>
<!--注册的身体部分></!-->
<p class="panel-body">
<form class="form-horizontal" action="register.php?do=check" method="post">
<!--注册的用户名那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<p class="col-sm-10">
<input type="text" class="form-control" name="ausername" id="ausername" placeholder="请输入用户名">
</p>
</p>
<!--注册的密码那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="apassword" id="apassword" placeholder="请输入密码">
</p>
</p>
<!--注册的密码确定那一行></!-->
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">确认密码</label>
<p class="col-sm-10">
<input type="password" class="form-control" name="aconfirmpassword" id="aconfirmpassword" placeholder="请再次输入密码">
</p>
</p>
<!--提交注册那一行></!-->
<p class="form-group">
<p class="col-sm-4"></p>
<p class="col-sm-6">
<input type="submit" value="注册" class='btn btn-primary btn-lg btn-block'>
</p>
</p>
</form>
</p>
<!--登录的尾部分></!-->
<p class="panel-footer text-right">版权所有,盗版必究</p>
</p>
</p>
<!--距离右边三列></!-->
<p class="col-md-3"></p>
</p>
</p>
<!--窗口背景的script加载></!-->
<script type="text/javascript">
window.onload = function() {
var config = {
vx : 4,
vy : 4,
height : 2,
width : 2,
count : 100,
color : "121, 162, 185",
stroke : "100, 200, 180",
dist : 6000,
e_dist : 20000,
max_conn : 10
}
CanvasParticle(config);
}
</script>
<script type="text/javascript" src="../theme/js/canvas-particle.js"></script>
</script>
</body>
</html>
 home.php 소스코드
home.php 소스코드
<?php /* 后台管理员登录之后php控制端 */ include ('check.php'); ?> <!--后台管理员登录之后的界面<>/!--> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>管理员登录</title> <?php include(PATH . '/header.inc.php');?> <!--所有的页面都需加载这个文件></!--> </head> <body> <?php include('nav.inc.php');?> <!--管理员登录页面的标题部分></!--> </body> </html>
nav.inc.php
<!--后台管理界面的上方标题></!--> <nav class="navbar navbar-default" role="navigation"> <p class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <p class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="home.php">ADMIN</a> </p> <!-- Collect the nav links, forms, and other content for toggling --> <p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li ><a href="blog.php">博客管理 <span class="sr-only">(current)</span></a></li> <li><a href="auser.php">管理员管理</a></li> <li><a href="setting.php">系统管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <?php echo $session_user['ausername'];?> <span class="caret"></span></a> <!--输出此时登录的账户名></!--> <ul class="dropdown-menu"> <li><a href="logout.php">退出</a></li> </ul> </li> </ul> </p><!-- /.navbar-collapse --> </p><!-- /.container-fluid --> </nav>
 (
(
4) 블로그 관리 인터페이스(blog.php)
여기에는 블로그 인터페이스 수정, 삭제, 추가 3가지 기능이 있습니다. 아래에는 블로그를 별도로 추가하기 위한 인터페이스가 나열되어 있습니다(5) 블로그 인터페이스 추가(blog_add.php)

在这里这个编辑器如果需要图片上传功能的话,需要在文件中设置,这个文件设置为(blog_uopload.php)
blog_add.php源码
<?php
/*后台除去管理员登录界面,均需加载这个文件,来验证该页面管理员是否登录*/
include ('check.php');
/*取出传来的pid从而判断是添加还是修改操作*/
$pid=$input->get('pid');
/*初始化page,为了区别添加还是修改操作*/
$page=array(
'title' => '',
'author' => '',
'content' => '',
);
/*如果pid大于0,可以得出并不是添加操作,而是修改操作*/
if($pid>0){
$sql="select * from page where pid ='{$pid}' ";
$res=$db->query($sql);
$page=$res->fetch_array(MYSQLI_ASSOC);
}
/*对于添加操作操作而言,账户或密码不能为空*/
if($input->get('do')=='add'){
$title=$input->post('title');
$author=$input->post('author');
$content=$input->post('content');
if(empty($title)||empty($author)||empty($content)){
echo("数据不能为空");
}
/*如果aid大于1,则得出更新操作,否则执行添加操作*/
if($pid>0){
$uptime=time();
$sqlTpl="UPDATE page set title='%s',author='%s',content='%s',uptime='%d' where pid='%d' ";
$sql=sprintf($sqlTpl,$title,$author,$content,$uptime,$pid);
}
else{
$intime=time();
$sqlTpl="INSERT INTO page(`title`,`author`,`content`,`intime`,`uptime`) values('%s','%s','%s','%d','%d')";
$sql=sprintf($sqlTpl,$title,$author,$content,$intime,0);
}
/*判断是否有结果*/
$is=$db->query($sql);
if($is){
header("location:blog.php");
}else{
echo "执行失败";
}
}
?>
<!--管理员添加博客或修改博客的界面<>/!-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>添加博客</title>
<?php include(PATH . '/header.inc.php');?>
<!--加载simiditor编辑器的文件></!-->
<link rel="stylesheet" type="text/css" href="../theme/simditor/styles/simditor.css" />
<script type="text/javascript" src="../theme/simditor/scripts/module.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/hotkeys.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/uploader.js"></script>
<script type="text/javascript" src="../theme/simditor/scripts/simditor.js"></script>
</head>
<body>
<?php include('nav.inc.php');?>
<p class="container">
<h2> 博客管理 <small class="pull-right"><a class='btn btn-default' href="blog.php">返回</a></small></h2>
<hr/>
<p class="rows">
<form class="form-horizontal" role="form" action="blog_add.php?do=add&pid=<?php echo $pid;?>" method="post">
<p class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">标题</label>
<p class="col-sm-6">
<input type="text" class="form-control" name="title" placeholder="请输入标题" value='<?php echo $page['title'];?>'>
</p>
</p>
<p class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">作者</label>
<p class="col-sm-4">
<input type="text" class="form-control" name="author" placeholder="请输入作者" value='<?php echo $page['author'];?>' >
</p>
</p>
<p class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">正文</label>
<p class="col-sm-8">
<textarea id="content" name="content" class="form-control"><?php echo $page['content'];?></textarea>
<!--在script中初始化编辑器,在这里注意script里加载的textarea的ID要与上方textarea的id号一致></!-->
<script>
var editor = new Simditor({
textarea: $('#content'),
upload:{
url:'blog_upload.php',
fileKey:'file1'
}
//optional options
});
</script>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-6">
<button type="submit" class="btn btn-default">提交</button>
</p>
</p>
</form>
</p>
</p>
</body>
</html>blog_upload.php源码
<?php
/*后台除去管理员登录界面,均需加载这个文件,来验证该页面管理员是否登录*/
include('check.php');
/*将文件上传到服务器的目录里*/
$key='file1';
$dir='../upfiles/';
if(isset($_FILES[$key])){
$file=$_FILES[$key];
if($file['error']==0){
/*文件所处服务器的目录*/
$pathName=$dir . $file['name'];
/*文件所在服务器的网址*/
$urlName='http://blog.com/blog/upfiles' . $file['name'];
$is=move_uploaded_file($file['tmp_name'], $pathName);
/*判断是否移动成功*/
if(!$is){
die("上传失败");
}
/*编辑器来判断是否成功上传图片*/
$json=array(
'success' => true,
'msg' => '',
'file_path'=>$urlName
);
echo json_encode($json);
}
}
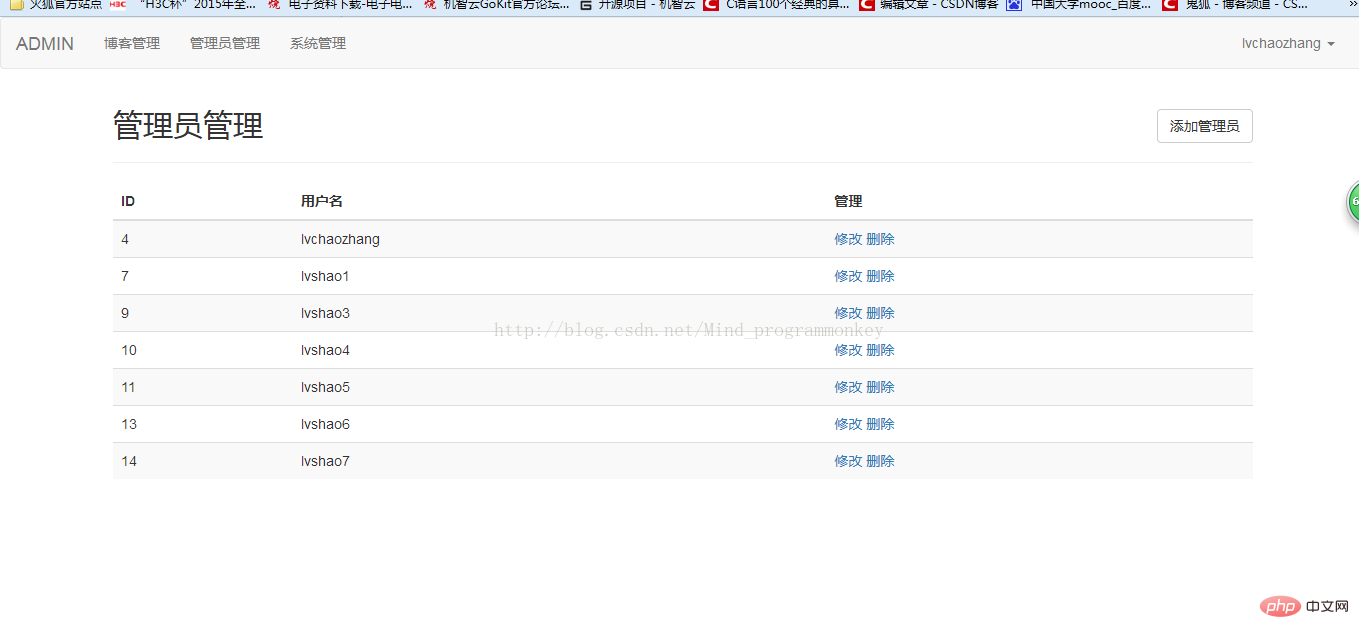
?>(6)管理员管理界面(auser.php)
这里还是有三个功能,修改、删除和添加,这里我就不单独一一列出来了,具体可参考文末给出的源码

(7)系统管理界面
系统管理可以在这里设置标题、介绍和博客每页的显示数量

3.主界面(index.php)
这里是游客访问的主界面,这里给出源码大家作为参考,

阅读界面(read.php)
当你想阅读该文章时,可点击标题进入阅读页,进行阅读,同样给出源码,作为参考

推荐学习:《PHP视频教程》
위 내용은 html+css+mysql+php를 통해 동적 웹 페이지를 빠르게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


