HTML 게시물이 깨졌을 경우 대처 방법
잘못된 HTML 게시물에 대한 해결 방법: 먼저 해당 코드 파일을 연 다음 게시물에서 전달된 ISO 인코딩 콘텐츠를 UTF-8 형식 콘텐츠로 변경하세요.

이 기사의 운영 환경: Windows 7 시스템, HTML5 버전, DELL G3 컴퓨터
HTML은 게시 방법을 사용하여 중국어 콘텐츠를 제출하고 오류 해결 방법이 깨졌습니다.
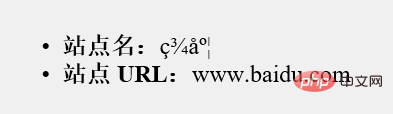
오늘 예제를 수행할 때 다음을 사용하세요. post 방식으로 양식을 제출하면, 중국어가 있는 경우 다른 페이지에 표시될 때 항상 잘못된 문자가 나타납니다.
그러나 제출 방식을 get로 변경하면 이 오류가 발생하지 않습니다.
자세한 오류는 아래 사진과 코드를 참조하세요.
HTML 코드:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>测试Cookie的设置和获取</title> 6 </head> 7 <body> 8 <form action="/TestTomcat/SetCookie" method="post"> 9 站点名:<input type="text" name="name"><br> 10 站点URL:<input type="text" name="url"><br> 11 <input type="submit" value="提交" /> 12 </form> 13 </body> 14 </html>
서블릿 코드, 일부 차단:
1 response.setContentType("text/html;charset=utf-8");
2
3 PrintWriter out=response.getWriter();
4
5 String title="设置Cookie实例";
6 String docType="<! DOCTYPE html>\n";
7 out.println(docType+
8 "<html>\n"+
9 "<head><title>"+title+"</title></head>"+
10 "<body bgcolor=\"#f0f0f0\">\n"+
11 "<h1 align=\"center\">"+title+"</h1>\n"+
12 "<ul>\n" +
13 " <li><b>站点名:</b>"
14 + request.getParameter("name") + "\n</li>" +
15 " <li><b>站点 URL:</b>"
16 + request.getParameter("url") + "\n</li>" +
17 "</ul>\n" +
18 "</body></html>");Error:

처음에는 코드 블록이 잘못된 위치에 배치된 줄 알고 doPost에 위 코드를 넣어서 시도해 보았습니다. . 이 오류가 계속 발생합니다.
그렇다면 포스트 방식으로 중국어를 전송하는 방법은 무엇일까요?
정보를 검색하여
게시물로 제출
이 경우 response.setCharacterEncoding이 영향을 미칩니다. response.setCharacterEncoding이 설정되지 않은 경우 값은 null이며 다시 iso-8859-1이 기본적으로 사용됩니다. 인코딩(디코딩).
브라우저는 자체 페이지의 인코딩 형식을 시작 인코딩 형식으로 사용하며, 문자를 바이트로 인코딩하여 전송합니다. Tomcat의 경우 Tomcat은 재인코딩(디코딩) 형식을 방해하지 않습니다. response.getCharacterEncoding이 null인 경우 iso-8859-1은 기본적으로 문자를 다시 인코딩(디코딩)하는 데 사용됩니다. 설정된 경우 문자는 설정된 인코딩 형식에 따라 다시 인코딩(디코딩)됩니다.
POST는 단일 바이트 데이터를 전송하므로 POST에서 전송되는 데이터 인코딩은 ISO-8859-1 단일 바이트 데이터이므로 영어와 숫자가 왜곡되지 않습니다. 이 경우 필터 및 물론, request.setCharacterEncoding()도 유효하지 않습니다. 왜냐하면 setCharacterEncoding의 원리는 필터의 원리와 동일하기 때문입니다.
위 문제를 처리하는 올바른 방법은 다음과 같습니다.
String nameStr=new String(request.getParameter("name").getBytes("ISO-8859-1"),"UTF-8");게시물을 전달하세요. 넘어오는 ISO 인코딩된 콘텐츠는 UTF-8 형식의 콘텐츠로 변경된 후 출력됩니다.
추천 학습: "HTML 비디오 튜토리얼"
위 내용은 HTML 게시물이 깨졌을 경우 대처 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7666
7666
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




