이 글에서는 Nodejs 및 명령줄 프로그램을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

창조물은 말은 못하지만 느낌은 있습니다. 추위가 올 때마다 봄이 찾아옵니다. 수천 개의 빨간색과 보라색 배열이 새로운 천둥의 첫 번째 소리를 기다리고 있습니다. ——Qing Zhang Weiping "Xin Lei"
프로그램에서 유래되었으며, 그 중 많은 프로그램이 Unix 시스템 설계 철학의 구현을 추구합니다. Unix 시스템 파이프라인 메커니즘의 창시자인 Douglas McIlroy는 Unix 철학을 세 가지로 요약했습니다.
한 가지 일에 집중하고 그 일을 끝까지 하세요.
프로그램은 함께 작동합니다.
텍스트 데이터 스트림과 같은 일반적인 인터페이스의 경우.
서버에서 Unix/Linux 시스템의 영향력이 커지고 다양한 크로스 플랫폼 솔루션이 개발되면서 이 철학은 다양한 플랫폼에도 적용되었습니다. 몇 년 전 NodeJS와 해당 패키지 관리 솔루션인 NPM을 처음 접했을 때 저는 NodeJS가 공식적으로 옹호하는 스타일이 Unix 시스템 철학과 매우 일치한다고 느꼈습니다. 최근 몇 년 동안 NodeJS가 서버사이드와 프론트엔드 구축 분야에서 계속 발전하면서 NodeJS의 아이디어가 이러한 분야에도 빠르게 침투하고 있습니다.
사실 NodeJS 자체도 명령줄 프로그램을 개발하는 데 중요한 도구입니다. 이 기사에서는 일반적으로 사용되는 몇 가지 NodeJS 관련 명령줄 프로그램을 소개하고, 개발 명령줄에서 일반적으로 사용되는 여러 구성 요소를 소개하고, 마지막으로 npm 패키지 및 범위가 있는 패키지를 게시하는 방법을 소개합니다.
[추천 학습: "nodejs tutorial"]
명령줄은 텍스트 흐름을 기반으로 한 사용자 상호 작용 인터페이스 및 상호 작용 방법으로 간단히 정의할 수 있습니다. 명령줄 프로그램은 명령줄 매개변수를 전달하여 다양한 방식으로 실행되는 경우가 많습니다. 그리고 모든 명령이 텍스트 기반으로 실행되기 때문에 메타프로그래밍의 편의성도 제공합니다.
명령줄 프로그램은 컴파일하고 실행할 수도 있고, 해석하고 실행할 수도 있습니다. 컴파일된 명령줄 프로그램은 기계어 코드에서 직접 실행됩니다. 대부분의 해석된 명령줄 프로그램의 경우 이를 실행하려면 명령줄 해석기의 도움이 필요한 경우가 많습니다.
이 문서에 언급된 명령줄 프로그램은 특히 인터프리터가 필요한 명령줄 프로그램을 나타냅니다.
명령줄 해석기로 사용할 수 있습니다. 여기에는 bash, zsh, perl, python, ruby, tcl 등과 물론 NodeJS와 같이 모두가 들어본 공통 해석기가 실제로 포함되어 있습니다.
명령줄 프로그램 열기 표준 작성 방법은 다음과 같이 통역사 프로그램의 경로를 작성하는 것입니다.
#!/usr/local/opt/python/bin/python3.6
여기서 #!는 일반적으로 shebang이 됩니다. 파일의 맨 처음에 위치합니다. Unix 시스템에서는 #!가 포함된 줄 다음 부분이 인터프리터 지시문으로 처리됩니다. 동시에 파일 경로가 인터프리터에 매개변수로 추가됩니다. 위의 예에서 파일이 /usr/local/bin/pip인 경우 /usr/local/bin/pip를 직접 실행하는 효과는 와 동일합니다. >/usr/local/opt/python/bin/python3.6 /usr/local/bin/pip. #! 成为shebang,一般位于文件的最开头。在Unix系统中,#!所在行后面的部分将被视为解释器指令。同时会把文件所在路径作为参数附在解释器后面。上例中,如果文件是/usr/local/bin/pip,则直接运行/usr/local/bin/pip的效果,等同于/usr/local/opt/python/bin/python3.6 /usr/local/bin/pip。
这样做,使得用户无需关心解释程序,无需关心代码编写的语言,直接运行对应的命令行程序本身就好了。这也是shebang存在的意义。不过,由于系统设定的原因,使用windows的同学可能无法享受这种便利,一般还需手动指定解释程序的路径。但是,他们可以双击运行:-)。
可以试着用文本编辑工具打开一个NodeJS写成的脚本如:webpack,会发现其第一行是#!/usr/bin/env node。这句话并不是直接的NodeJS的解析程序。这里, /usr/bin/env是一个程序,目的是从系统的PATH中寻找对应名字的解释程序的地址。此时,解释程序可以被安装在各种路径,只要在系统PATH中注册过,就可以找到了。
可能大家遇到过这种问题,在运行某些NodeJS程序会出现报错:
/usr/bin/env: node: No such file or directory
此时可以从系统PATH中是否有node这个文件路径、某些版本的NodeJS是否名为node等方向来排查问题。
在NodeJS目前已经成为前端工作流的主力语言的情况下, babel和webpack基本已经成为前端开发、测试、发布上的重要工具。同时围绕babel和webpack
webpack)를 열면 첫 번째 줄이 #!/usr/bin/env라는 것을 알 수 있습니다. 노드. 이 문장은 직접적인 NodeJS 파서가 아닙니다. 여기서 /usr/bin/env는 시스템의 PATH에서 해당 이름을 가진 인터프리터의 주소를 찾는 것이 목적인 프로그램입니다. 이때, 인터프리터는 다양한 경로에 설치될 수 있으며, 시스템 PATH에 등록되어 있으면 찾아볼 수 있다. 🎜🎜이 문제가 발생했을 수 있습니다. 일부 NodeJS 프로그램을 실행할 때 다음과 같은 오류 메시지가 나타납니다. 🎜🎜/usr/bin/env: node: 해당 파일 또는 디렉터리가 없습니다🎜🎜이때, 시스템 PATH에 node라는 파일 경로가 있는지, 특정 NodeJS 버전이 node로 명명되었는지 등을 확인하여 문제를 해결할 수 있습니다. 🎜babel 및 webpack은 기본적으로 프런트엔드 개발, 테스트 및 게시를 위한 중요한 도구가 되었습니다. 동시에 개발자가 일상적인 개발의 모든 측면을 완료하는 데 도움이 되는 일련의 주변 도구 키트와 babel 및 webpack 관련 플러그인이 있습니다. 🎜동시에 가장 인기 있는 프런트엔드 프레임워크인 Angular, React 및 Vue(알파벳순)에는 각각 고유한 스캐폴딩 및 개발 지원 도구가 있습니다. ng-cli, create-react-app 및 vue-cli 등이 있습니다. React와 Vue 모두에서 작동하는 Poi와 같은 스캐폴딩 도구도 있습니다. ng-cli、create-react-app和vue-cli等等。更有Poi这样的通吃React和Vue的脚手架工具。
上面这部分每一个都可以独立出来单独讲解。有兴趣的读者可以参考上述工具的官方网站获取更多信息。
下面来说几个其他方面的NodeJS相关的软件包。
大多数情况,我们只需面对单一的NodeJS版本。等到时机成熟,再统一把NodeJS版本升级到更高版本。
不过笔者就曾经遇到过一个年久失修失修的项目需要重新维护的情况。此时需要把NodeJS版本切到老版本。同时,我们也不想舍弃大多数项目运行的新版本NodeJS环境。
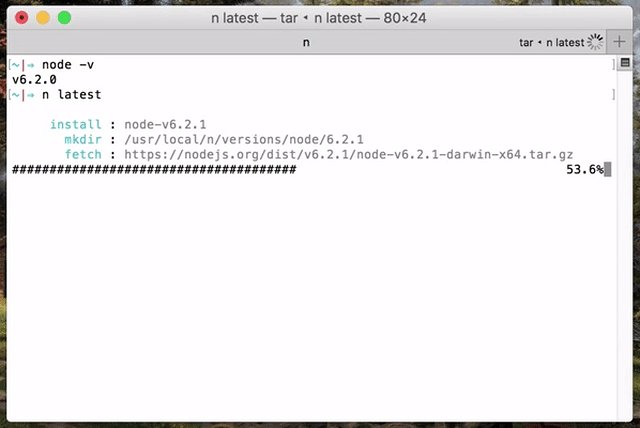
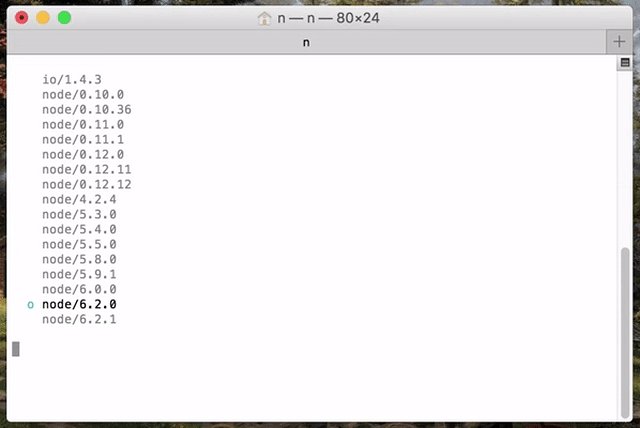
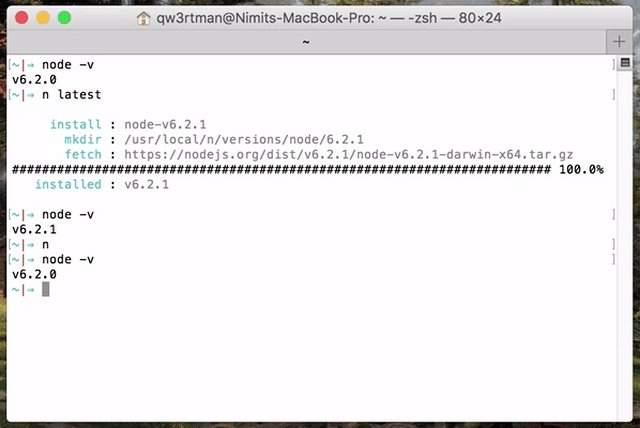
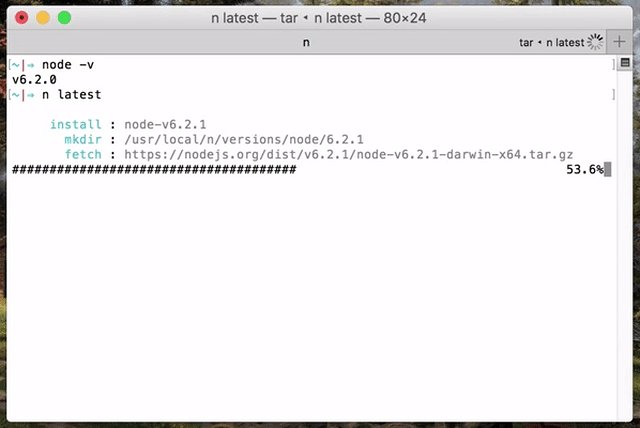
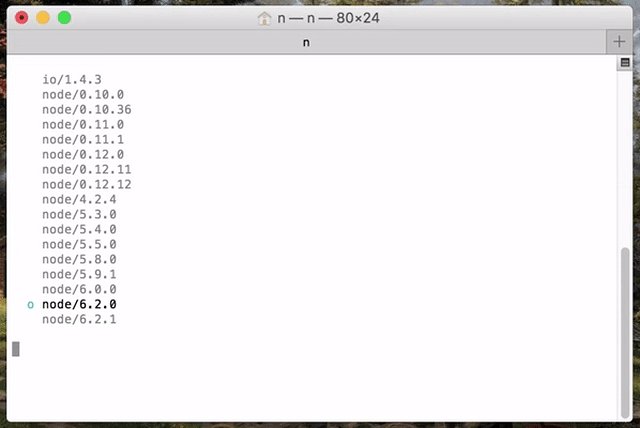
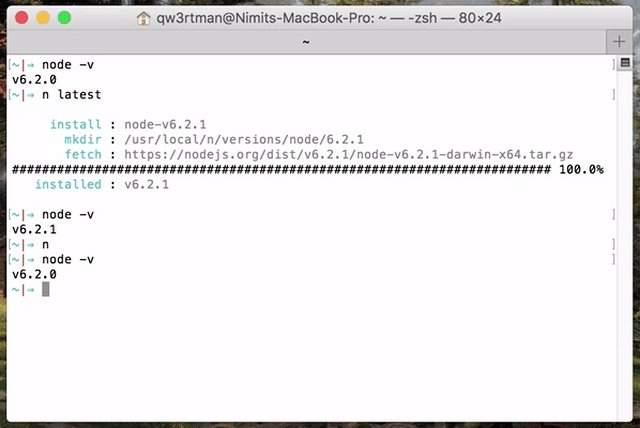
这种情况可以使用n或nvm。下图展示了,用n下载并切换到一个新版本的过程。

除了下载之外,n还提供了列表的方式切换多个版本,以及删除某个版本的方法。读者可以在安装之后使用n -h查看所有可用参数。
n采用bash编写。但提供了一个npm仓库安装的入口,可以使用大家传统意义的npm安装法进行全局安装,前提是你必须有一个可以运行的NodeJS环境。
npm install -g n
或者在没有NodeJS的环境下,可以使用n-install脚本。安装只需运行:curl -L https://git.io/n-install | bash。
如果是windows用户,在windows10下面可以安装wsl来获得Linux脚本运行环境,官方仓库的一个issues,对此有一个操作说明。
对windows10以下的用户,可以考虑折腾下Cygwin。
除了n之外,还有一个管理工具为nvm,也是采用bash脚本编写。安装亦可使用安装脚本来完成。如:curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash 或 wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash。这里的v0.34.0是版本号,可能会随着版本迭代而变化。
使用windows的读者,除了上述wsl和Cygwin之外,可以考虑使用nvm-windows这个用Golang编写的版本。
就目前的最新版本来说,n和nvm的都会尝试处理公共的依赖库,然而处理方式是不一样的。
n和nvm都会在首次使用某个版本时将此版本的NodeJS下载至本地,不同的是:n将尝试用新版本代替系统路径中,关键路径如bin、lib、include、share的包。nvm则是保留每一个版本的副本,并将NodeJS的系统路径指向.nvm维护的沙箱地址。
从处理上,nvm显得更轻量和高效,但是需要修改系统的PATH,这一步nvm脚本会自动完成。n则无需入侵系统路径,但每次修改时候均需操作系统路径,且此时最好使用sudo n运行,避免因权限不足,拒绝向系统路径复制。
由于nvm会修改PATH地址,所以如果同时默认安装nvm和n,n会运转不正常。一种方案是避免同时安装,另外可以手动修改PATH,使默认的NodeJS路径先于nvm的系统路径,如修改PATH片段为:
/usr/local/bin:/Users/leon/.nvm/versions/node/v10.6.0/bin:
nodemon是一个执行器,意义在于,如果版本变化或者程序变化,无需重新启动。这在开发时候非常有用。
nodemon还可以指定运行的端口,如:
nodemon ./server.js localhost 8080
除了控制NodeJS包之外,nodemon还可以控制非NodeJS脚本,比如:nodemon --exec "python -v" ./app.py,将监控app.py的内容,并在最开始以及发生变化时候,调用python -v进行解析。当然,如果你的app.py指定了shebang,也可以不需指定解析函数。
nodemon有很多灵活的配置,通过这些配置,可以实现环境变量设置、延迟启动、命令执行、监控定制扩展名、优雅重启、事件监听等功能。做法是在需要这些配置的目录下,提供相关的配置nodemon.json,也可以在package.json中通过nodemonConfig
 🎜🎜제외 다운로드 외에도 n은 여러 버전 사이를 전환하는 목록 방법과 특정 버전을 삭제하는 방법도 제공합니다. 독자는
🎜🎜제외 다운로드 외에도 n은 여러 버전 사이를 전환하는 목록 방법과 특정 버전을 삭제하는 방법도 제공합니다. 독자는 n -h를 사용하여 설치 후 사용 가능한 모든 매개변수를 볼 수 있습니다. 🎜🎜nbash로 작성되었습니다. 그러나 npm Warehouse 설치에 대한 입구를 제공합니다. 전역 설치를 위해 전통적인 npm 설치 방법을 사용할 수 있습니다. 전제는 실행할 수 있는 NodeJS 환경이 있어야 한다는 것입니다. 🎜🎜npm install -g n🎜🎜또는 NodeJS가 없는 환경에서는 n-install 스크립트를 사용할 수 있습니다. 설치하려면 curl -L https://git.io/n-install bash를 실행하세요. 🎜🎜Windows 사용자라면 Windows 10에서 wsl을 설치하여 Linux 스크립트 실행 환경을 얻을 수 있습니다. 공식웨어 하우스에 작업 지침. 🎜🎜Windows 10 미만 사용자의 경우 Cygwin 사용을 고려해 보세요. 🎜🎜n 외에도 bash 스크립트로 작성된 nvm이라는 관리 도구도 있습니다. 설치 스크립트를 사용하여 설치를 수행할 수도 있습니다. 예: curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash 또는 wget -qO- https://raw .githubusercontent.com/creationix/nvm/v0.34.0/install.sh | 여기서 v0.34.0은 버전 번호이며 버전 반복에 따라 변경될 수 있습니다. 🎜🎜Windows를 사용하는 독자는 위의 wsl 및 Cygwin 외에도 nvm-windows 이 버전은 Golang으로 작성되었습니다. 🎜🎜최신 버전의 경우 n과 nvm 모두 공용 종속 라이브러리를 처리하려고 시도하지만 처리 방법이 다릅니다. 🎜🎜 n과 nvm은 처음으로 특정 버전을 사용할 때 이 버전의 NodeJS를 로컬에 다운로드합니다. 차이점은 다음과 같습니다. n은 bin과 같은 시스템 경로의 패키지를 교체하기 위해 새 버전을 사용하려고 합니다. lib, include 및 share는 키 경로에 있습니다. nvm은 각 버전의 복사본을 유지하고 NodeJS 시스템 경로를 .nvm에서 유지 관리하는 샌드박스 주소로 지정합니다. 🎜🎜처리 측면에서 nvm은 더 가볍고 효율적으로 보이지만 시스템의 PATH를 수정해야 합니다. 이 단계는 nvm 스크립트에 의해 자동으로 완료됩니다. n, 시스템 경로를 침범할 필요는 없으나, 수정할 때마다 운영 체제 경로가 필요하며 이때 거부당하지 않도록 sudo n을 사용하여 실행하는 것이 가장 좋습니다. 권한이 부족하여 시스템 경로에 복사합니다. 🎜🎜nvm은 PATH 주소를 수정하므로 nvm과 n이 기본적으로 동시에 설치되면 n이 제대로 작동하지 않습니다. 한 가지 해결책은 동시 설치를 방지하는 것입니다. 또한 기본 NodeJS 경로가 nvm 시스템 경로 앞에 오도록 PATH를 수동으로 수정할 수 있습니다. 예를 들어 PATH 부분을 🎜🎜/usr/local/bin:/으로 수정합니다. Users/leon/.nvm/versions/node/v10.6.0/bin:🎜nodemon ./server.js localhost 8080🎜🎜NodeJS 패키지를 제어하는 것 외에도 nodemon은 다음과 같은 비NodeJS 스크립트도 제어할 수 있습니다. : nodemon --exec "python -v" ./app.py는 app.py의 내용을 모니터링하고 처음과 변경 시 분석을 위해 python -v를 호출합니다. 발생하다. . 물론 app.py가 shebang을 지정하는 경우 구문 분석 기능을 지정할 필요가 없습니다. 🎜🎜 🎜🎜nodemon 환경 변수 설정, 시작 지연, 명령 실행, 사용자 정의 확장 모니터링, 정상적인 재시작, 이벤트 모니터링 등의 기능을 수행할 수 있는 유연한 구성이 많이 있습니다. 방법은 해당 구성이 필요한 디렉터리에 관련 구성
🎜🎜nodemon 환경 변수 설정, 시작 지연, 명령 실행, 사용자 정의 확장 모니터링, 정상적인 재시작, 이벤트 모니터링 등의 기능을 수행할 수 있는 유연한 구성이 많이 있습니다. 방법은 해당 구성이 필요한 디렉터리에 관련 구성 nodemon.json을 제공하거나 package.json의 nodemonConfig 필드를 통해 지정하는 것입니다. 🎜这里是官方提供的一份配置文件的样例,供读者参考。
再来说说npx。什么是npx呢?简单说,就是找到并运行一个包,并且“用完即走”。
这里有两层意思:
找到。从哪里找:先是当前的依赖,然后是PATH,还找不到就到网上找来安装。
用完即走。即使从网上安装的,运行完就会删掉,不会留下运行的包。 读者可以试着运行下:npx github:piuccio/cowsay "awesome npx"体验下。
这实在是居家旅行、开发调试的利器。比如我要在当前目录下开一个http服务,可以直接运行:npx http-server

之后就可以直接在浏览器访问这个地址进行调试了。
另外,如果你需要临时用一个老版本的node来运行某个脚本,也可以祭出npx,这个node会被临时安装、临时使用、用完即走。
npx -p node@6 npm init
nrm/yrm维护了一个列表,包括npm主站和其他镜像。可以使用nrm/yrm use 快速切换,以达到最快的下载速度。nrm维护的是npm的注册表,yrm维护的是yarn注册表。

除了直接用大神们写好的命令之外,我们也可以按照自己的需求定制自己需要的NodeJS包。我们知道,命令行其实也是一种人机交互,因此,交互上有很多可以借鉴的效果。编写者只需将包倒入就可以使用这些交互效果。这里笔者给大家推荐几个包
命令行的一个特点就是根据参数的不同调整运行策略。然而处理命令行输入以及验证是一个非常繁琐的事情。为此,TJ大神曾经创立了commander包。最基础的用法如下:
var program = require('commander'); program .version('0.1.0') .option('-p, --peppers', 'Add peppers') .option('-P, --pineapple', 'Add pineapple') .option('-b, --bbq-sauce', 'Add bbq sauce') .option('-c, --cheese [type]', 'Add the specified type of cheese [marble]', 'marble') .parse(process.argv); console.log('you ordered a pizza with:'); if (program.peppers) console.log(' - peppers'); if (program.pineapple) console.log(' - pineapple'); if (program.bbqSauce) console.log(' - bbq'); console.log(' - %s cheese', program.cheese);
默认地,commander会自动创建-h的帮助文件,即利用每一个option的输入产生帮助文案。

用户的每一个输入,都会放置在program对应option长名的字段的驼峰形式上,如果没有提供长名,则放在短名字段上。上例中,如使用: testcommander -p 111 -P 222 -b 333则依次存储在program的peppers、pineapple和bbqSauce上。
同时,commander提供多种验证方式,如正则表达式:
program.option('-s --size <size>', 'Pizza size', /^(large|medium|small)$/i, 'medium')
则指定只能输入特定的值。
同时,commander提供一个方案,允许用户设置子命令。commander称之为Git风格的子命令。
var program = require('commander');
program
.version('0.1.0')
.command('install [name]', 'install one or more packages')
.command('search [query]', 'search with optional query')
.command('list', 'list packages installed', {isDefault: true})
.parse(process.argv);这个例子中,假设命令行名字为pm,则当用户输入pm-install、pm-search或pm-list时候,commander会尝试在入口文件的同一级目录找到install、search或list,并交给这个文件去执行。
在编写web程序时候,大家经常会展示一个进度条。用以缓解用户在等待时候的焦虑。其实在命令行程序中也会有这种交互方式。比如wget就会在下载过程中给出进度提示。
在NodeJS中也有这样的效果可以使用。这就是progress包。下面的代码,运行结果是下载CentOS安装盘。在下载之中,会实时打印进度
const ProgressBar = require("progress")
const request = require("request")
const progress = require("request-progress")
const fs = require("fs")
const download = (url, headers, target, totalSize) => {
let percent = 0
const bar = new ProgressBar('下载中: ├:bar┤ 完成:percent 预估完成时间:eta秒 用时:elapseds', {
total: 100,
complete: "█",
incomplete: "─",
width: 60
})
let opt = {
headers,
url: url
}
return new Promise((resolve, reject) => {
progress(request.get(opt))
.on('progress', function (state) {
let progressFix = ((state.percent) * 100).toFixed(2)
delta = progressFix - percent
bar.tick(delta)
percent = progressFix
})
.on("error", () => {
return reject()
})
.on('end', () => {
bar.tick(100 - percent)
console.log('\n')
return resolve(target)
})
.pipe(fs.createWriteStream(target));
})
}
const foo = {
getHeaders: () => {
const headers = {
'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8',
'Accept-Charset': 'UTF-8,*;q=0.5',
'Accept-Encoding': 'gzip,deflate,sdch',
'Accept-Language': 'en-US,en;q=0.8',
'User-Agent': 'Mozilla/5.0 (X11; Linux x86_64; rv:13.0) Gecko/20100101 Firefox/13.0'
}
return Object.assign({}, headers)
},
download: function (url, target, totalSize){
let headers = this.getHeaders()
headers = Object.assign(headers)
download(url, headers, target, totalSize)
}
}
foo.download("http://mirrors.cmich.edu/centos/7.6.1810/isos/x86_64/CentOS-7-x86_64-DVD-1810.iso",
"CentOS-7-x86_64-DVD-1810.iso", 4508876.8
)运行的结果如图:

这个包的核心就是根据内置和自定义的token在命令行打印出相应的字符,用以完成交互。
chalk是一个命令行交互的着色工具。在命令行支持的情况下,可以支持最多16位色域(前提是命令行终端可以支持)。一般可以配合console.log使用,如:
const chalk = require('chalk'); const log = console.log; // Combine styled and normal strings log(chalk.blue('Hello') + ' World' + chalk.red('!'));
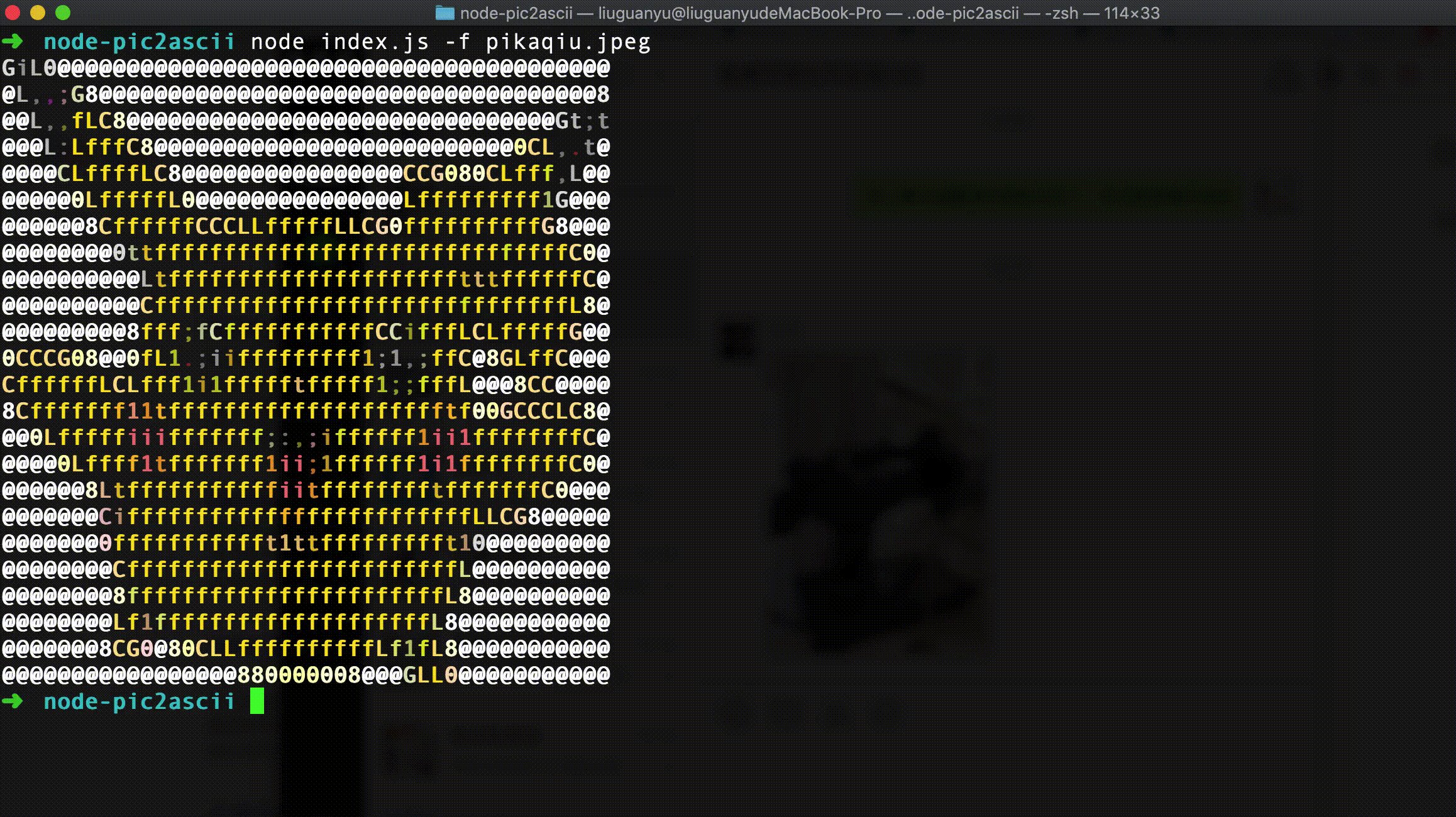
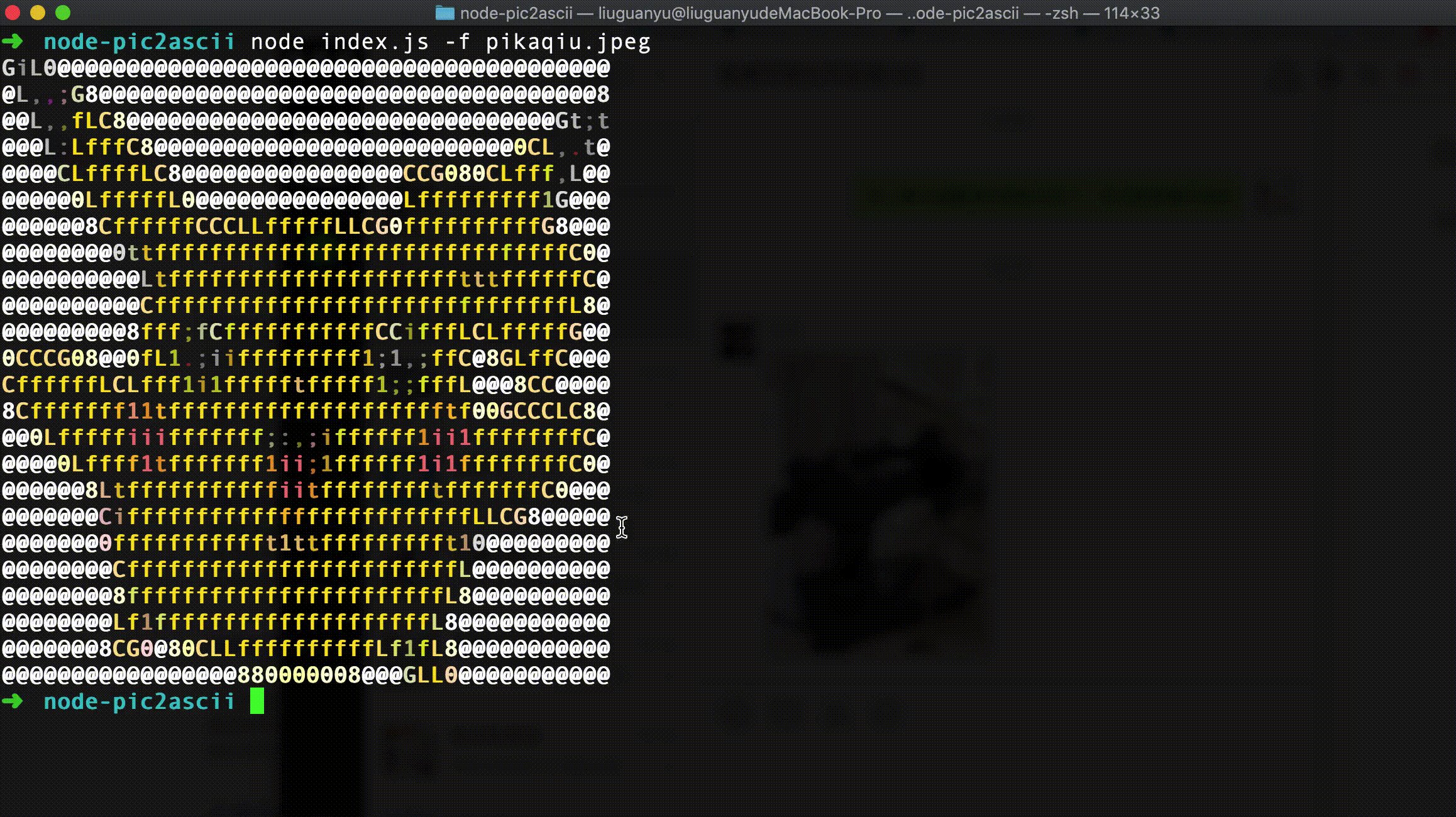
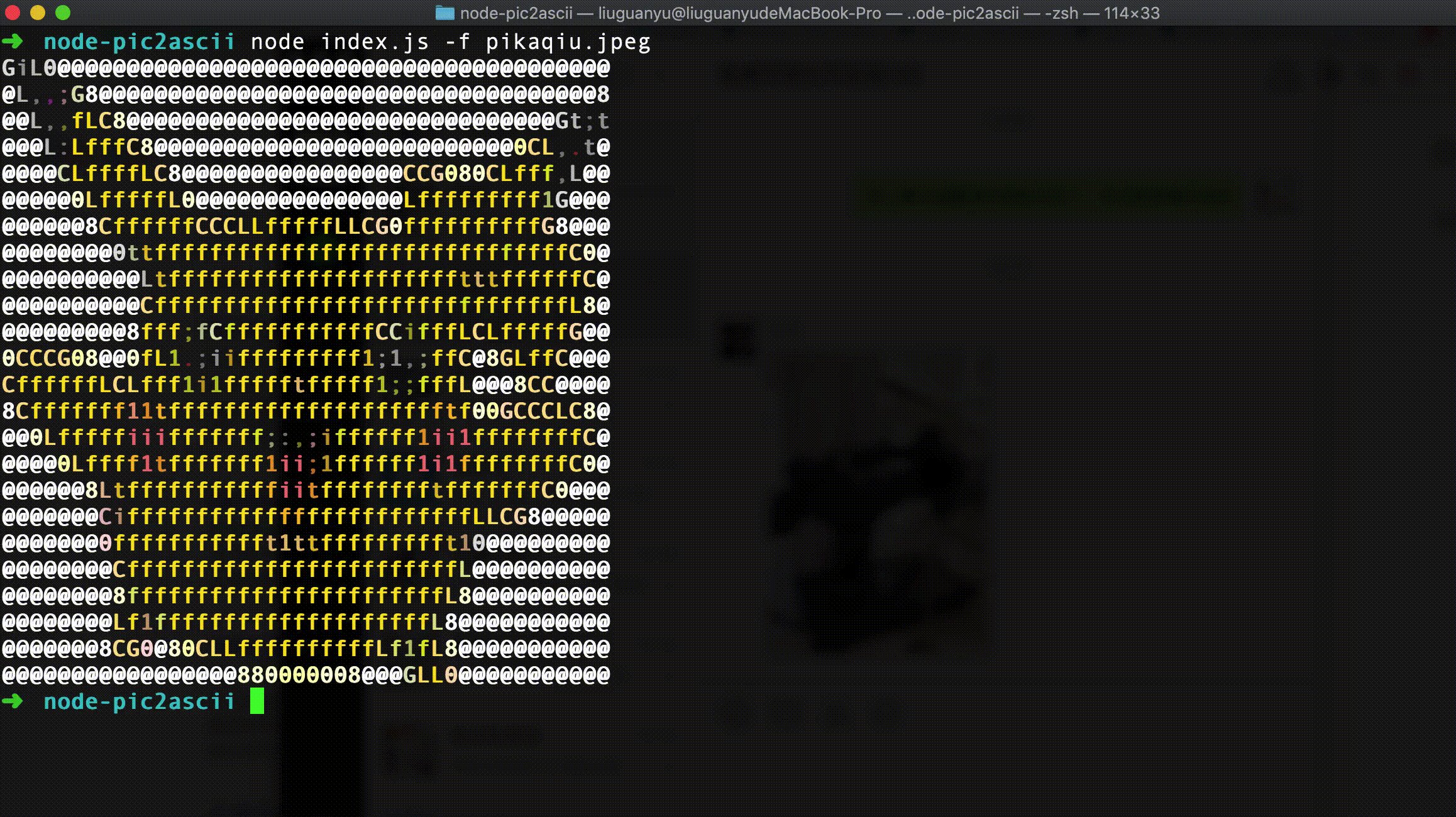
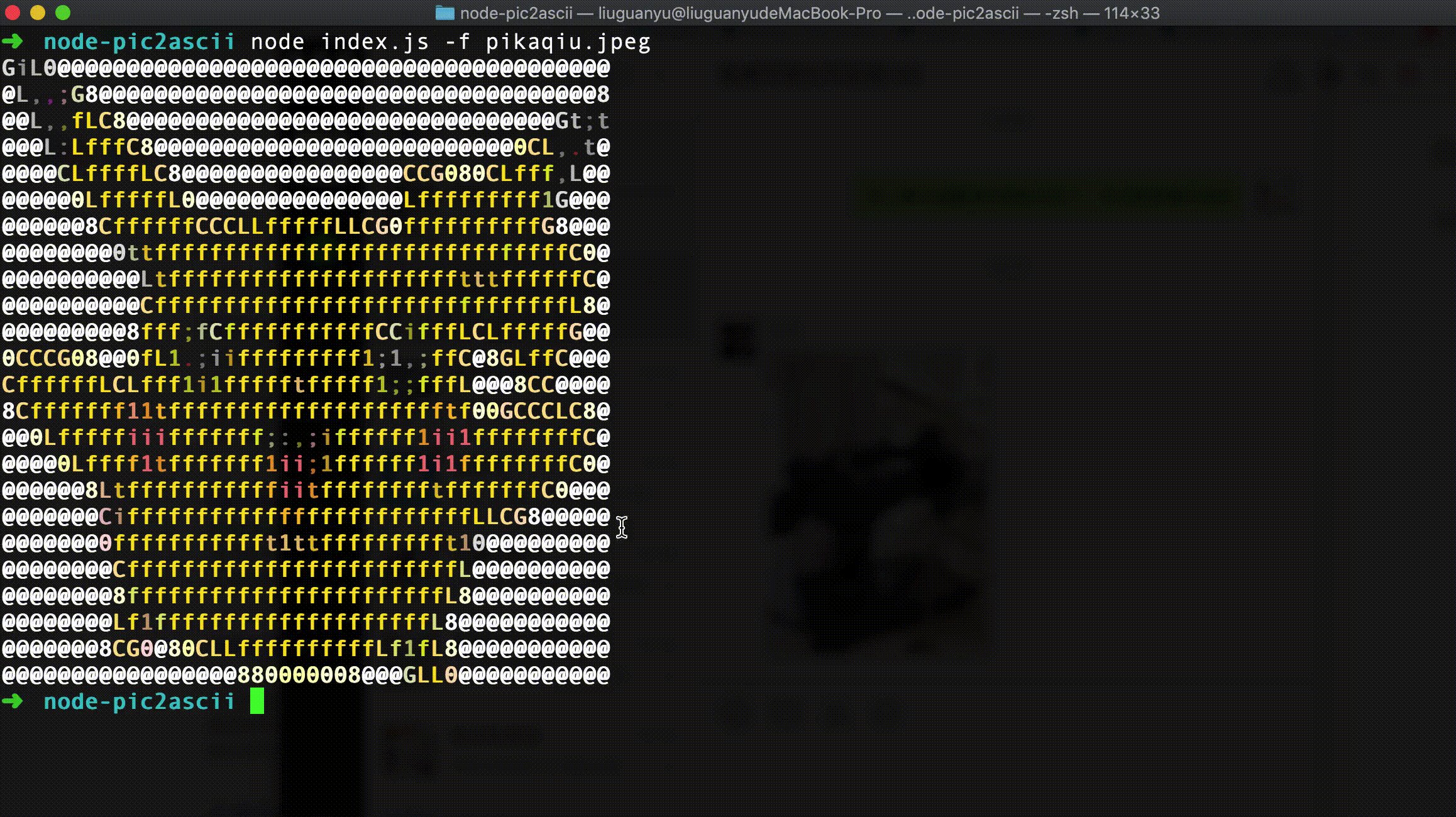
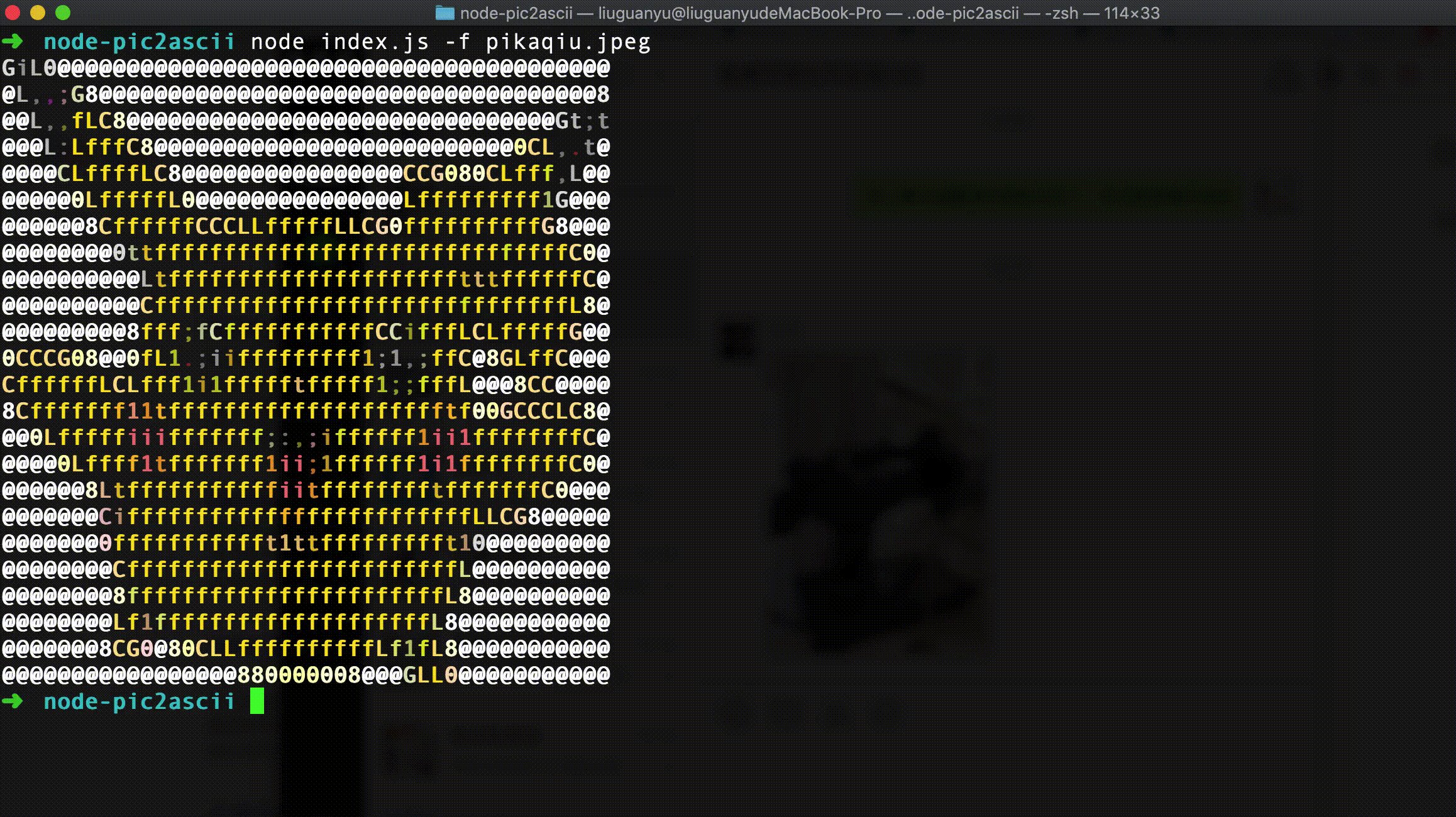
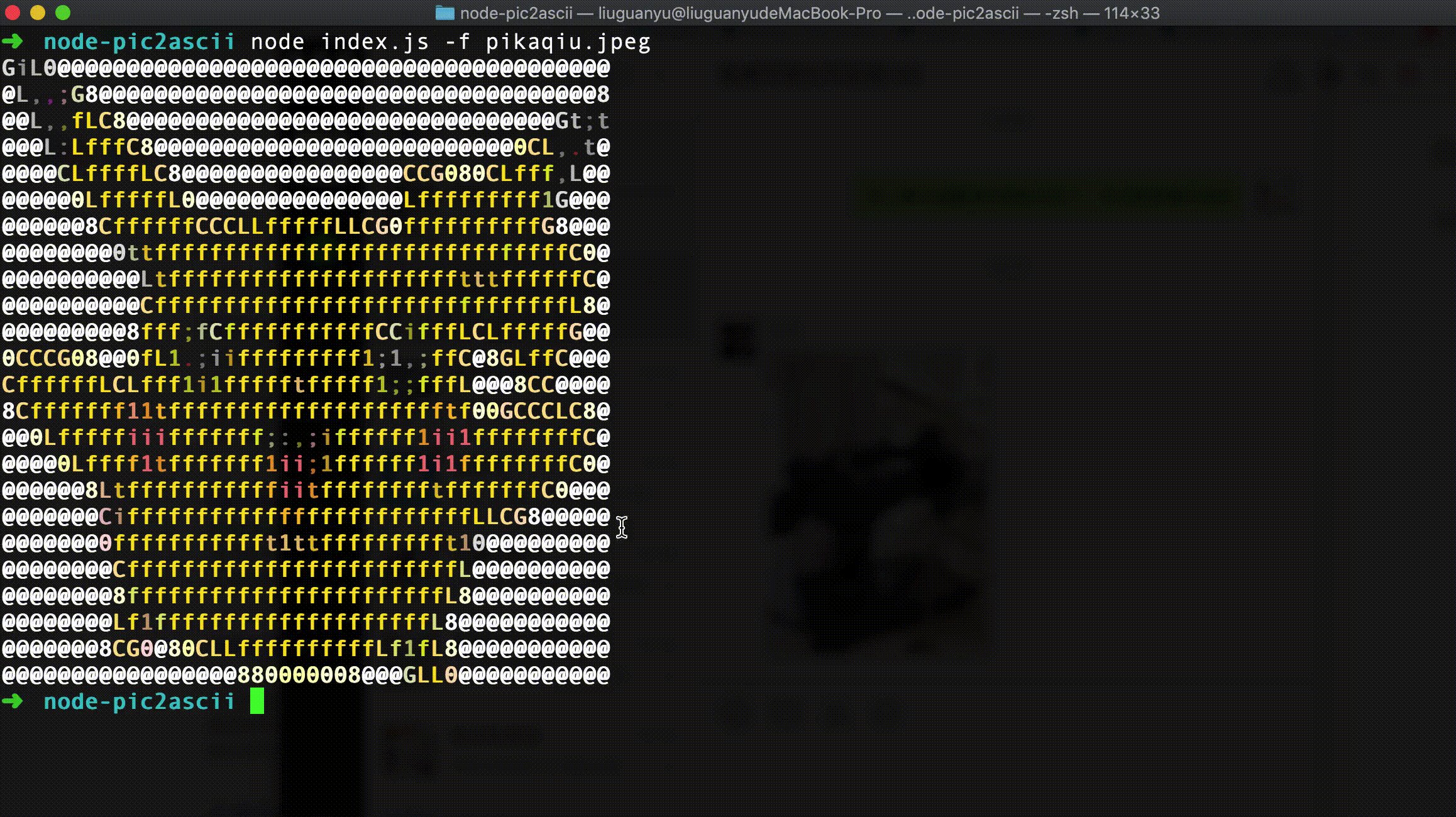
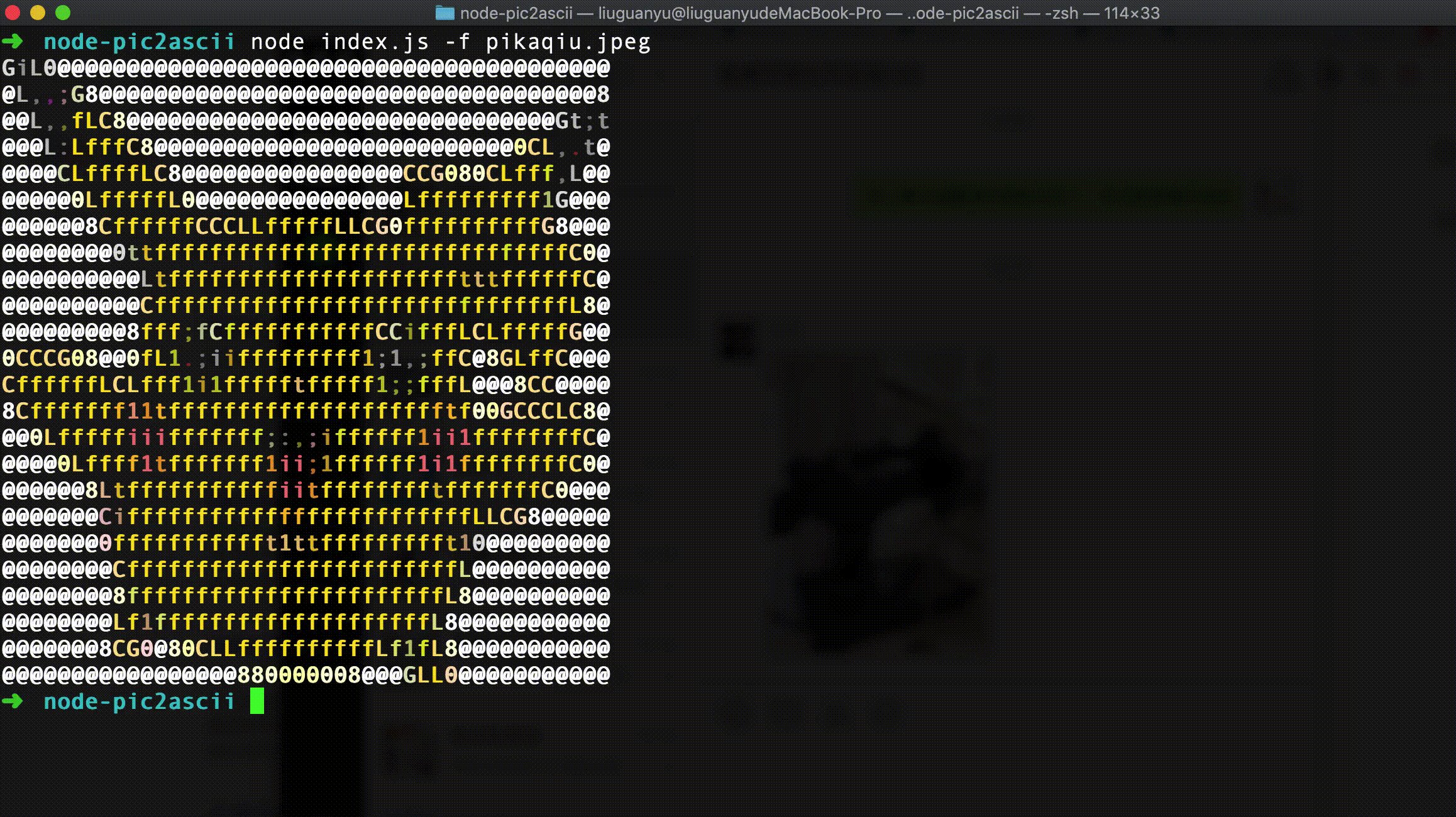
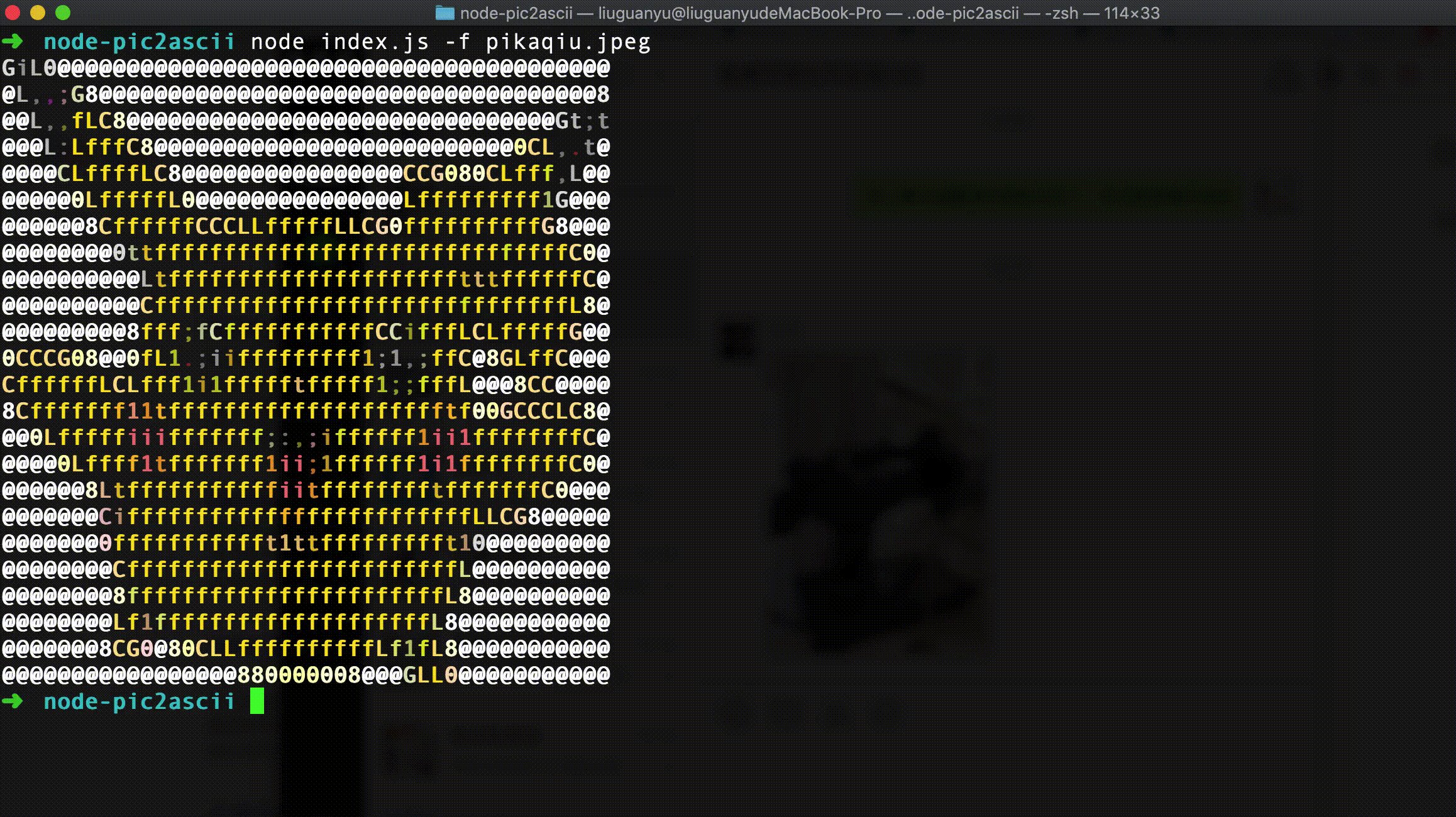
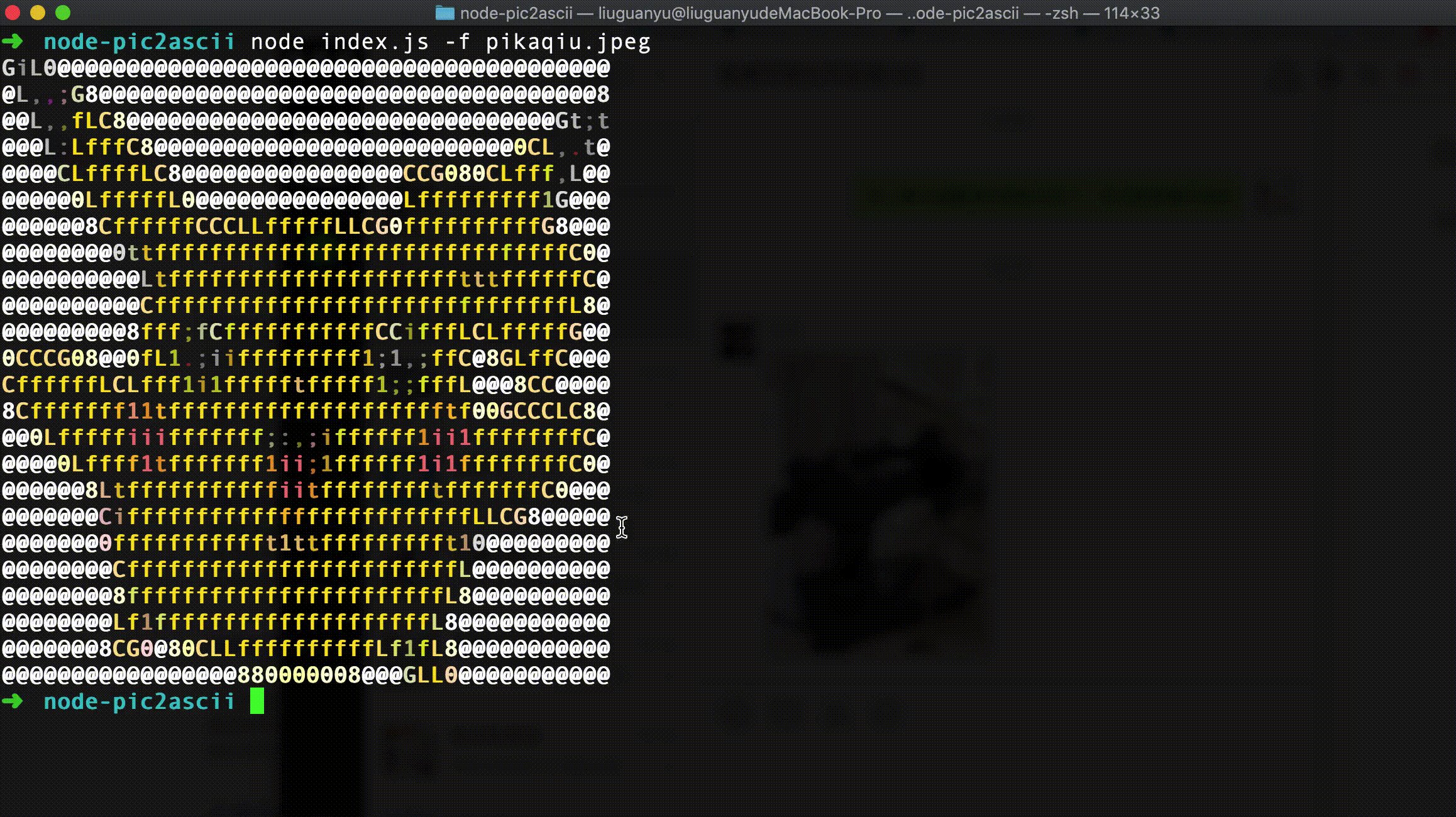
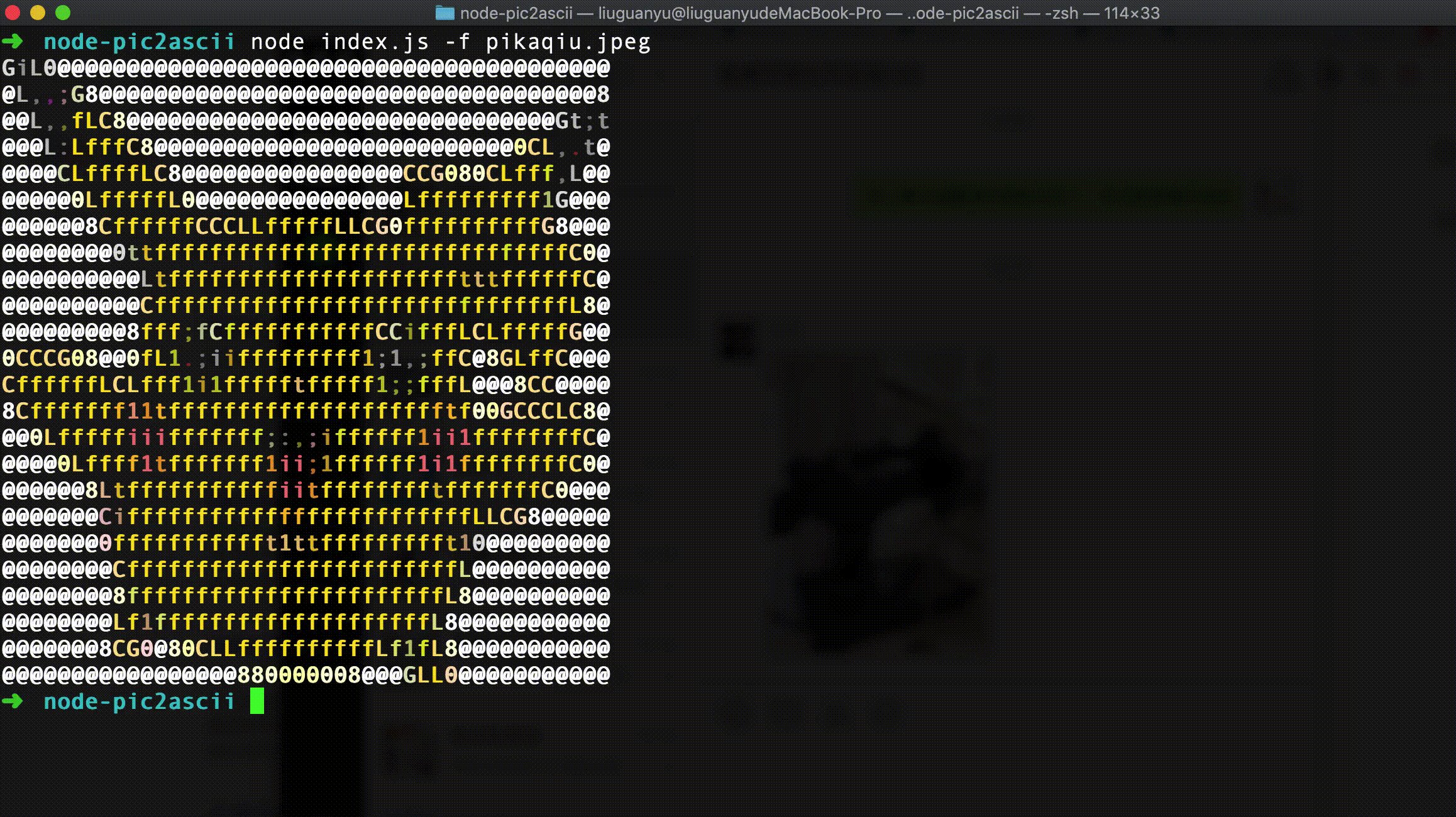
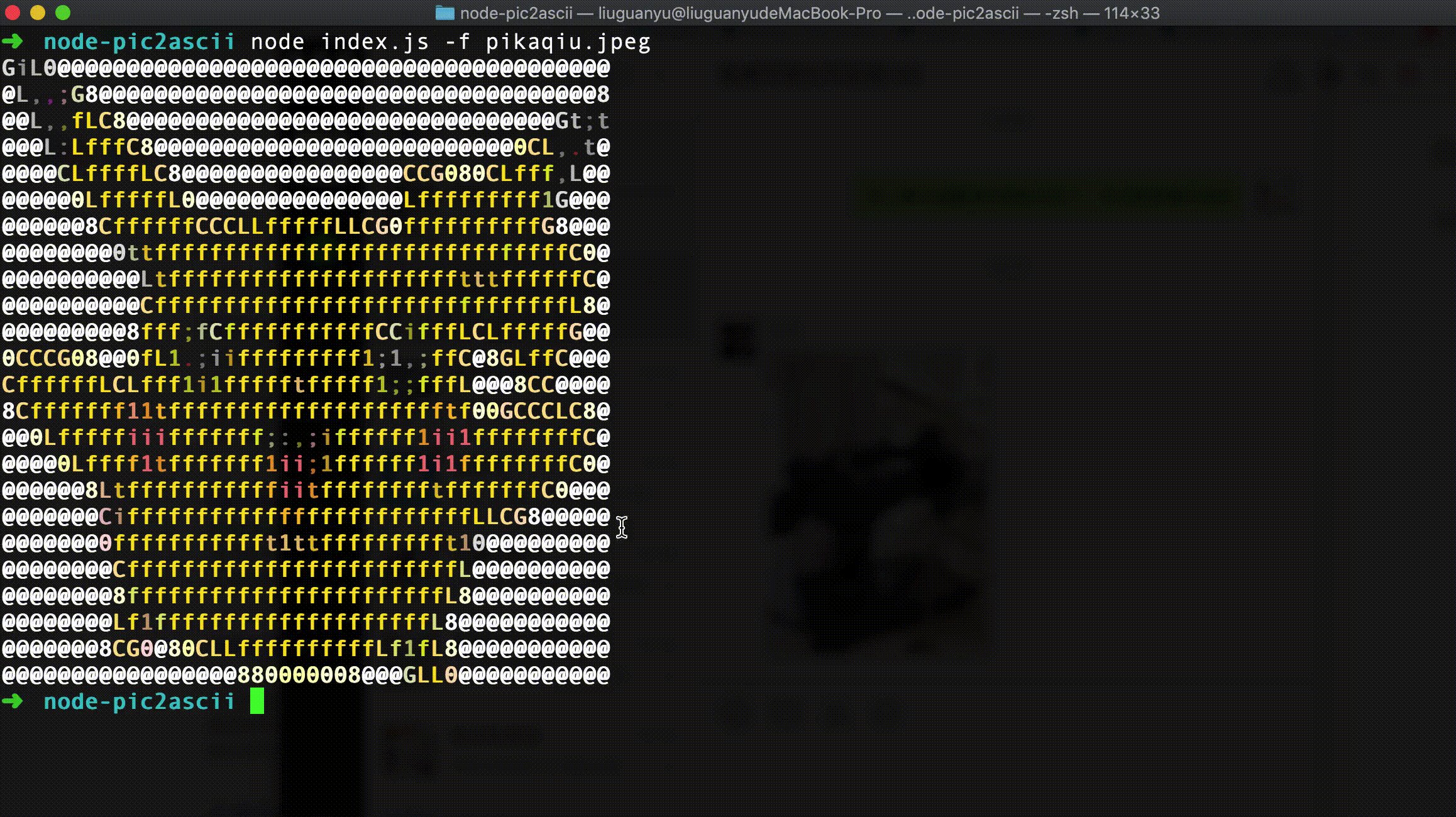
笔者曾经做过一个在命令行下显示图片的程序,就是利用的chalk和console.log进行的配合。

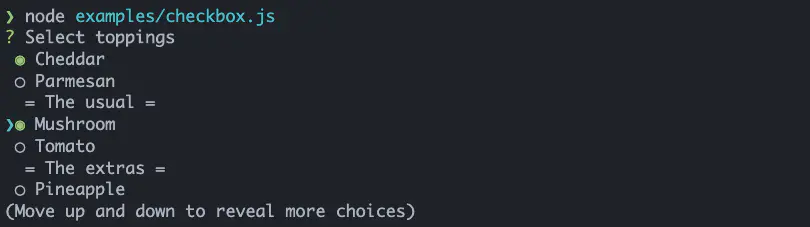
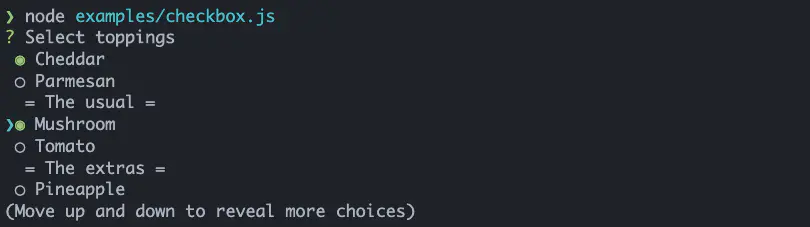
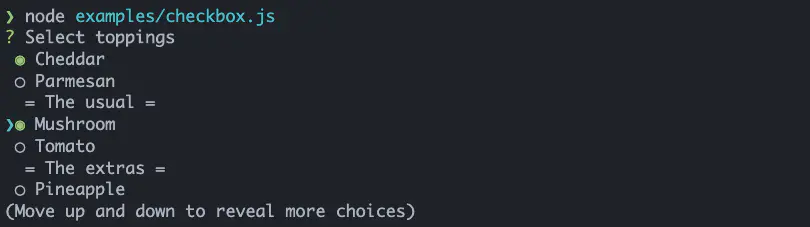
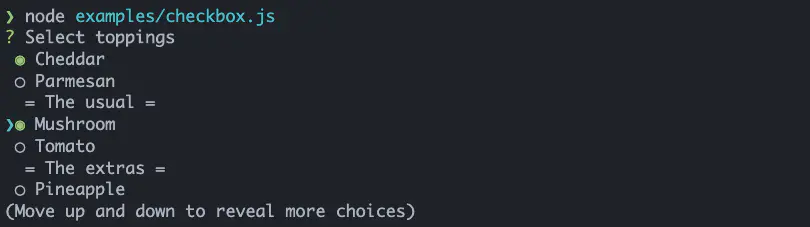
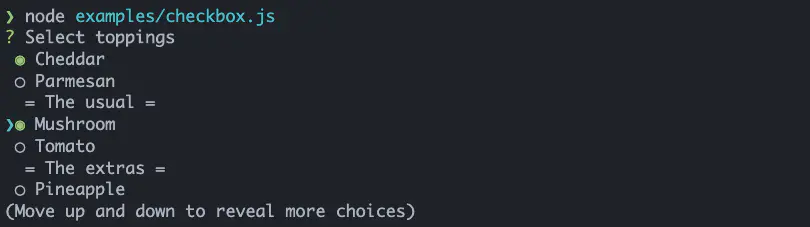
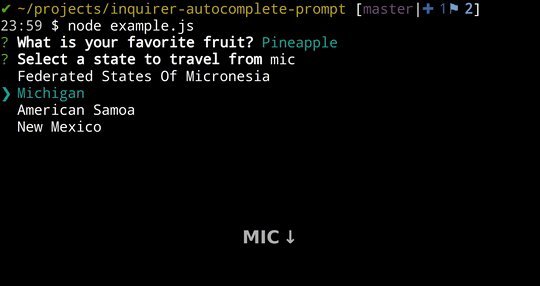
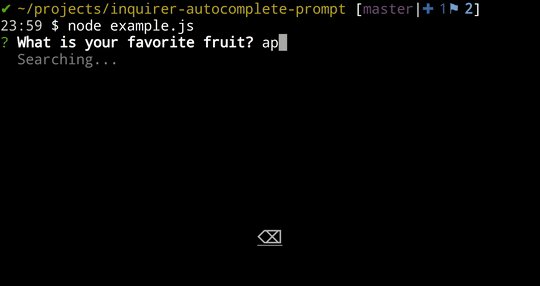
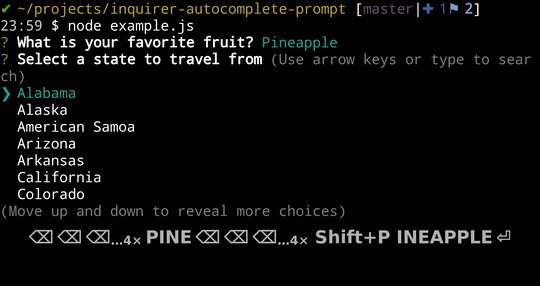
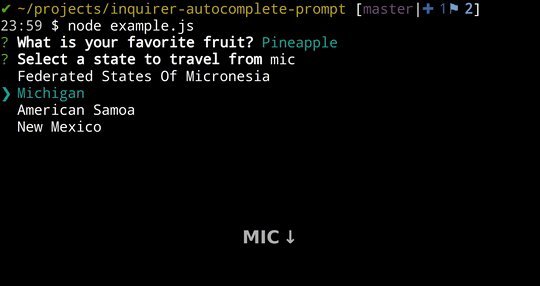
在需要不断的同用户进行交互式问答,并根据用户的输入进行验证和路径选择,这个时候inquirer是非常趁手的工具。它内置了单选、多选、问答等多种交互方式。大家可以感受下:






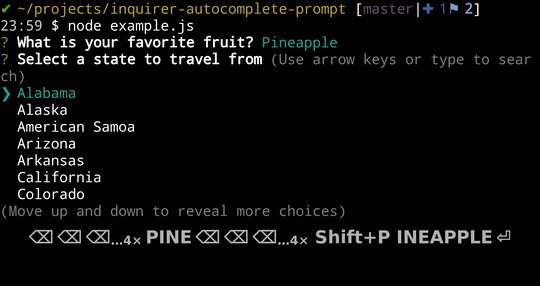
甚至可以通过插件实现suggest

vue框架的脚手架vue-cli是一个使用inquire的绝佳案例,读者可以通过阅读源码,感受下大神出神入化的使用。
ora打印出一个优雅的文本小图标,用于在各种情况下给出用户优雅而清晰的提示。用法很简单:
const ora = require('ora');
const spinner = ora('Loading unicorns').start();
setTimeout(() => {
spinner.color = 'yellow';
spinner.text = 'Loading rainbows';
}, 1000);
puppeteer是谷歌开发的无头浏览器,使得命令行亦可操作浏览器,并能根据浏览器的执行结果进行进一步操控。因为puppeteer源自官方,所以之前类似项目PhantomJS的开发者决定不再更新PhantomJS。
目前puppeteer已经广泛用于前端测试,端对端测试,以及爬虫。
鉴于篇幅无法展开介绍,读者可以参考其官方文档。同时,奇舞周刊中黄小璐老师的的这篇文章以及李光钊老师的这篇文章都曾经介绍过puppeteer的使用。
写好的NodeJS包需要发布出去,才能给大家使用。npm publish就是为了这个需求而产生的。为了发布你需要在npm上注册用户,并登录,然后发布就好了。npm的详情页面以及各个镜像会在一段时间内自动更新。
如果你的NodeJS包,是使用尚未广泛支持的语法写成的。那么需要在package.json的script字段加入prepublish命令,调用babel等预编译器处理,使得程序可以有更多的兼容性。
对于希望用户在全局使用的命令,要注意在根目录写好入口,一般是在package.json中的bin字段,指定入口文件。在安装时,如果是全局安装,npm将会使用符号链接把这些文件链接到prefix/bin,如果是本地安装,会链接到./node_modules/.bin/。
除了通常的包,还有一种是带有scope的包,vue-cli的3.0版本就是@vue开头的。这个scope是组织的名字。每一个带有scope的包有公有和私有之分,私有的需要付费给npm。
目前npm的读写权限策略如下:
如果是个人,可以考虑增加公有的命名空间。如果是企业付费用户,你在发布相关包之前,需要申请成为这个scope的member。
对公有scope,首先将包的name改为@scope名字/包名,同时,在发布时,使用npm publish --access public即可。
本文简述了命令行的意义和优势,介绍了解释型命令行的运行机制,同时介绍了几个NodeJS相关的命令行工具,推荐了几款撰写命令行程序常用的包,最后,概述了发布包和使用scope的发布情况。希望给大家的NodeJS命令行相关开发和技术选型,提供一些有用的帮助。
原文地址:https://juejin.cn/post/6844903821672448008
作者:刘观宇
更多编程相关知识,请访问:编程视频!!
위 내용은 Nodejs와 명령줄 프로그램에 대해 함께 알아보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!