CSS 텍스트 줄 바꿈에 대한 해결 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 이미지와 텍스트 콘텐츠를 만듭니다. 마지막으로 CSS 속성 "word-break:break-all;"을 사용하여 적절한 지점에 하이픈을 넣습니다. 줄을 바꾸세요.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
css로 텍스트 줄바꿈 그림 구현, --문제가 발생하여 텍스트 줄바꿈 효과 취소
외국 블로그를 작성할 때 문제가 발생하기 전에 텍스트 줄 바꿈 표시 문제에 대해 해본 적이 있습니다.
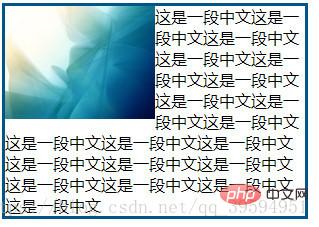
1.图片浮动,中文文字会发生环绕效果
<!DOCTYPE html>
<html>
<head>
<title>css文字环绕</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/b7415631037c9b56354621a67d820719-0.jpg" class="lazy" src='1.jpg' alt="CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업" >
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
</div>
</body>
</html>결과 페이지 효과는 다음과 같습니다.

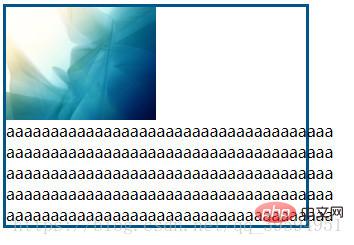
그런 다음 중국어를 영어로 변경합니다.
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/b7415631037c9b56354621a67d820719-1.jpg" class="lazy" src='1.jpg' alt="CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>The 다음은 페이지 효과입니다.

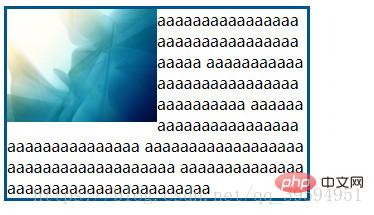
이 문제를 해결하는 방법:
CSS 속성을 사용할 수 있습니다: word-break:break-all; 예를 들어 적절한 단어 중단점에서 줄을 바꿉니다. :
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
</head>
<body>
<div class='img-left'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/b7415631037c9b56354621a67d820719-2.jpg" class="lazy" src='1.jpg' alt="CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>
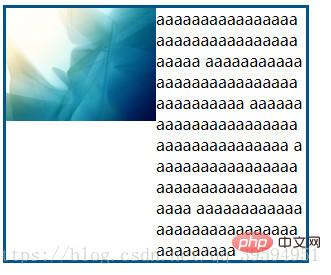
텍스트 줄바꿈 효과를 취소하는 방법은 무엇인가요?
(1) 텍스트 외부에 p 태그를 추가한 다음 스타일을 Overflow:hidden으로 설정하여 상자를 단열 용기로 만듭니다예:<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
.a{
overflow:hidden;
}
</style>
</head>
<body>
<div class='img-left'>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/1bab4c46278d46dc18e421e98cc0b415-3.jpg" class="lazy" src='1.jpg' alt="CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업" >
<div class='a'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
</body>
</html>
위 내용은 CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




