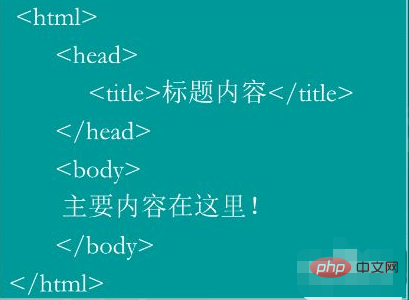
HTML의 태그 란 무엇입니까?
HTML 태그라고도 하는 HTML 마크업 태그는 ""와 같이 꺾쇠 괄호로 묶인 키워드입니다. HTML 태그는 일반적으로 쌍으로 표시되며 태그 쌍의 첫 번째 태그는 시작 태그이고 두 번째 태그는 닫는 태그입니다. .

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
Hypertext Markup Language(외국어 약어: HTML) 마크업 태그는 HTML 태그라고도 합니다. HTML 태그는 HTML 언어의 가장 기본적인 단위입니다. HTML 태그는 HTML(Standard Universal Markup Language에 따른 응용 프로그램)의 가장 중요한 구성 요소입니다. ). 부분.
HTML 태그는 와 같이 꺾쇠 괄호로 묶인 키워드입니다. HTML 태그의 경우에는 관계가 없습니다. 예를 들어 "body"와 "BODY"는 동일한 의미를 가지며 소문자를 사용하는 것이 좋습니다. 。HTML标签的大小写无关的,例如“主体”

HTML标签通常是成对出现的,比如 <b></b> 和 ;但也有单独呈现的标签,如:<img src="HTML%EC%9D%98%20%ED%83%9C%EA%B7%B8%20%EB%9E%80%20%EB%AC%B4%EC%97%87%EC%9E%85%EB%8B%88%EA%B9%8C?" alt="HTML의 태그 란 무엇입니까?" >等。
一般成对出现的标签,其内容在两个标签中间;标签对中的第一个标签是开始标签,第二个标签是结束标签。单独呈现的标签,则在标签属性中赋值。如<h1 id="标题">标题</h1>和 <input type="text" value="按钮">

 HTML 태그는 일반적으로
HTML 태그는 일반적으로 <b></b> 및 와 같이 쌍으로 표시되지만 다음과 같이 개별적으로 표시되는 태그도 있습니다. img src ="HTML의 태그 란 무엇입니까?" /> 등
일반적으로 쌍으로 나타나는 태그는 두 태그의 중간에 내용이 있습니다. 태그 쌍의 첫 번째 태그는 시작 태그이고 두 번째 태그는 종료 태그입니다. 레이블이 별도로 표시되는 경우 레이블 속성에 값이 할당됩니다. <h1 id="제목">제목</h1> 및 <input type="text" value="button"> 등이 있습니다.

웹페이지의 내용은 태그에 있어야 하며, 제목, 문자 형식, 언어, 호환성, 키워드, 설명 및 기타 정보는
웹페이지에 표시하려면 태그에 포함되어야 합니다. 때로는 비표준 형식으로 작성된 코드가 정상적으로 표시될 수 있지만, 전문적인 품질을 위해서는 공식적인 작성 습관을 개발해야 합니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 HTML의 태그 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.






