국제화를 달성하기 위해 i18n-ally 플러그인을 사용하는 vscode에 대한 간략한 토론
이 기사에서는 번역을 구축 및 자동화하고 국제화를 달성하는 데 사용할 수 있는 vscode 플러그인 "i18n-ally"를 권장합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

국제 다국어 설정을 구현하기 위해 오랫동안 Vue I18n을 Vue.js에서 사용했습니다. 과거에는 수동으로 파일을 찾고 번역을 작성해야 했기 때문에 상대적으로 번거롭고 복잡했습니다.
이제 저는 동료들로부터 번역을 구축 및 자동화하고 모든 사람과 공유하고 나 자신을 위해 기록을 만들 수 있는 매우 유용한 대 코드 플러그인 i18n-ally를 알고 있습니다.
[추천 학습: "vscode tutorial", "vue.js tutorial"]

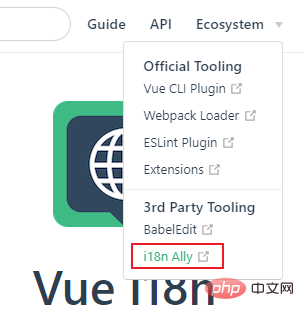
게다가 i18n-ally는 공식적으로 권장되는 타사 도구입니다. 그것을 사용하면 알게 될 것입니다.
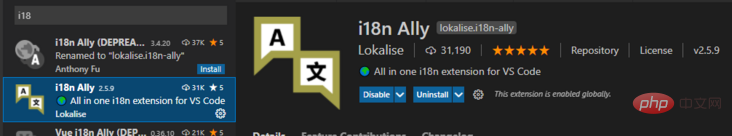
먼저 vs 코드에 i18n-ally 플러그인을 설치하세요.

두 번째로 다음과 같은 구성입니다.
settings.json:
// 安装插件后可能会自动在工作区生成这行配置 "i18n-ally.localesPaths": [ "src/i18n" ], // 以下需要自己配置 "i18n-ally.keystyle": "nested", "i18n-ally.namespace": true, "i18n-ally.enabledParsers": [ "json", "js" ], "i18n-ally.sortKeys": true, "i18n-ally.sourceLanguage": "zh-hans", "i18n-ally.displayLanguage": "en-us",
그런 다음 이전 js 파일을 json 형식으로 변경하면 github의 문서에서 많은 데모를 제공합니다. 여기서 다시 반복하지 마세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 국제화를 달성하기 위해 i18n-ally 플러그인을 사용하는 vscode에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.
 Vscode에서 애니메이션을 여는 방법 Vscode에서 애니메이션을 여는 방법 소개
May 09, 2024 am 10:28 AM
Vscode에서 애니메이션을 여는 방법 Vscode에서 애니메이션을 여는 방법 소개
May 09, 2024 am 10:28 AM
1. 먼저 더보기 메뉴에서 설정 옵션을 클릭하여 엽니다. 2. 그런 다음 기능 섹션에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에서 애니메이션 활성화 버튼을 마우스로 클릭하고 저장합니다. 설정.
 vscode에서 스마트 커밋을 활성화하는 방법 vscode에서 스마트 커밋을 활성화하는 단계
May 09, 2024 am 10:40 AM
vscode에서 스마트 커밋을 활성화하는 방법 vscode에서 스마트 커밋을 활성화하는 단계
May 09, 2024 am 10:40 AM
1단계: vscode 소프트웨어 인터페이스를 연 후 아래 설정 메뉴에서 설정 버튼을 클릭합니다. 2단계: Extensions 열에서 Git 옵션을 찾습니다. 3단계: 활성화 smartcommit 버튼을 클릭하여 확인합니다.




