JWT 로그인 및 토큰 확인을 사용하는 vue-cli4+laravel8 정보
다음 튜토리얼 칼럼인 laravel에서는 vue-cli4+laravel8을 사용하여 JWT 로그인 및 토큰 확인을 사용하는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
학습 중에 발생하는 모든 종류의 이상한 문제를 기록하세요
지금은 jwt 및 구성 jwt에 대해 쓰지 않겠습니다
1. 백엔드 로그인 방법
public function login(Request $request){
$arr = $request->only(['email','password']);
if(empty($arr)){
return $this->response->array([
'msg'=>'is null',
'code'=>403,
'data' => [],
]);
}
$token = Auth::guard('api')->attempt($arr); //获取token
//未获得token时返回错误
if(!$token){
return $this->responseinfo('error',403,[]);
}
//返回当前用户
$userAuth =Auth::guard('api')->user();
//查找用户信息
$user = Login::find($userAuth->id);
$user->update([$user->updated_at = time()]);
return $this->response->array([
'msg'=>'success',
'token' => 'Bearer '.$token,
'code' => 200
]);
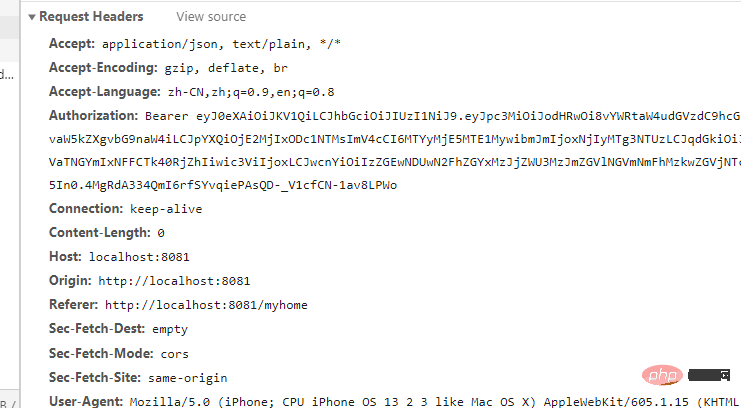
}여기서 주목할 만한 것이 있습니다. 내가 밟은 함정: 반환된 토큰 앞에는 Bearer와 Token 사이에 공백이 있는 "Bearer +Token"이 와야 합니다.
2 프런트 엔드 VUE 수신
axios.post('/api/index/login', {
email: this.email,
password: this.password })
.then((response) =>{
if(response.data.code === 200 ){
let token = response.data.token
Toast.success('登录成功')
window.localStorage.setItem('token',token)
this.$store.commit('setToken',token)
return this.$router.push('/myhome')
}else{
Toast.fail('账户密码错误')
}
})这里是我的前端请求登录方法,在这里需要在后端成功返回之后,将token值保存在本地(localStorage.setItem),因为我这里用的vantui框架,所以要加上windows. 另外将token保存至vuex中。3.vuex 구성
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({
state: {
// 保存公共数据 在设置vuex中的初值时,先从本地存储中取,如果取不到,则初始为空
tokenInfo: window.localStorage.getItem('token') || {}
},
mutations: {
setToken(state, tokenObj) {
state.tokenInfo = tokenObj // 因为刷新会丢失所以进行持久化 调用storage文件里方法
window.localStorage.setItem('tokenInfo', tokenObj)
}
},
actions: {},
modules: {}})4 axios 구성
//请求头添加token_axios.interceptors.request.use(
function(config) {
let token = store.state.tokenInfo //获取token
if (token) {
config.headers.Authorization = token //在请求头中加入token
}
return config;
},
function(error) {
// Do something with request error
return Promise.reject(error);
});이렇게 하면 로그인 방법이 완성됩니다. 로그인 후 홈페이지로 점프하면 홈페이지에서 사용자 정보 획득 요청을 보내고 헤더에 토큰이 전달됩니다.

토큰 검증을 살펴보겠습니다
1. 홈페이지는 사용자 정보를 얻기 위한 요청을 보내고, 청취자에 토큰 토큰을 전달합니다.
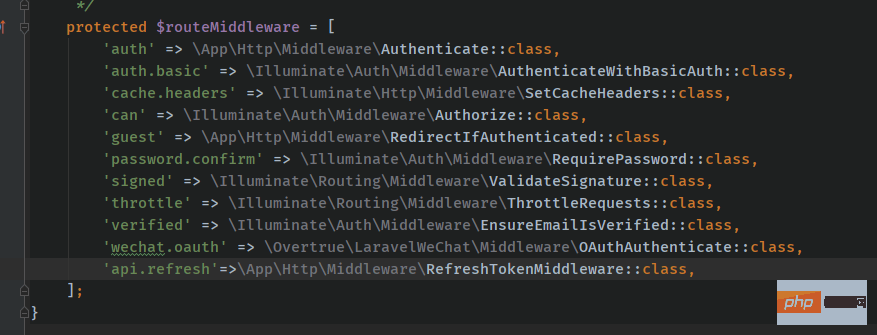
새로운 라우팅 미들웨어 미들웨어: RefreshTokenMiddleware를 생성하고 다음을 완료합니다. 구성

<?php
namespace App\Http\Middleware;use Closure;use Illuminate\Http\Request;use Illuminate\Support\Facades\Auth;use Tymon\JWTAuth\Exceptions\JWTException;use Tymon\JWTAuth\Facades\JWTAuth;use Tymon\JWTAuth\Http\Middleware\BaseMiddleware;use Tymon\JWTAuth\Exceptions\TokenExpiredException;use Symfony\Component\HttpKernel\Exception\UnauthorizedHttpException;class RefreshTokenMiddleware extends BaseMiddleware{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle(Request $request, Closure $next)
{
// 检查此次请求中是否带有 token,如果没有则抛出异常。在这里如果你的Token没有添加Bearer ,将会抛出异常检测不到token令牌
$this->checkForToken($request);
// 使用 try 包裹,以捕捉 token 过期所抛出的 TokenExpiredException 异常
try {
// 检测用户的登录状态,如果正常则通过
if ($this->auth->parseToken()->authenticate()) {
return $next($request);
}
throw new UnauthorizedHttpException('jwt-auth', '未登录');
} catch (TokenExpiredException $exception) {
// 此处捕获到了 token 过期所抛出的 TokenExpiredException 异常,我们在这里需要做的是刷新该用户的 token 并将它添加到响应头中
try {
// 刷新用户的 token
$token = $this->auth->refresh();
// 使用一次性登录以保证此次请求的成功
Auth::guard('api')->onceUsingId($this->auth->manager()->getPayloadFactory()->buildClaimsCollection()->toPlainArray()['sub']);
} catch (JWTException $exception) {
// 如果捕获到此异常,即代表 refresh 也过期了,用户无法刷新令牌,需要重新登录。
throw new UnauthorizedHttpException('jwt-auth', $exception->getMessage());
}
}
// 在响应头中返回新的 token
return $this->setAuthenticationHeader($next($request), $token);
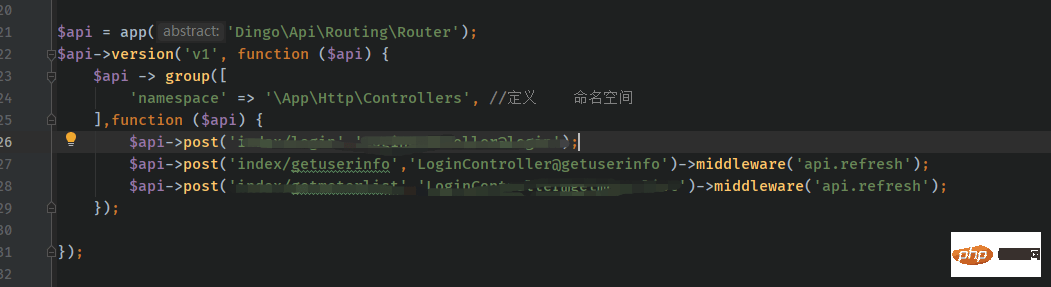
}}미들웨어 사용 및 라우팅 구성: 
컨트롤러 메소드를 작성하면 정상적으로 액세스할 수 있으며 각 요청에는 토큰 토큰이 전달되지만 여기에 제가 여전히 원하는 것이 있습니다. 토큰이 만료되고 브라우저가 401을 반환하면 Vue의 axios는 백엔드에서 반환된 요청 헤더에서 새 토큰을 수신하고 이전 토큰을 교체한 다음 방금 요청에 실패한 API를 다시 요청해야 합니다. 아직 배우는 중이므로 기능이 완료되면 코드를 다시 게시하겠습니다.
관련 추천: 최신 5개의 Laravel 비디오 튜토리얼
위 내용은 JWT 로그인 및 토큰 확인을 사용하는 vue-cli4+laravel8 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel 9 및 CodeIgniter 4의 최신 버전은 업데이트된 기능과 개선 사항을 제공합니다. Laravel9은 MVC 아키텍처를 채택하여 데이터베이스 마이그레이션, 인증, 템플릿 엔진 등의 기능을 제공합니다. CodeIgniter4는 HMVC 아키텍처를 사용하여 라우팅, ORM 및 캐싱을 제공합니다. 성능면에서는 Laravel9의 서비스 제공자 기반 디자인 패턴과 CodeIgniter4의 경량 프레임워크가 뛰어난 성능을 제공합니다. 실제 애플리케이션에서 Laravel9은 유연성과 강력한 기능이 필요한 복잡한 프로젝트에 적합한 반면, CodeIgniter4는 빠른 개발 및 소규모 애플리케이션에 적합합니다.
 Laravel과 CodeIgniter의 데이터 처리 기능은 어떻게 비교됩니까?
Jun 01, 2024 pm 01:34 PM
Laravel과 CodeIgniter의 데이터 처리 기능은 어떻게 비교됩니까?
Jun 01, 2024 pm 01:34 PM
Laravel과 CodeIgniter의 데이터 처리 기능을 비교해 보세요. ORM: Laravel은 클래스-객체 관계형 매핑을 제공하는 EloquentORM을 사용하는 반면, CodeIgniter는 데이터베이스 모델을 PHP 클래스의 하위 클래스로 표현하기 위해 ActiveRecord를 사용합니다. 쿼리 빌더: Laravel에는 유연한 체인 쿼리 API가 있는 반면, CodeIgniter의 쿼리 빌더는 더 간단하고 배열 기반입니다. 데이터 검증: Laravel은 사용자 정의 검증 규칙을 지원하는 Validator 클래스를 제공하는 반면, CodeIgniter는 내장된 검증 기능이 적고 사용자 정의 규칙을 수동으로 코딩해야 합니다. 실제 사례: 사용자 등록 예시에서는 Lar를 보여줍니다.
 Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7은 새로운 명령을 처리하고 테스트하는 새로운 방법을 제공합니다. 여기에는 장인 명령을 테스트하는 새로운 기능이 포함되어 있으며 데모는 아래에 언급되어 있습니다.
 Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
초보자의 경우 CodeIgniter는 학습 곡선이 더 완만하고 기능이 적지만 기본적인 요구 사항을 충족합니다. Laravel은 더 넓은 기능 세트를 제공하지만 학습 곡선이 약간 더 가파릅니다. 성능면에서는 Laravel과 CodeIgniter 모두 좋은 성능을 보입니다. Laravel은 보다 광범위한 문서와 적극적인 커뮤니티 지원을 제공하는 반면 CodeIgniter는 더 간단하고 가벼우며 강력한 보안 기능을 갖추고 있습니다. 블로그 애플리케이션을 구축하는 실제 사례에서 Laravel의 EloquentORM은 데이터 조작을 단순화하는 반면 CodeIgniter는 더 많은 수동 구성이 필요합니다.
 Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
대규모 프로젝트를 위한 프레임워크를 선택할 때 Laravel과 CodeIgniter는 각각 고유한 장점을 가지고 있습니다. Laravel은 엔터프라이즈급 애플리케이션을 위해 설계되었으며 모듈식 디자인, 종속성 주입 및 강력한 기능 세트를 제공합니다. CodeIgniter는 속도와 사용 편의성을 강조하여 중소 규모 프로젝트에 더 적합한 경량 프레임워크입니다. 요구 사항이 복잡하고 사용자 수가 많은 대규모 프로젝트의 경우 Laravel의 성능과 확장성이 더 적합합니다. 간단한 프로젝트나 리소스가 제한된 상황에서는 CodeIgniter의 가볍고 빠른 개발 기능이 더 이상적입니다.
 PHP 엔터프라이즈 애플리케이션 마이크로서비스 아키텍처 설계에 대한 질문과 답변
May 07, 2024 am 09:36 AM
PHP 엔터프라이즈 애플리케이션 마이크로서비스 아키텍처 설계에 대한 질문과 답변
May 07, 2024 am 09:36 AM
마이크로서비스 아키텍처는 PHP 프레임워크(예: Symfony 및 Laravel)를 사용하여 마이크로서비스를 구현하고 RESTful 원칙 및 표준 데이터 형식에 따라 API를 설계합니다. 마이크로서비스는 메시지 대기열, HTTP 요청 또는 gRPC를 통해 통신하고 모니터링 및 문제 해결을 위해 Prometheus 및 ELKStack과 같은 도구를 사용합니다.
 Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
소규모 프로젝트의 경우 Laravel은 강력한 기능과 보안이 필요한 대규모 프로젝트에 적합합니다. CodeIgniter는 가볍고 사용하기 쉬운 매우 작은 프로젝트에 적합합니다.
 Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel의 Blade와 CodeIgniter의 Twig 템플릿 엔진을 비교해 보면 프로젝트 요구 사항과 개인 선호도에 따라 선택하십시오. Blade는 MVC 구문을 기반으로 하므로 좋은 코드 구성과 템플릿 상속을 장려합니다. Twig는 유연한 구문, 강력한 필터, 확장된 지원 및 보안 샌드박스를 제공하는 타사 라이브러리입니다.




