CSS 자동에 대해 알아두면 좋습니다! !

CSS에는 여백, 위치, 높이, 너비 등에 사용할 수 있는 <code>auto 값이 있습니다. 및 기타 속성. 이 글에서는 먼저 auto의 작동 방식과 auto를 최대한 활용하는 방법에 대한 기술적 세부 사항을 설명하겠습니다. 예. auto值,它可以用于像margin,position,height,width等属性。在本文中,会先解释auto的工作方式以及如何最大程度地利用auto的技术细节,当然,会配合一些用例和示例。
简介
auto关键字的使用因属性而异。 对于本文,我将在每个属性的上下文中解释值。
width: auto
块级元素(如<div>或<code><p></p>)的初始宽度是auto,这使得它们占据了包含它们的块的整个水平空间。
根据CSS规范:
‘margin-left’ + ‘border-left-width’ + ‘padding-left’ + ‘width’ +‘padding-right’ + ‘border-right-width’ + ‘margin-right’ =
块的宽度
当一个元素的宽度值为auto时,它包含margin、padding和border,不会变得比它的父元素大。其中 content 的宽度将是content本身减去margin、padding和border。

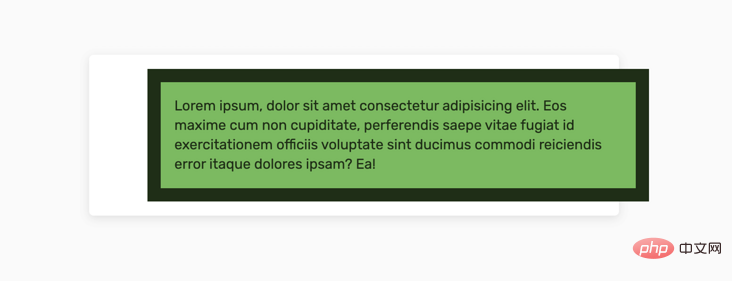
我们以上面的模型为例。
html
<div class="wrapper">
<div class="item">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Eos maxime cum non cupiditate, perferendis saepe vitae fugiat id exercitationem officiis voluptate sint ducimus commodi reiciendis error itaque dolores ipsam? Ea!</p>
</div>
</div>css
* {
box-sizing: border-box;
}
.wrapper {
max-width: 600px;
margin: 2rem auto 0;
padding: 1rem;
}
.item {
padding: 1rem;
margin: 0 50px;
border: 15px solid #1f2e17;
}一切都好,元素 item 被限制在其父项中。

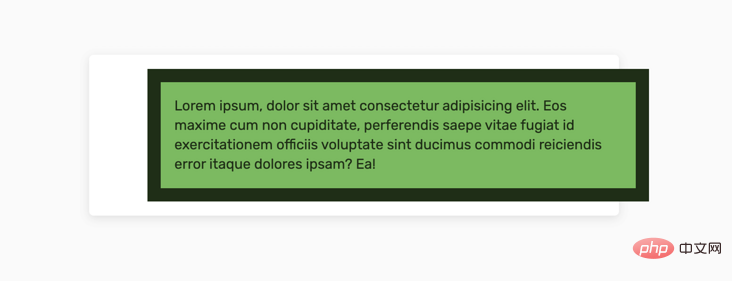
是,如果我们将元素item的宽度更改为100%而不是auto会发生什么? 该元素将占用其父项的100%,加上左侧和右侧的边距。
// css
.item {
width: 100%;
padding: 1rem;
margin: 0 50px;
border: 15px solid #1f2e17;
}
该元素的宽度为568px,是以下各项的总和:
‘border-left-width’ + ‘padding-left’ + ‘width’ + ‘padding-right’ +‘border-right-width’ = 15 + 16 + 506 + 16 + 15 =
568px
如果方向是ltr,则完全忽略margin-right。在我们的例子中,这种情况发生了。但是,如果布局是rtl,那么margin-left将被忽略。

事例源码:https://codepen.io/shadeed/pen/f305220fbd4b444371bdef11dad014ec?editors=0100
width 用例: auto
仅仅解释基础知识不足以使我们掌握这一概念,因此需要一些事例来说明。
手机和 PC 之间的宽度不同

我们有一组按钮。在移动设备上,我们希望它们彼此相邻(每个按钮包装器占据其父元素的50%),而在桌面设备上,每个按钮都应该占据其父元素的全部宽度。该怎么做?
HTML
<div class="group">
<div class="group__item">
<button class="c-button">Sign In</button>
</div>
<div class="group__item">
<button class="c-button c-button--ghost">Register</button>
</div>
</div>这里使用 flex 布局将按钮排列在一起。
CSS
.group {
display: flex;
}
.group__item {
width: 50%;
}对于 PC,我们每个项需要都取全宽。在这种情况下,你可能倾向于使用width: 100%,对吗?下面是一个更好的解决方案。
CSS
@media (min-width: 800px) {
/* Revert the wrapper to a block element instead of flex */
.group {
display: block;
}
.group__item {
width: auto;
}
}由于.group是一个块元素,因此使用width: auto可以很好地填充其父元素的可用空间。
事例源码:https://codepen.io/shadeed/pen/399de6d9d473137998f87f957cfdfa03?editors=1100
height: auto
说到height,情况就不一样了。元素的高度等于默认值为auto的内容。
考虑下面的例子
<div class="wrapper"> <div class="item">What's my height?</div> </div>
要使.item获得其容器的全部高度,我们可以使用以下方法之一:
给
.wrapper一个固定的高度,然后为.item元素添加height: 100%对
.wrapper使用flex布局,默认情况下它将拉伸子项.item
CSS
.wrapper {
height: 200px;
}
.item {
height: 100%;
}
margin 和 auto 关键字
对于margin
소개
auto키워드의 사용은 다음에 따라 다릅니다. 기인하다 . 이번 글에서는 각 속성의 맥락에서 값을 설명하겠습니다. 너비: 자동
블록 수준 요소(예:<div> </ code> 또는 <code><p>)의 초기 너비는 auto이므로 이를 포함하는 블록의 전체 수평 공간을 차지하게 됩니다. 🎜🎜CSS 사양에 따름: 🎜🎜'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + ' border -right-width' + 'margin-right' = 블록의 너비🎜🎜요소의 너비 값이 auto인 경우 가 포함됩니다. > margin, padding 및 border는 상위 요소보다 커지지 않습니다. 여기서 콘텐츠의 너비는 콘텐츠 자체에서 여백, 패딩 및 테두리를 뺀 값입니다. . 🎜🎜 🎜🎜us 위의 모델을 예로 들어보겠습니다. 🎜🎜html🎜
🎜🎜us 위의 모델을 예로 들어보겠습니다. 🎜🎜html🎜.element {
margin-left: auto;
margin-right: auto;
}<div class="wrapper"> <div class="item">I am centered.</div> </div>
item 요소는 상위 항목으로 제한됩니다. 🎜🎜 🎜🎜예 , 요소 항목의 너비를 자동 대신 100%로 변경하면 어떻게 되나요? 요소는 상위 요소의 100%와 왼쪽 및 오른쪽 여백을 차지합니다. 🎜
🎜🎜예 , 요소 항목의 너비를 자동 대신 100%로 변경하면 어떻게 되나요? 요소는 상위 요소의 100%와 왼쪽 및 오른쪽 여백을 차지합니다. 🎜.wrapper {
position: relative;
}
.item {
width: 200px;
height: 100px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
} 🎜🎜 요소의 너비는
🎜🎜 요소의 너비는 568px이며, 이는 다음의 합입니다: 🎜🎜'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border -right-width' = 15 + 16 + 506 + 16 + 15 =568px🎜🎜방향이 ltr인 경우 를 완전히 무시하세요. margin- 그렇죠. 우리의 경우 이런 일이 일어났습니다. 그러나 레이아웃이 rtl인 경우 margin-left는 무시됩니다. 🎜🎜 🎜
🎜🎜케이스 소스 코드: https://codepen.io/shadeed/pen/f305220fbd4b444371bdef11dad014ec?editors=0100🎜
너비 사용 사례: 자동< /strong >
🎜기본만 설명하는 것만으로는 이 개념을 이해할 수 없으므로 설명하기 위해 몇 가지 예가 필요합니다. 🎜🎜휴대폰과 PC의 너비가 다릅니다🎜🎜 🎜🎜버튼 세트가 있습니다. 모바일에서는 버튼이 서로 옆에 위치하기를 원하는 반면(각 버튼 래퍼는 상위 요소의
🎜🎜버튼 세트가 있습니다. 모바일에서는 버튼이 서로 옆에 위치하기를 원하는 반면(각 버튼 래퍼는 상위 요소의 50%를 차지) 데스크톱에서는 각 버튼이 상위 요소 너비를 모두 차지해야 합니다. 어떻게 하나요? 🎜🎜HTML🎜.wrapper {
display: flex;
}
.item-2 {
margin-left: auto;
}.item-2 {
margin-top: auto;
}.item-1 {
margin: auto;
}.group은 블록 요소이므로 width: auto를 사용하면 상위 요소의 사용 가능한 공간을 멋지게 채울 수 있습니다. 🎜🎜사례 소스 코드: https://codepen.io/shadeed/pen/399de6d9d473137998f87f957cfdfa03?editors=1100🎜
height : auto
🎜 높이에 관해서는 상황이 다릅니다. 요소의 높이는 해당 내용과 동일하며 기본값은 auto입니다. 🎜🎜다음 예를 고려하세요. 🎜.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}.item이 컨테이너의 전체 높이를 가져오도록 하려면 다음 방법 중 하나를 사용할 수 있습니다. 🎜- 🎜
.wrapper에 고정 높이를 지정한 다음height: 100%🎜 <를 设置的宽度和高度。
元素应具有
position: absolute
.item</에 추가하세요. code> 요소 li>🎜<code>.wrapper에 flex 레이아웃을 사용하세요. 기본적으로 하위 .item🎜🎜CSS🎜<div class="wrapper"> <div class="item item-1">Item</div> <div class="item">Item</div> <div class="item">Item</div> </div>
 🎜
🎜여백 및 자동 키워드
🎜여백</ code>에서 가장 일반적인 사용 사례는 알려진 너비의 요소를 가로 중앙에 배치하는 것입니다. 🎜🎜다음 예를 고려해보세요: 🎜<p><img src="https://img.php.cn/upload/image/109/550/621/162245204464137CSS 자동에 대해 알아두면 좋습니다! !" title="162245204464137CSS 자동에 대해 알아두면 좋습니다! !" alt="CSS 자동에 대해 알아두면 좋습니다! !"/></p><p>要让上面的蓝色矩形居中,可以使用下面的方法:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.element {
margin-left: auto;
margin-right: auto;
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p><strong>根据CSS规范:</strong></p><blockquote><p>如果<code>margin-left和margin-right值均为auto,则它们的使用值相等。 这使元素相对于包含块的边缘水平居中。具有绝对定位元素的 margin:auto
另一个不太常见的将绝对定位元素居中的用例是margin: auto。当我们有一个元素应该在它的父元素内部水平和垂直居中时,我们可能会倾向于使用translateX或translateY。
我们可以使用下面方法让具有绝对定位元素居中:
HTML
<div class="wrapper"> <div class="item">I am centered.</div> </div>
CSS
.wrapper {
position: relative;
}
.item {
width: 200px;
height: 100px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}事例源码:https://codepen.io/shadeed/pen/b086f8402be981e871ac5db15495dec8?editors=0100
Flexbox
在某些情况下,在flexbox中使用自动页边距非常有用。当一个子项目有一个margin是auto 时,它将被推到远的另一边。例如,如果一个flex项目的左边是margin-left: auto,那么它将被推到最右边。
考虑下面的模型,父级元素是一个 flex 布局:
我们想把第二项推到最右边,自动边距就派上用场了。
CSS
.wrapper {
display: flex;
}
.item-2 {
margin-left: auto;
}不仅如此,它还可以在水平或垂直方向工作。参见下面的示例
CSS
.item-2 {
margin-top: auto;
}另外,如果只有一个子元素,则可以使用margin:auto将其水平和垂直居中。
CSS
.item-1 {
margin: auto;
}flex 属性和 auto 关键字
在flexbox中,我们可以使用flex: auto作为子项目。这是什么意思?当一个子项目有flex: auto时,它等价于flex: 11 auto,与下面等价:
CSS
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}MDN 描述
该项目根据其宽度和高度属性调整大小,但会增长以吸收flex容器中的任何额外自由空间,并会收缩到其最小尺寸以适合该容器,这等效于设置“
flex:1 1 auto”。
具有flex:auto的项目将根据其宽度和高度来调整大小,但它可以根据可用的额外空间来增大或缩小。 在研究本文之前,我不知道这一点!
HTML
<div class="wrapper"> <div class="item item-1">Item</div> <div class="item">Item</div> <div class="item">Item</div> </div>
CSS
.wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
width: 120px;
height: 500px;
}
.item-1 {
flex: auto;
}事例源码:https://codepen.io/shadeed/pen/4914b4517b858f0fcf0f8acd07c64b1e?editors=1100
CSS grid 和自动设置一个 auto 列
在CSS Grid中,我们可以设置一个列为auto,这意味着它的宽度将基于它的内容长度。看看下面,你就知道我的意思了:
wrapper {
display: grid;
grid-template-columns: auto 1fr 1fr;
}grid 和 auto 边距
使用CSS网格时,可以使用自动页边距实现类似于 flexbox 的结果。 当我们有一个网格,并且其中的网格项目具有margin-left: auto时:该项目将被推到右边,其宽度将基于其内容长度
考虑下面的例子:
当我们希望item1的宽度基于其内容,而不是网格区域。 通过使用margin-left: auto,可以通过下面代码实实现:
.item-1 {
margin-left: auto;
}从右向左布局
值得一提的是,使用margin-left: auto或margin-right: auto对于从左到右的布局(例如英语)可能效果很好。 但是,在多语言网站上工作时要当心颠覆这些价值观。 更好的是,使用flexbox或grid属性,以防使用它们完成工作。 如果没有,那么请使用自动页边距作为最后的选择,而应使用CSS逻辑属性。
overflow 属性
当我们有一个元素时,我们应该考虑它应该包含的最小和最大内容。如果内容超过了最大值,那么我们需要显示一个滚动条。
你可能想使用以下内容:
element {
overflow-y: scroll;
}然而,这可能会显示一个滚动条,即使内容高度很短。参见下面的示例
在 Chrome 窗口中,滚动条总是显示出来,这是不正确和令人困惑的行为。
通过使用auto关键字,我们可以确保滚动条不会显示,除非内容高度大于它的容器。
根据MDN:
取决于用户代理。 如果内容适合填充框内部,则它看起来与可见内容相同,但仍会建立新的块格式化上下文。 如果内容溢出,桌面浏览器会提供滚动条。
.element {
overflow-y: auto;
}position 属性
对于CSS定位属性top,right,bottom和left,我们可以使用auto关键字作为它们的值。 接下来我要解释的是对我来说是新的,我在研究本文时学到了它。
考虑下面的模型:
我们有一个有内边距的 wrapper 元素,还有一个子项。子项目是绝对定位的,但没有任何定位属性。
.wrapper {
position: relative;
padding: 16px;
}
.item {
position: absolute;
width: 100px;
height: 100px;
}在CSS中,每个属性都有一个初始值/默认值。 如果我检查了子项并转到computed styles,你猜下left属性的值会是什么?
left的默认值为16px,即使没有设置。为什么会发生这种情况? 好吧,原因是绝对定位的元素相对于其最接近的父元素具有position:relative。 该父项具有padding: 16px,因此子项位于顶部和左侧的16px处。 有趣,不是吗?
现在,你可能会问,这样做有什么好处?好吧,让我继续。
假设子项必须在较小的视口中位于距左侧100像素的位置,对于桌面,它应恢复为默认位置。
.wrapper {
position: relative;
}
.item {
position: absolute;
left: 100px;
width: 100px;
height: 100px;
}如何在较大的视口中重设left? 我们不能使用left:0,因为这会将子元素粘到边缘,这不是我们想要的。 请参阅下面的模型,以了解我的意思。
要以正确的方式重置子项,我们应该使用left: auto。 根据 MDN:
如果元素是静态元素,则将定位在它应该水平定位的位置
这意味着,它会尊重padding,而不会将子条目粘贴到其父条目的边缘。
.item {
position: absolute;
left: 100px;
width: 100px;
height: 100px;
}
@media (min-width: 800px) {
.item {
/* This is equivalent to left: 16px */
left: auto;
}
}top属性也是如此。 对于right和bottom属性,其默认计算值分别等于元素的宽度和高度。
事例源码:https://codepen.io/shadeed/pen/d062539938346e5458f769cbc08833e1?editors=0100
用例和示例
值得一提的是,下面的用例可能还不够,但是我尝试添加一些用例,希望它们对你们有用。
提示箭头
对于提示框,我们需要一个指向箭头,以使其对用户更加清晰。 如果我们正在设计系统上,则应该考虑多个状态。 例如,提示的箭头指向左侧,另一个箭头指向右侧。
.tooltip:before {
/* 箭头代码 */
position: absolute;
left: -15px;
}
/* 这是一个箭头指向右侧的版本*/
.tooltip.to-right:before {
/* 箭头代码 */
position: absolute;
left: auto;
right: -15px;
}请注意,在初始实现中,我使用left: auto来覆盖left: -15px。 供您参考,这是非常常用的,我建议改用以下内容:
.tooltip:before {
position: absolute;
right: 100%;
}
.tooltip.to-right:before {
/* Arrow code */
position: absolute;
right: auto;
left: 100%;
}通过使用100%,我们避免了使用硬编码的值(箭头宽度),如果我们改变箭头的大小,这个值可能会失败。这是一个更经得起时间考验的解决方案。
卡片组件
你可能有一个card组件,其左上角有一个操作,它可能仅用于装饰,也可能是一个有用的操作。不管是什么,你都应该考虑到它是双向的。
通过使用left:auto,我们可以很容易地重置它的基本实现。
.card .icon {
position: absolute;
left: 15px;
top: 15px;
}
.card.is-right .icon {
left: auto;
right: 15px;
}Flexbox 和 自动边距
当谈到flexbox时,它有无限的可能性。 通过将其与自动边距相结合,我们可以构建功能强大的布局。
考虑下面的例子
我们在右侧包含一行标题,描述和一个操作按钮的行。 我们希望操作按钮贴在右侧。
HTML
<div class="item">
<div class="item-group">
<!-- Title and description -->
</div>
<button class="item__action">Confirm</button>
</div>CSS
.item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item__action {
margin-left: auto;
}就是这样! 通过使用margin-left: auto,将动作推到最右角。 更好的是,如果您要构建多语言网站,我们可以使用CSS逻辑属性。 CSS将如下所示:
.item__action {
margin-inline-start: auto;
}CSS grid 和自动边距
在向网格项目添加边距时,它可以是固定值,百分比或自动值。 我对auto更感兴趣。 考虑以下:
HTML
<p class="input-group">
<label for="">Full Name</label>
<input type="email" name="" id="">
</p>CSS
.input-group {
display: grid;
grid-template-columns: 1fr;
grid-gap: 1rem;
@media (min-width: 700px) {
grid-template-columns: 0.7fr 2fr;
}
}我想将label 与input的左边缘对齐。 为此,我需要应用以下内容:
.input-group label {
margin-left: auto;
}模态设计
在进行模态设计时,重要的是要考虑内容高度很大时会发生的情况。 对于这种情况,我们可以使用以下代码:
.modal-body {
overflow-y: auto;
}这样,只有当内容高度足够大时,它才会显示滚动条。
英文原文地址:https://css-tricks.com/almanac/properties/o/overflow/
作者:shadeed
更多编程相关知识,请访问:编程教学!!
위 내용은 CSS 자동에 대해 알아두면 좋습니다! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.

























