이 글에서는 Docker에 대해 소개하고 Docker를 사용해야 하는 이유를 소개합니다. 도커를 사용하는 방법? Docker를 사용하여 nodejs 프로그램을 패키징하는 방법도 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

그런 대화 들어보신 적 있으신가요?

이 대화는 매우 일반적입니다. 이는 일반적으로 작업 환경 설정이나 구성이 다르기 때문에 발생합니다. 이것이 docker를 사용하는 주요 목적입니다.
이 글에서는 docker가 무엇인지, 왜 사용되는지, nodejs 프로그램을 패키징하는데 어떻게 사용하는지 알려드리겠습니다.
Docker는 다음과 같이 정의됩니다.
Docker는 작업 환경에 관계없이 애플리케이션이 쉽게 실행될 수 있도록 애플리케이션과 해당 종속성을 함께 패키지하는 데 사용되는 컨테이너화 플랫폼입니다.
다음 단어는 다음과 같습니다.
Docker는 컨테이너를 사용하여 애플리케이션을 쉽게 생성, 배포 및 실행하기 위한 도구입니다.
Docker는 코드와 함께 다른 사람이 머신 환경을 사용할 수 있도록 하므로 팀원이 코드를 받으면 머신 구성도 얻을 수 있습니다. 코드는 이러한 구성을 가진 컴퓨터에서 실행되므로 다른 컴퓨터도 귀하와 동일한 구성을 갖고 있기 때문에 확실히 다른 컴퓨터에서도 실행됩니다.
이제 새 컴퓨터를 구성하는 데 소요된 시간을 더 중요한 작업에 투자할 수 있습니다.
Windows 사용자는 참고하세요
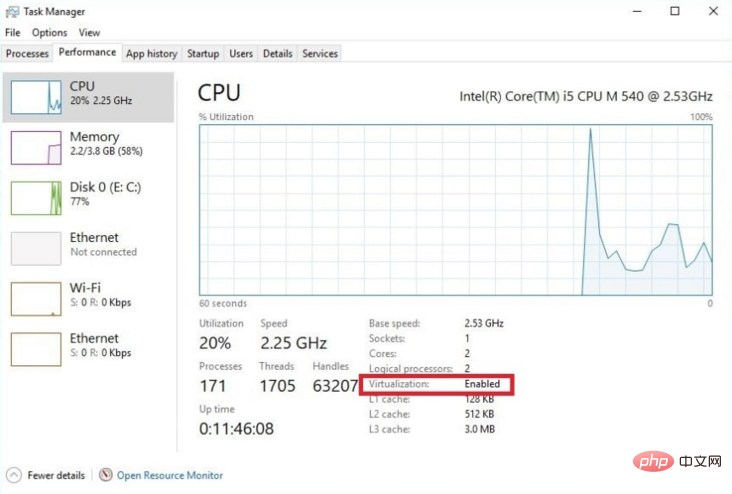
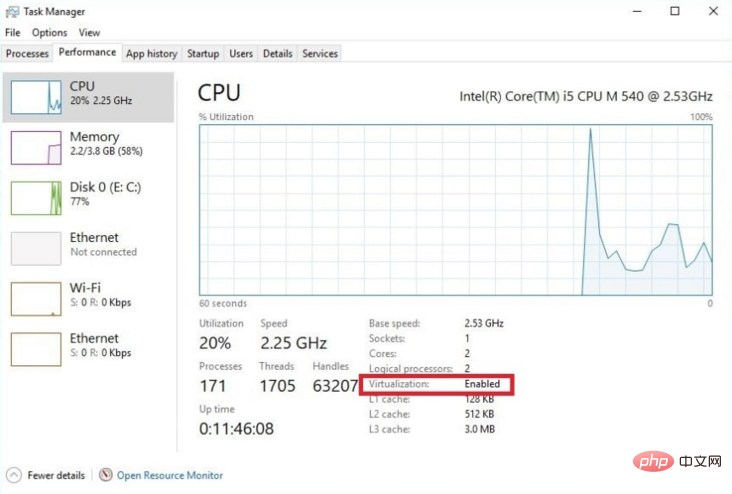
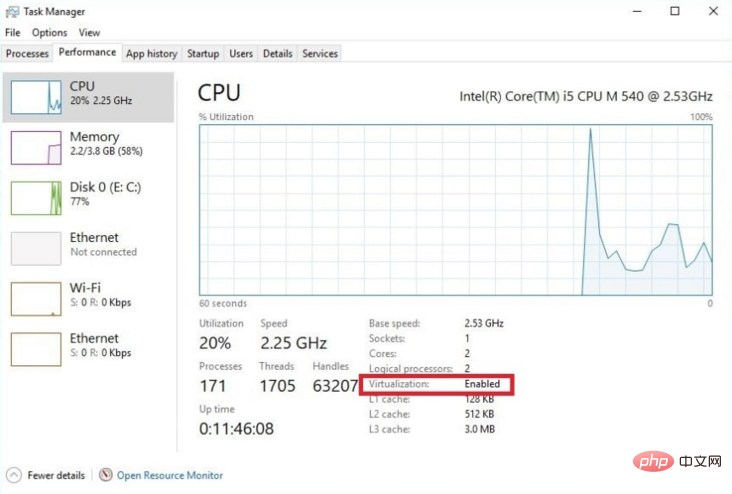
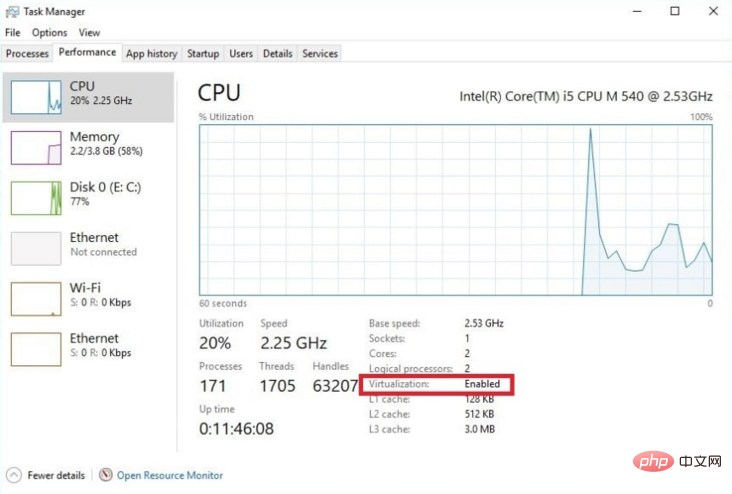
1. 컴퓨터에서 가상화를 활성화해야 합니다. 가상화가 활성화되었는지 확인하려면 다음 단계를 따르세요.
ctrl + alt + del을 누릅니다. ctrl + alt + del

2. 对于使用 Windows 8 或更早版本的用户,请使用 docker toolbox
确保已启动 docker,并且将其设置为 running,以便你查看更改或 docker 效果。

Dockerfile,不带扩展名。在文件中输入以下代码来指定我们正在使用的 docker node
# use docker node 10 FROM node:10
输入以下代码为 Docker 应用创建目录
# create a directory to run docker WORKDIR /app
以下代码把 package.json 文件复制到 /app 目录中
# copy package.json into the new directory COPY package.json /app
以下代码在 Docker 应用中安装项目的依赖项
# install the dependencies RUN npm install
现在把项目中的所有的文件和文件夹复制到 docker 的 /app目录中。以下是代码:
# copy all other files and folder into the app directory COPY . /app
以下代码指定 docker 应用运行的端口
# open port 5000 EXPOSE 5000
使用以下代码运行 docker 应用
# run the server CMD node index.js
现在我们的 Dockerfile 看起来是这样:
# use docker node 10 FROM node:10 # create a directory to run docker WORKDIR /app # copy package.json into the new directory COPY package.json /app # install the dependencies RUN npm install # copy all other files into the app directory COPY . /app # open port 5000 EXPOSE 5000 # run the server CMD node index.js
Enter에서 "성능"을 클릭합니다. 팝업 Windows 대화 상자의 탭. 이건 내꺼야


 🎜🎜🎜다음으로 프로젝트 루트 디렉터리에 파일을 만들고 확장자 없이
🎜🎜🎜다음으로 프로젝트 루트 디렉터리에 파일을 만들고 확장자 없이 Dockerfile로 이름을 지정합니다. 🎜🎜docker node를 지정하세요🎜🎜🎜docker build -t docker-node-app .
docker run -it -p 5000:3000 docker-node-app
package.json 파일을 /app 디렉터리에 복사합니다🎜🎜🎜docker ps
/app 디렉터리에 복사하세요. 코드는 다음과 같습니다. 🎜🎜🎜rrreee🎜🎜🎜다음 코드는 Docker 애플리케이션이 실행되는 포트를 지정합니다. 🎜🎜🎜rrreee🎜🎜🎜다음 코드를 사용하여 Docker 애플리케이션을 실행하세요. 🎜🎜🎜rrreee🎜 Dockerfile은 다음과 같습니다:🎜rrreeeEnter< /code> 키를 누르세요. 🎜🎜rrreee🎜 터미널에서 다음과 유사한 내용이 출력되어야 합니다. 🎜🎜🎜🎜<p><em>在上面的命令中,<code>docker-node-app 是我们正在创建的 docker 应用的名称。你的可能会有所不同。另外,请不要忘记结尾处的句点(.)docker run -it -p 5000:3000 docker-node-app
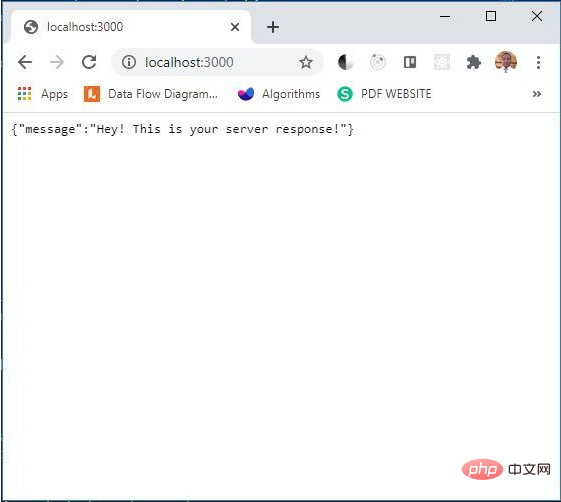
它会输出与普通应用完全相同的消息,但是这次,它加载在端口5000上
在上面的命令中,我们告诉 docker 运行在端口 5000 上构建的程序,即使我们的程序运行在端口 3000 上。
现在,我们的 Docker 运行在 5000 端口上,而原始应用程序运行在 3000 端口上。检查你的浏览器
要查看所有正在运行的 docker 程序,请在终端中使用以下命令
docker ps
如果检查 Docker 仪表板,则会看到你的 Docker 程序:
你已经用 docker 创建了你的第一个部署。
在快速迭代的系统中, docker 是很重要。因此我们需要学习它。
我们使用的大多数代码都在 docker hub 上找到。像 Microsoft、mongoDB、PHP 等许多公司已经为这些事情制作了代码(或镜像),因此你需要做的就是制作自己的副本。
这些配置称为镜像。例如可以在这里找到我们所使用的 node 镜像。
谢谢你的阅读。
英文原文地址:https://dev.to/ebereplenty/docker-an-introduction-with-nodejs-4o2j?utm_source=dormosheio&utm_campaign=dormosheio
作者:NJOKU SAMSON EBERE
【推荐学习:《nodejs 教程》】
위 내용은 Docker를 사용하여 nodejs 프로그램을 패키징하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





