CSS 레이아웃 방법은 다음과 같습니다. 1. 일반적으로 너비와 높이가 고정된 1열 레이아웃 2. float를 사용하여 구현된 2열 레이아웃 3. 양쪽에 고정 너비가 있고 중앙이 적응형인 3열 레이아웃 . 혼합 레이아웃, 1열 레이아웃을 기반으로 상단 및 하단 부분 유지 5. 기타 레이아웃 등

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
웹페이지의 본질은 블록 사이, 블록 옆 블록, 블록 내에 중첩된 블록, 서로 쌓인 블록의 위치입니다.
세 가지 관계: 인접, 중첩, 중첩.
다음은 웹 페이지 레이아웃의 몇 가지 일반적인 방법을 소개합니다

1. 1열 레이아웃:
일반적으로 너비와 높이가 고정되어 있으며 가로로 가운데에 표시하는 데 사용됩니다. 인터페이스 등의 눈에 띄는 제목
.main{
width: 200px;
height: 100px;
background-color: grey;
margin: 0 auto;
}2. 2열 레이아웃:
2열 레이아웃에 관해 말하면 가장 일반적인 것은 float를 사용하여 구현하는 것입니다. 플로트 레이아웃의 단점은 플로팅 후에 텍스트 줄 바꿈 및 기타 효과가 발생하고 플로트가 제때에 지워져야 한다는 것입니다.
왼쪽-왼쪽 부동 설정 또는 왼쪽-오른쪽 부동 설정(상위 요소의 너비를 결정해야 함)
상위 요소가 높이를 설정하지 않은 경우 Overflow:hidden을 설정하여 플로팅의 영향
인접 요소의 경우 플로팅 요소의 효과를 지우려면 다음을 사용하세요. 상위 요소의 너비를 설정하고 부동 소수점을 왼쪽과 오른쪽으로 설정할 수 있습니다. 그런 다음 중간에 여백을 설정하여 간격을 조정합니다. 왼쪽으로 부동하도록 설정하고, 여백을 설정하고, 간격을 조정할 수도 있습니다. 플로트 클리어 효과도 주목해주세요!

<p class="main"></p>
<p class="main">
<p class="left">left</p>
<p class="right">right</p>
</p>또는 상위 요소에 상대 속성을 설정한 다음 하위 요소에 절대 속성을 설정하고 각각 위치를 지정하고 간격을 조정하세요.
.main{
width: 400px;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
}
.right{
background: green;
float: left;
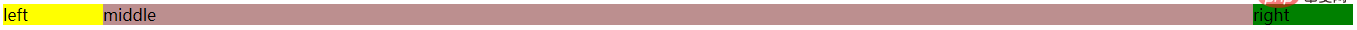
} <p class="main">
<p class="left">left</p>
<p class="middle">middle</p>
<p class="right">right</p>
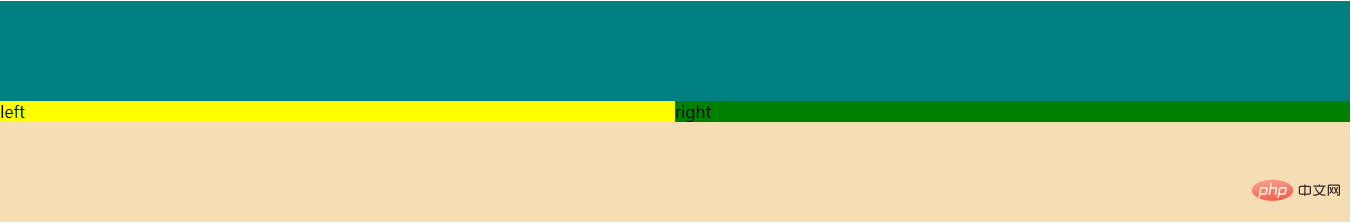
</p> 1열 레이아웃을 기준으로 상단 및 하단 부분을 유지하고 중앙의 메인 부분을 2열 또는 3열 레이아웃으로 변환합니다. 같은 방법으로 레벨별로 나눌 수 있습니다.
1열 레이아웃을 기준으로 상단 및 하단 부분을 유지하고 중앙의 메인 부분을 2열 또는 3열 레이아웃으로 변환합니다. 같은 방법으로 레벨별로 나눌 수 있습니다.
.main{
width: 100%;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
width: 100px;
}
.middle{
background: rosybrown;
float: left;
width: cacl(100%-200px);
}
.right{
background: green;
float: right;
width: 100px%;
}<p class="parent" style="">
<p class="left" style="">
<p>left</p>
</p>
<p class="center" style="">
<p>center</p>
<p>center</p>
</p>
<p class="right" style="">
<p>right</p>
</p>
</p> 5. 확장(예: 균등 분배 레이아웃 등)
5. 확장(예: 균등 분배 레이아웃 등) <style>
p{margin: 0;}
.parent{position: relative;height:40px;}
.left,.right,.center{position: absolute;}
.left{left: 0;width:100px;}
.right{right: 0;width: 100px;}
.center{left: 120px; right: 120px;}
</style>
<p class="main">
<p class="left">left</p>
<p class="right">right</p>
</p>
css 비디오 튜토리얼
위 내용은 CSS 레이아웃 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




