CSS box-장식-휴식 속성에 대해 자세히 알아보기
 <p>지난 이틀 동안 저는 매우 흥미로운 CSS 속성인
<p>지난 이틀 동안 저는 매우 흥미로운 CSS 속성인 box-꾸밈-break를 접했습니다. 아래에서 함께 알아보겠습니다. box-decoration-break。下面就一起去一探究竟。
<p>因为 MDN 上关于这个属性,没有中文文档,所以一直在想一个合理贴切的中文翻译。直译一下:
- box -- 盒,可以理解为元素盒模型
- decoration -- 装饰,理解为元素样式
- break -- 断行,参考
word-break,理解为断行时候的表现
MDN 上英文释意为:The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages。大意是 box-decoration-break 属性规定了一个元素片段在发生折行/断行时,应该如何被渲染。<p>可选取值只有两个:
{
box-decoration-break: slice; // 默认取值
box-decoration-break: clone;
}换行示例
<p>这个属性通常作用于内联元素。假设我们存在如下结构,并且给它添加一个边框:<span>ABCDEFGHIJKLMN</span>
span {
border: 2px solid #999;
}<p>
 <p>好,接下来就是 break,我们把上面一行的文字断行,样式不变:
<p>好,接下来就是 break,我们把上面一行的文字断行,样式不变:<span>ABCD <br/>EFG <br/> HI<br/> JKLMN</span>
 <p>O,可以看到,文字换行的同时,边框也随之变化,头尾两行都有 3 边边框,中间两行只有上下两边边框。如果将 4 行合起来,可以拼成图一,这个是正常的展示效果。<p>接下来,我们加上本文的主角
<p>O,可以看到,文字换行的同时,边框也随之变化,头尾两行都有 3 边边框,中间两行只有上下两边边框。如果将 4 行合起来,可以拼成图一,这个是正常的展示效果。<p>接下来,我们加上本文的主角 box-decoration-break: clone:span {
border: 2px solid #999;
+ box-decoration-break: clone;
}
box-decoration-break: clone 使用小结
<p>看到这里,我们已经可以大概理解这个属性的作用了:<p>使用了box-decoration-break: clone 的内联元素,如果存在折行显示,那么每一行都将拥有原本单行的所有完整样式。<p>再看个例子加深下理解,存在如下结构,其使用了 box-decoration-break: clone 前后两种效果:<span >每一行 <br/>样式 <br/> 都 <br/> 保持<br/> 完整独立</span>

<p>CodePen Demo -- box-decoration-break<p>https://codepen.io/Chokcoco/pen/NJKoNq
box-decoration-break: clone 生效样式影响范围
<p>当然,使用了box-decoration-break: clone 的元素并非对每一个样式都会生效,只会作用于下列样式:- background
- border
- border-image
- box-shadow
- clip-path
- margin
- padding
- Syntax
box-decoration-break: clone 实际应用
<p>接下来看看,有没有什么靠谱的实际应用场景。box-decoration-break: clone 实现文本选中效果
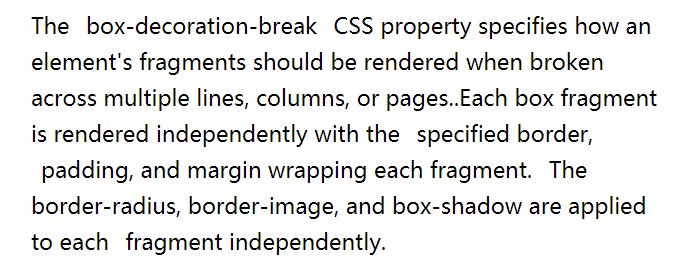
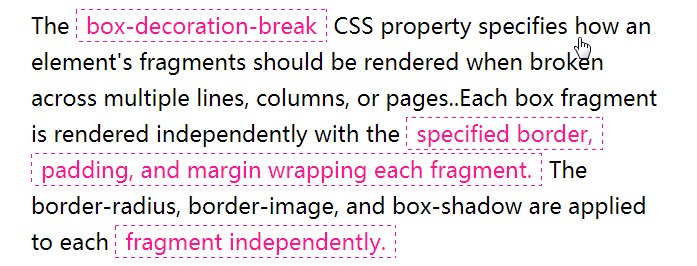
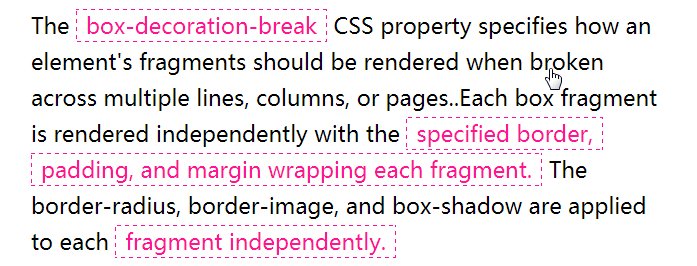
<p>会有这样的场景,我们希望对一个多行文本中的特定一段文本进行着重展示。这个时候,我们可以通过<p> 嵌套 <span> ,对 <span> 包裹的文字进行一些特定的展示。<p>譬如我们有这样一段文案:<p> The <span>box-decoration-break</span> CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the <span>specified border, padding, and margin wrapping each fragment.</span> The border-radius, border-image, and box-shadow are applied to each <span>fragment independently.</span> </p>
<span> 标签包裹起来,赋予特定样式并且加上 box-decoration-break: clone,这样,无论强调文案是否换行,每一处的强调背景都是一致的:p {
font-size: 22px;
line-height: 36px;
}
span {
background-image: linear-gradient(135deg, deeppink, yellowgreen);
color: #fff;
padding: 2px 10px;
border-radius: 50% 3em 50% 3em;
box-decoration-break: clone;
}<p>
 <p>如果不加
<p>如果不加 box-decoration-break: cloneMDN 이 속성에 대한 중국어 문서가 없어 합리적이고 적절한 중국어 번역을 고민해 왔습니다. 직역: <p>- box -- 상자, 요소 상자 모델로 이해될 수 있음
- 장식 -- 장식, 요소 스타일로 이해됨
- break -- 줄바꿈 , 참조
word-break는 줄 바꿈이 발생할 때의 성능으로 이해됩니다.
 그러면 이 속성은 먼저 줄 바꿈이 발생할 때 요소의 스타일 표현으로 이해될 수 있습니다. 발생합니다.
그러면 이 속성은 먼저 줄 바꿈이 발생할 때 요소의 스타일 표현으로 이해될 수 있습니다. 발생합니다. MDN에 대한 영어 설명은 다음과 같습니다. box-꾸밈-break CSS 속성은 여러 줄, 열 또는 페이지에 걸쳐 분할될 때 요소의 조각을 렌더링하는 방법을 지정합니다. 일반적인 아이디어는 box-dress-break 속성이 줄 바꿈/바꿈이 발생할 때 요소 조각을 렌더링하는 방법을 지정한다는 것입니다.<p>가능한 값은 두 가지뿐입니다:
<p> The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently. </p>
줄 바꿈 예
<p>이 속성은 일반적으로 인라인 요소에서 작동합니다. 다음 구조가 있고 여기에 테두리를 추가한다고 가정해 보겠습니다.p {
display: inline;
box-decoration-break: clone;
background:linear-gradient(110deg, deeppink 0%, deeppink 98%, transparent 98%, transparent 100%);
}{
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}🎜🎜
 🎜🎜자, 다음 단계는 중단입니다. 위 줄의 텍스트를 나누고 스타일은 변경되지 않습니다. : 🎜rrreee🎜 다음과 같은 결과를 얻었습니다: 🎜🎜
🎜🎜자, 다음 단계는 중단입니다. 위 줄의 텍스트를 나누고 스타일은 변경되지 않습니다. : 🎜rrreee🎜 다음과 같은 결과를 얻었습니다: 🎜🎜 🎜🎜O, 텍스트가 줄바꿈되면 테두리도 변경되는 것을 볼 수 있습니다. 첫 번째와 마지막 줄에는 3면 테두리가 있고 가운데 두 줄에는 위쪽 및 아래쪽 테두리만 있습니다. 4개의 선을 하나로 합치면 그림 1과 같은 모양이 됩니다. 이것이 정상적인 표시 효과입니다. 🎜🎜다음으로 이 기사의 주인공
🎜🎜O, 텍스트가 줄바꿈되면 테두리도 변경되는 것을 볼 수 있습니다. 첫 번째와 마지막 줄에는 3면 테두리가 있고 가운데 두 줄에는 위쪽 및 아래쪽 테두리만 있습니다. 4개의 선을 하나로 합치면 그림 1과 같은 모양이 됩니다. 이것이 정상적인 표시 효과입니다. 🎜🎜다음으로 이 기사의 주인공 box-꾸밈-break: clone을 추가합니다: 🎜rrreee🎜적용된 후 다음 결과를 얻게 됩니다: 🎜🎜 🎜
🎜box-꾸밈-break: 복제 사용 요약
🎜이를 보면 이미 이 속성의 역할을 대략적으로 이해할 수 있습니다. 🎜🎜box 사용 - decoration-break: 클론의 인라인 요소, 줄 바꿈 표시가 있는 경우 각 줄은 원래 단일 줄의 전체 스타일을 모두 갖습니다. 🎜🎜 이해를 돕기 위해 또 다른 예를 살펴보겠습니다. 전후에 두 가지 효과가 있는 box-꾸밈-break: clone을 사용하는 다음 구조가 있습니다. 🎜rrreee🎜< img title="162260012424816CSS box-장식-휴식 속성에 대해 자세히 알아보기" alt="CSS box-장식-휴식 속성에 대해 자세히 알아보기"/>< /span>🎜🎜 🎜CodePen 데모 -- box-장식-break🎜🎜https://codepen.io/Chokcoco/pen/NJKoNq🎜box-장식-break: 효과적인 스타일 복제 영향 범위
🎜물론,box-꾸밈-break: clone을 사용하는 요소는 모든 스타일에 적용되지 않고 다음 스타일에서만 작동합니다: 🎜- 배경< /li>
- 테두리
- 테두리 이미지
- 상자 그림자
- 클립 경로
- margin < li>padding
- 구문
box-꾸밈-break: 실제 응용 프로그램 복제
🎜Let's 정말 신뢰할 수 있는 실제 적용 시나리오가 있는지 확인하세요. 🎜box-꾸밈-break: 복제하여 텍스트 선택 효과 얻기
🎜 여러 줄로 구성된 텍스트에서 특정 텍스트 섹션을 강조 표시하려는 시나리오가 있습니다. 이때<span>을 <p>에 중첩하여 <span> 전시. 🎜🎜예를 들어 다음 카피가 있습니다: 🎜rrreee🎜여기서 <span> 태그를 통해 강조해야 할 내용을 래핑하고 특정 스타일을 지정하고 < code>box-꾸밈-break : clone, 이런 식으로 강조 사본이 줄바꿈되었는지 여부에 관계없이 각 위치의 강조 배경은 동일합니다. 🎜rrreee🎜다음과 같은 효과를 얻습니다.🎜🎜
 🎜 🎜
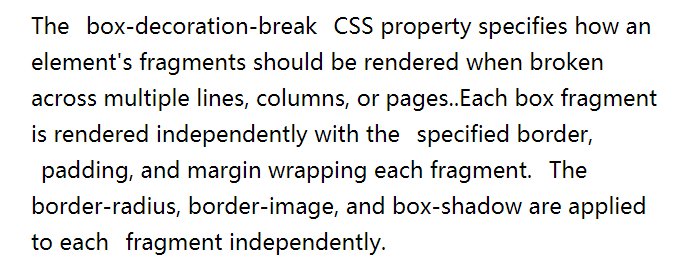
🎜 🎜box-꾸밈-break:clone<을 추가하지 않으면 /code>는 어떻게 되나요? 그런 다음 줄바꿈이 있으면 효과가 크게 줄어듭니다. 🎜🎜🎜🎜🎜🎜CodePen Demo -- text-designation-break 텍스트 선택 효과🎜🎜https://codepen.io/Chokcoco/pen/rRaLqo🎜box-decoration-break 每行文字带特定边框
<p>又会有这样的场景,我们希望每一行文案都带有特定的边框样式,像这样:
<p> <p>怎么实现呢?也许可以每一行都是一个
<p>怎么实现呢?也许可以每一行都是一个 <p>,每一行 <p> 设定上述样式。但是如果文本内容不确定,容器的宽度也不确定呢?<p>这种场景,使用 box-decoration-break 也非常便捷。当然这里有个小技巧,正常而言, box-decoration-break: clone 只对 inline 元素生效,如果我们的文案像是这样包裹在 <p> 标签内:<p>
The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently.
</p>
로그인 후 복사로그인 후 복사<p>要使 box-decoration-break: clone 对 <p> 生效,可以通过设定 <p> 的 display: inline 来实现。如此一来,要实现上述效果,我们只需要:p {
display: inline;
box-decoration-break: clone;
background:linear-gradient(110deg, deeppink 0%, deeppink 98%, transparent 98%, transparent 100%);
}로그인 후 복사로그인 후 복사<p>无论文本内容或者容器宽度如何变化,都能完美适配:<p>
<p>CodePen Demo -- box-decoration-break 每行文字带特定边框<p>https://codepen.io/Chokcoco/pen/gEbMGr?editors=1100
box-decoration-break 结合过渡动画
<p>结合上面的内容,我们还可以考虑将 box-decoration-break 与过渡效果或者动画效果结合起来。<p>譬如,我们希望当我们 hover 文字内容的时候,一些重点需要展示的文字段落能够被强调展示,可能是这样:<p>
<p>CodePen Demo -- box-decoration-break 过渡动画<p>https://codepen.io/Chokcoco/pen/ZPGpmd
<p>又或者是这样:<p>
<p>CodePen Demo -- box-decoration-break 结合过渡动画<p>https://codepen.io/Chokcoco/pen/ZPGpmd
<p>你可以尝试点进 Demo ,然后去掉 box-decoration-break: clone ,会发现效果大打折扣。兼容性
<p>额,按照惯例兼容性应该都不太行。并且 MDN 也给出了这样的提示:This is an experimental technology. Check the Browser compatibility table carefully before using this in production.
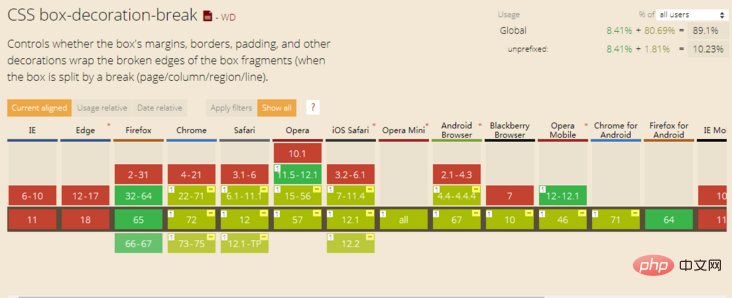
<p>看看 Can I Use,其实还好,除了 IE 系列全军覆没,所以可以考虑应用在移动端。即便这个属性不兼容,降级展示对页面不会造成什么影响:
<p> <p>另外,本文中,给出的代码都是
<p>另外,本文中,给出的代码都是 box-decoration-break: clone ,CodePen 自带了 autoprefixer 实际中可能需要写成:{
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}로그인 후 복사로그인 후 복사最后
<p>国内看到了大漠老师和张鑫旭大大都已经写过这个属性,大家可以对比着看看,加深理解:
<p>好了,本文到此结束,希望对你有帮助 :)
<p>更多编程相关知识,请访问:编程视频!!위 내용은 CSS box-장식-휴식 속성에 대해 자세히 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.




 <p>怎么实现呢?也许可以每一行都是一个
<p>怎么实现呢?也许可以每一行都是一个 
 <p>另外,本文中,给出的代码都是
<p>另外,本文中,给出的代码都是 
