CSS에서 항목을 오른쪽으로 이동하는 방법
오른쪽으로 이동하는 방법: 1. div를 오른쪽으로 이동하려면 margin-left를 사용하세요. "margin-left: value" 스타일을 다음 상자로 설정하세요. 2. margin-right를 사용하여 div를 오른쪽으로 이동하세요. set 이전 상자에 대해 "margin-right: value" 스타일을 설정하기만 하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
div 개체 상자가 오른쪽으로 오프셋되도록 설정합니다. CSS를 사용하여 div를 특정 거리만큼 오른쪽으로 이동합니다. div를 오른쪽으로 이동하는 튜토리얼 예
div가 특정 거리만큼 오른쪽으로 오프셋됩니다. 이를 달성하기 위해 여백이나 패딩을 사용할 수 있으며, 상황에 따라 유연하게 선택하는 방법에 따라 다릅니다. 여기서 thinkcss는 오른쪽으로 이동하기 위한 다양한 CSS 레이아웃 div 메소드를 소개합니다.

전자는 blue div이고 후자는 red div입니다. 이 경우 red div를 오른쪽으로 유연하게 플로팅하고 일정 거리만큼 오프셋하는 방법에 대한 튜토리얼은 다음과 같습니다.
기본 지침:
예제의 편의를 위해 두 개의 상자가 나란히 있고 두 div를 모두 플로트 스타일로 설정했으며 두 개의 div 상자는 동시에 동일한 너비와 높이를 설정했습니다.
1. div를 오른쪽으로 이동하려면 margin-left를 설정하세요
테두리나 배경색이 있는 경우
두 div 모두 왼쪽에 CSS 스타일이 있는 float:left 레이아웃으로 설정되어 있고 두 번째(빨간색) div는 오른쪽으로 이동해야 합니다. 일반적으로 두 번째(후자의 빨간색) div에 왼쪽 여백을 설정하는 것입니다.
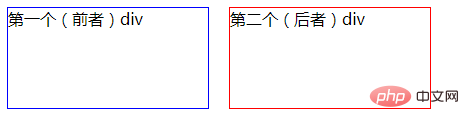
div를 오른쪽으로 조금 이동하도록 설정하기 전의 코드:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div向右移一定距离实例</title>
<style>
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
}
</style>
</head>
<body>
<div class="box-a">第一个(前者)div</div>
<div class="box-b">第二个(后者)div</div>
</body>
</html>두 번째 div의 왼쪽 외부 거리 스타일을 설정하는 작업
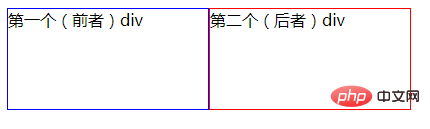
주요 CSS 코드:
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
margin-left: 20px;
}Screenshot

두 번째, margin- 사용 오른쪽으로 두 번째 div를 만들려면 div를 오른쪽으로 움직여 일정한 거리를 만드세요
사용방법
이전 방법은 오른쪽으로 이동할 div의 margin-left를 직접 설정하고 왼쪽으로 이동시키는 방법이었습니다. 특정 거리만큼 div 자체를 오른쪽으로 이동합니다.
margin-right를 사용하면 오른쪽으로 이동해야 하는 div를 설정할 수 없습니다. 대신 전자(파란색 div)를 설정하여 빨간색 div를 일정 거리만큼 오른쪽으로 이동할 수 있습니다.
CSS 코드:
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
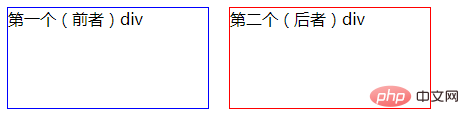
margin-right: 20px;
}
.box-b {
border: 1px solid #f00;
}스크린샷:

파란색 div의 margin-right 외부 오른쪽 여백을 사용하여 빨간색이 자연스럽게 파란색 div에서 일정 거리에 있게 하여 div를 파란색 div로 이동시킵니다. 맞아
추천 학습: css 동영상 튜토리얼
위 내용은 CSS에서 항목을 오른쪽으로 이동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





