html5/css3에 추가되는 의사 클래스
새로운 의사 클래스는 ":first-child", ":last-child", ":nth-child(n)", ":link", ":visited", ":active", ": hover", ":focus", ":not()" 등

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
구조적 의사 클래스 선택기
:first-child 첫 번째 하위 노드, :last-child 마지막 하위 노드, :nth-child(n) n 번째 하위 노드, :nth-last-child(n ) 두 번째 n번째 자식 노드, :only-child 유일한 자식 노드
:nth-child(n), :nth-last-child(n)도 괄호 안의 항목을 사용하여 선택을 제한하는 몇 가지 특별한 용도가 있습니다.
1 . 홀수/이벤트: 홀수/짝수 요소
2. xn+y: xn+y 요소
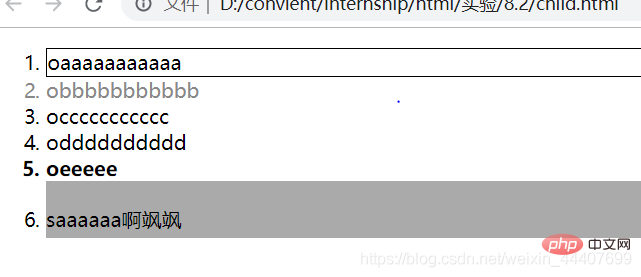
다음은 li 태그에 대한 의사 클래스 선택기를 설정하는 것입니다.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
li:first-child {
border: 1px solid black;
}
li:last-child {
background-color: #aaa;
}
li:nth-child(2) {
color: #888;
}
li:nth-last-child(2) {
font-weight: bold;
}
span:only-child {
font-size: 30pt;
}
</style>
</head>
<body>
<ol>
<li>oaaaaaaaaaaa</li>
<li>obbbbbbbbbbb</li>
<li>occccccccccc</li>
<li>odddddddddd</li>
<li>oeeeee</li>
<li><span id="andorid"></span>saaaaaa啊飒飒</li>
</ol>
</body>
</html>
다양한 효과를 볼 수 있습니다
UI 요소 상태 의사 클래스 선택기
:link(방문하기 전의 요소(보통 하이퍼링크만)), :visited(방문한 요소(보통 하이퍼링크), :active(액세스되는 요소는 마우스 클릭과 놓기 사이에 있습니다(일반적으로 하이퍼링크만)), :hover(마우스 호버 상태의 요소), :focus(포커스를 받은 요소)처음에는 이런 모습<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .a { font-size: 50px; } .a:link { color: red; } .a:visited { color: grey; } .a:active { color: green; } .b { height: 40px; width: 200px; } .b:focus { background-color: blue; } .c { height: 40px; width: 60px; } .c:hover { background-color: skyblue; } </style> </head> <body> <a href="#" class="a">aaa</a> <form action="#"> 文本框:<input type="text" name="aaa" class="b" /> <input type="submit" value="提交" class="c" /> </form> </body> </html>로그인 후 복사
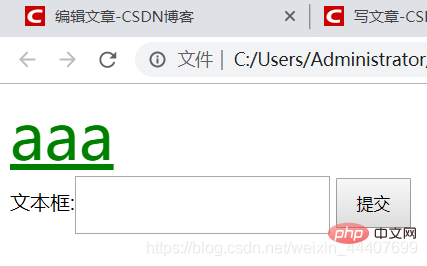
하이퍼링크를 클릭했을 때
클릭 후
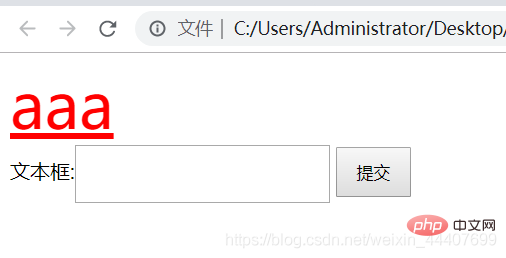
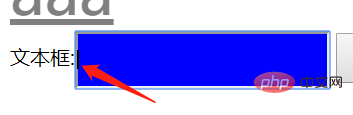
다음으로 텍스트 상자를 보면, 텍스트 상자에 포커스를 놓으면 (즉, 텍스트 상자의 입력 가능 상태) 다음을 얻습니다. 초점이 맞춰진 스타일
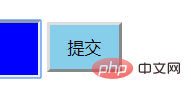
버튼을 다시 보고, 마우스를 버튼 위로 가져가면 다음을 얻습니다. 작성자가 스크린샷을 찍고 싶어하는데 스크린샷을 찍을 때 커서가 캡처되지 않아서 사진에 커서가 보이지 않습니다)
:not() 의사 클래스 선택자는 두 선택자를 빼는 것과 같습니다. 예: li:not(#a){ }li 선택기와 일치하지만 a
의 ID와 일치하지 않는 모든 요소 블록을 수정합니다. 권장 학습:css 비디오 튜토리얼위 내용은 html5/css3에 추가되는 의사 클래스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7341
7341
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




 하이퍼링크를 클릭했을 때
하이퍼링크를 클릭했을 때 클릭 후
클릭 후 다음으로 텍스트 상자를 보면, 텍스트 상자에 포커스를 놓으면 (즉, 텍스트 상자의 입력 가능 상태) 다음을 얻습니다. 초점이 맞춰진 스타일
다음으로 텍스트 상자를 보면, 텍스트 상자에 포커스를 놓으면 (즉, 텍스트 상자의 입력 가능 상태) 다음을 얻습니다. 초점이 맞춰진 스타일  버튼을 다시 보고, 마우스를 버튼 위로 가져가면 다음을 얻습니다. 작성자가 스크린샷을 찍고 싶어하는데 스크린샷을 찍을 때 커서가 캡처되지 않아서 사진에 커서가 보이지 않습니다)
버튼을 다시 보고, 마우스를 버튼 위로 가져가면 다음을 얻습니다. 작성자가 스크린샷을 찍고 싶어하는데 스크린샷을 찍을 때 커서가 캡처되지 않아서 사진에 커서가 보이지 않습니다)