HTML 언어에서 일반적으로 사용되는 세 가지 목록은 무엇입니까?
일반적으로 사용되는 목록은 다음과 같습니다. 1. 순서가 지정된 목록, 항목은 li 태그 쌍에 포함되고 ol로 정의됩니다. 2. 순서가 지정되지 않은 목록, 항목은 li 태그 쌍에 포함되며 ul로 정의됩니다. . 사용자 정의 목록, 항목은 dt 태그 쌍에 포함되며 "
"는 정의 항목의 각 정의에 해당하며 사용자 정의 목록은 "로 정의됩니다. ;".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
순서가 지정된 목록, 목록 항목은
목록 항목 단락, 줄 바꿈, 그림, 링크, 기타 목록 등을 내부적으로 사용할 수 있습니다.
예:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
효과:

순서가 없는 목록, 목록 항목은
- , 항목 앞 기호 들여쓰기
단락, 줄 바꿈, 이미지, 링크, 기타 목록 등을 목록 항목 내에서 사용할 수 있습니다.
예:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
효과:

사용자 정의 목록, 목록 항목은 각각에 해당하는
정의 항목 정의, 사용자 정의 목록은단락, 줄바꿈, 그림, 링크, 기타 목록 등을 목록 내에서 사용할 수 있습니다. 항목.
예:
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
효과:

확장:
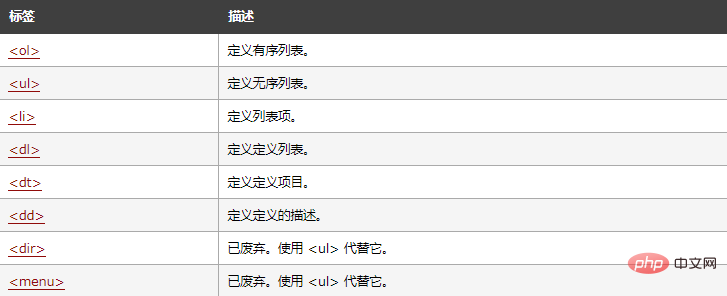
list tag

권장 학습: html 비디오 튜토리얼
위 내용은 HTML 언어에서 일반적으로 사용되는 세 가지 목록은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7435
7435
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 Python을 사용하여 목록에서 대괄호를 제거하는 방법
Sep 05, 2023 pm 07:05 PM
Python을 사용하여 목록에서 대괄호를 제거하는 방법
Sep 05, 2023 pm 07:05 PM
Python은 필요에 따라 다양한 목적으로 사용할 수 있는 매우 유용한 소프트웨어입니다. Python은 웹 개발, 데이터 과학, 기계 학습 및 자동화가 필요한 기타 여러 분야에서 사용할 수 있습니다. 여기에는 이러한 작업을 수행하는 데 도움이 되는 다양한 기능이 있습니다. Python 목록은 Python의 매우 유용한 기능 중 하나입니다. 이름에서 알 수 있듯이 목록에는 저장하려는 모든 데이터가 포함됩니다. 기본적으로 다양한 유형의 정보 집합입니다. 대괄호를 제거하는 다양한 방법 사용자는 목록 항목이 대괄호 안에 표시되는 상황을 여러 번 접하게 됩니다. 이 문서에서는 목록을 더 잘 볼 수 있도록 이러한 괄호를 제거하는 방법을 자세히 설명합니다. 문자열 및 대체 함수에서 괄호를 제거하는 가장 쉬운 방법 중 하나는 다음과 같습니다.
 Python의 count() 함수를 사용하여 목록의 요소 수를 계산하는 방법
Nov 18, 2023 pm 02:53 PM
Python의 count() 함수를 사용하여 목록의 요소 수를 계산하는 방법
Nov 18, 2023 pm 02:53 PM
Python의 count() 함수를 사용하여 목록의 요소 수를 계산하려면 특정 코드 예제가 필요합니다. 강력하고 배우기 쉬운 프로그래밍 언어인 Python은 다양한 데이터 구조를 처리하기 위한 많은 내장 함수를 제공합니다. 그 중 하나는 목록의 요소 수를 계산하는 데 사용할 수 있는 count() 함수입니다. 이번 글에서는 count() 함수의 사용법을 자세히 설명하고 구체적인 코드 예시를 제공하겠습니다. count() 함수는 Python의 내장 함수로, 특정 값을 계산하는 데 사용됩니다.
 iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iOS17의 iPhone에서 GroceryList를 만드는 방법 미리 알림 앱에서 GroceryList를 만드는 것은 매우 간단합니다. 목록을 추가하고 항목으로 채우면 됩니다. 앱은 자동으로 항목을 카테고리별로 분류하며, 파트너나 플랫 파트너와 협력하여 매장에서 구매해야 할 항목의 목록을 만들 수도 있습니다. 이를 위한 전체 단계는 다음과 같습니다. 1단계: iCloud 미리 알림 켜기 이상하게 들리겠지만 Apple에서는 iOS17에서 GroceryList를 생성하려면 iCloud에서 미리 알림을 활성화해야 한다고 말합니다. 단계는 다음과 같습니다. iPhone의 설정 앱으로 이동하여 [사용자 이름]을 탭하세요. 다음으로 i를 선택하세요.
 식료품 목록을 만드는 방법: iPhone용 미리 알림 앱 사용
Dec 01, 2023 pm 03:37 PM
식료품 목록을 만드는 방법: iPhone용 미리 알림 앱 사용
Dec 01, 2023 pm 03:37 PM
iOS 17에서 Apple은 식료품을 쇼핑할 때 도움이 되도록 미리 알림 앱에 편리한 작은 목록 기능을 추가했습니다. 사용 방법을 알아보고 매장 방문 시간을 단축하려면 계속 읽어보세요. 새로운 '식료품' 목록 유형(미국 외 지역에서는 '쇼핑')을 사용하여 목록을 만들면 다양한 음식과 식료품을 입력하고 카테고리별로 자동으로 정리할 수 있습니다. 이 정리를 통해 식료품점이나 쇼핑 중에 필요한 것을 더 쉽게 찾을 수 있습니다. 알림에서 사용할 수 있는 카테고리 유형에는 농산물, 빵 및 시리얼, 냉동 식품, 스낵 및 사탕, 육류, 유제품, 계란 및 치즈, 구운 식품, 구운 식품, 가정용품, 개인 관리 및 웰빙, 와인, 맥주 및 증류주가 포함됩니다. iOS17에서는 다음이 생성됩니다.
 Java 목록에 null 값을 삽입할 수 있나요?
Aug 20, 2023 pm 07:01 PM
Java 목록에 null 값을 삽입할 수 있나요?
Aug 20, 2023 pm 07:01 PM
해결 방법예, add() 메서드를 사용하여 쉽게 Null 값을 삽입할 수 있습니다. List 구현이 Null을 지원하지 않는 경우에는NullPointerException이 발생합니다. 구문booleanadd(Ee) 지정된 요소를 이 목록의 끝에 추가합니다. 유형 매개변수 E - 요소의 런타임 유형. 매개변수 e - 이 목록에 추가될 요소
 Python의 목록에서 Del과 Remove()의 차이점은 무엇입니까?
Sep 12, 2023 pm 04:25 PM
Python의 목록에서 Del과 Remove()의 차이점은 무엇입니까?
Sep 12, 2023 pm 04:25 PM
차이점을 논의하기 전에 먼저 Python 목록에 Del과 Remove()가 무엇인지 이해하겠습니다. Python 목록의 Del 키워드 Python의 del 키워드는 목록에서 하나 이상의 요소를 삭제하는 데 사용됩니다. 모든 요소를 삭제할 수도 있습니다. 즉, 전체 목록을 삭제할 수도 있습니다. del 키워드를 사용하여 Python 목록에서 요소를 삭제하는 예 #CreateaListmyList=["Toyota","Benz","Audi","Bentley"]print("List="
 Python을 사용하여 목록에서 여러 디렉터리 만들기
Sep 08, 2023 am 08:21 AM
Python을 사용하여 목록에서 여러 디렉터리 만들기
Sep 08, 2023 am 08:21 AM
Python은 단순성과 다양성으로 인해 다양한 응용 프로그램에서 가장 인기 있는 프로그래밍 언어 중 하나가 되었습니다. 숙련된 개발자이든 이제 막 코딩 여정을 시작하든 관계없이 Python은 복잡한 작업을 관리하기 쉽게 만드는 다양한 기능과 라이브러리를 제공합니다. 이 기사에서는 목록을 기반으로 여러 디렉터리를 생성하는 프로세스를 자동화하여 Python이 도움을 줄 수 있는 실제 시나리오를 살펴보겠습니다. Python에 내장된 모듈과 기술의 강력한 기능을 활용하여 수동 개입 없이도 이 작업을 효율적으로 처리할 수 있습니다. 이 튜토리얼에서는 여러 디렉터리를 만드는 문제를 자세히 살펴보고 Python을 사용하여 이 문제를 해결하는 다양한 방법을 제공합니다. 이 기사가 끝날 때쯤이면 우리의 목표는 당신을 위한 것입니다.
 Python의 reverse() 함수를 사용하여 목록을 뒤집습니다.
Nov 18, 2023 pm 02:14 PM
Python의 reverse() 함수를 사용하여 목록을 뒤집습니다.
Nov 18, 2023 pm 02:14 PM
Python의 reverse() 함수를 사용하여 목록을 반전하려면 특정 코드 예제가 필요합니다. Python에서는 프로그래밍 시 목록을 조작해야 하는 경우가 많으며 이때 Python에 내장된 reverse()를 사용할 수 있습니다. 구현하는 기능입니다. reverse() 함수의 기능은 목록에 있는 요소의 순서를 바꾸는 것입니다. 즉, 목록의 첫 번째 요소가 마지막 요소가 되고, 두 번째 요소가 마지막에서 두 번째 요소가 되는 식입니다. Py를 사용하는 방법은 다음과 같습니다.




