HTML에서 밑줄을 설정하는 방법
HTML에서 밑줄을 설정하는 방법: 1. "text-장식" 속성을 통해 텍스트에 밑줄을 추가합니다. 2. "border-bottom"을 통해 상자 밑줄을 설정합니다. 3. "linear-gradient()"를 통해 밑줄을 시뮬레이션합니다. .

이 문서의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
CSS의 여러 가지 밑줄 구현 솔루션
텍스트나 특정 레이아웃 상자의 스타일을 작성할 때 더 보기 좋거나 눈에 띄게 만들기 위해 밑줄을 사용할 수 있는 몇 가지 구현 방법이 있습니다.
텍스트 밑줄
텍스트에 밑줄을 긋는 것은 실제로 상대적으로 간단합니다
텍스트 장식 속성
이 속성을 사용하면 밑줄과 같은 텍스트에 특정 효과를 설정할 수 있습니다. 하위 요소에 자체 장식이 없으면 상위 요소에 설정된 장식이 하위 요소로 "확장"됩니다. 사용자 에이전트는 깜박임을 지원할 필요가 없습니다.
간단히 말하면 이 속성은 취소선, 밑줄 등 텍스트에 장식 효과를 설정할 수 있습니다.
가장 일반적으로 사용되는 방법은 a 태그의 기본 밑줄 스타일을 제거하는 것입니다.
예:
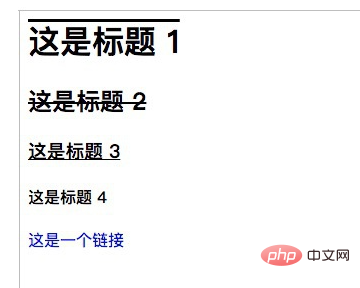
<html>
<head>
<style type="text/css">
h1 {
text-decoration: overline
}
h2 {
text-decoration: line-through
}
h3 {
text-decoration: underline
}
h4 {
text-decoration: blink
}
a {
text-decoration: none
}
</style>
</head>
<body>
<h1 id="这是标题-nbsp">这是标题 1</h1>
<h2 id="这是标题-nbsp">这是标题 2</h2>
<h3 id="这是标题-nbsp">这是标题 3</h3>
<h4 id="这是标题-nbsp">这是标题 4</h4>
<p>
<a href="http://www.w3school.com.cn/index.html">这是一个链接</a>
</p>
</body>
</html>
예 1
(텍스트 수정 색상은 색상을 통해 설정 가능)
Box underline
border-bottom
border-bottom 약어 속성은 하단 테두리 속성을 모두 설정합니다. 하나의 진술 .
설정할 수 있는 속성은 (순서대로) border-bottom-width, border-bottom-style, border-bottom-color입니다.
border-bottom은 상자의 아래쪽 테두리를 설정하여 밑줄을 시뮬레이션할 수 있습니다.
예:
border-bottom: 1px solid #dbdbdb; border-top:0px; border-left:0px; border-right:0px;

예 2
linear-gradient()
linear-gradient() 함수는 선형 그라디언트의 "이미지"를 만드는 데 사용됩니다.
선형 그래디언트를 만들려면 그래디언트 효과의 시작점과 방향(각도로 지정)을 설정해야 합니다. 끝 색상도 정의해야 합니다. 중지 색상은 Gecko가 만들기를 원하는 부드러운 전환이며, 더 복잡한 그라데이션 효과를 만들기 위해 더 많은 색상을 지정할 수 있지만 적어도 두 개를 지정해야 합니다.
이 CSS 기능은 그림을 만드는 것입니다.
그라디언트 기능을 사용하여 밑줄 시뮬레이션
실제로 배경 이미지를 설정한 다음 너비와 높이를 설정하여 밑줄처럼 보이도록 합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.test::after {
content: "";
display: block;
background: linear-gradient(to right, #188eee, #999);
width: 100%;
height: 1px;
}
</style>
</head>
<body>
<div class='test'>
<p class='box'>内容</p>
</div>
</body>
</html>
예 3
이 방법으로 만든 밑줄은 가장 사용자 정의가 가능합니다.
아름다운 밑줄을 그릴 수 있고 애니메이션을 정의할 수도 있습니다~
[추천 학습: html 비디오 튜토리얼]
위 내용은 HTML에서 밑줄을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




