JavaScript의 비동기 프로그래밍을 단계별로 이해해 보세요.
이 글에서는 JavaScript의 비동기 프로그래밍을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Asynchronous는 비동기를 의미합니다...
이 섹션은 다소 지루할 수 있지만 JavaScript에서 매우 중요한 개념이므로 반드시 배워야 합니다.
목적
- 개발 효율성을 높이고 유지 관리가 쉬운 코드 작성
질문 소개
- 요청할 때 페이지가 멈추는 이유는 무엇인가요? ?
$.ajax({
url: "www.xx.com/api",
async: false, // true
success: function(result) {
console.log(result);
},
});- 데이터는 업데이트되는데 DOM은 업데이트되지 않는 이유는 무엇인가요? ?
// 异步批量更新DOM(vue-nextTick)
// <p id="app">{{num}}</p>
new Vue({
el: "#app",
data: {
num: 0,
},
mounted() {
let dom = document.getElementById("app");
while (this.num !== 100) {
this.num++;
}
console.log("Vue num=" + this.num, "DOM num=" + dom.innerHTML);
// Vue num=100,DOM num=0
// nextTick or setTimeout
},
});비동기가 발생하는 이유
원인: 단일 스레드(한 시점에 한 가지 작업만 수행됨), 브라우저의 JS 엔진은 단일 스레드입니다.
단일 스레드는 JS 엔진에 IavaScript 코드를 해석하고 실행하는 스레드가 하나만 있다는 것을 의미합니다. 이를 메인 스레드라고 부를 수도 있습니다.
소위 단일 스레드는 한 번에 하나의 작업만 완료할 수 있음을 의미합니다. 여러 작업이 있는 경우 다음 작업이 실행되기 전에 이전 작업이 완료되어야 합니다.
먼저 브라우저 커널의 스레드 다이어그램을 살펴보세요.

그 중에서 렌더링 스레드와 JS 스레드는 상호 배타적입니다.
DOM 노드를 수정하는 기능과 삭제하는 기능이 동시에 있다고 가정해 보겠습니다. 여러 스레드가 있는 경우 두 스레드가 동시에 실행되면 반드시 교착 상태가 발생하게 됩니다. 문제.
JS가 싱글 스레드로 설계된 이유는 브라우저의 특수한 환경 때문입니다.
단일 스레드의 장점과 단점:
이 모드의 장점은 구현이 비교적 간단하고 실행 환경도 비교적 간단하다는 것입니다. 단점은 하나의 작업에 시간이 오래 걸리면 후속 작업을 반드시 수행해야 한다는 것입니다. 대기 상태가 되어 전체 프로그램 실행이 지연됩니다. 일반적인 브라우저 무응답(일시 중단)은 장시간 실행되는 특정 Javascript 코드 조각(예: 무한 루프)으로 인해 발생하는 경우가 많습니다. 이로 인해 전체 페이지가 이 위치에 멈춰 다른 작업을 수행할 수 없게 됩니다.
일반적인 막힘(무한 루프):
while (true) {}JS는 원래 브라우저에서 실행되는 스크립트 언어로 설계되었기 때문에 너무 복잡하게 만들고 싶지 않아서 단일 스레드로 설계했습니다. 즉, one 그 시점에서는 딱 한 가지만 할 수 있습니다.
단일 스레드 차단을 해결이러한 단점을 해결하려면 비동기가 생성됩니다.
라면을 먹는 예를 들어보세요:
- 동기식: 라면 구입 => 물 끓이기(멍하니 쳐다보기) => 면 요리하기 => 라면 먹기
- 비동기식: 라면 구입 => 물 끓이기(물을 끓인다) 주전자 벨 - 콜백) = "TV 시청 =" 국수 요리하기 (면이 준비되고 주전자가 울릴 것입니다 - 콜백) = "TV 시청 =" 끝나면 전화하세요 = "라면 먹기
TV 시청은 비동기 작업을 수행하면 주전자가 울리게 됩니다. 이는 콜백 함수입니다.
비동기 프로그래밍
JS의 대부분의 코드는 동기식으로 실행되며, 일부 기능만 비동기식으로 실행됩니다. 비동기식으로 실행되는 코드에는 비동기식 프로그래밍이 필요합니다.
비동기 코드
setTimeout(() => {
console.log("log2");
}, 0);
console.log("log1");
// ?? log1 log2비동기 코드의 특징: 즉시 실행되지 않고, 나중에 특정 시점에 기다려서 실행해야 합니다.
| 동기 코드 | 비동기 코드 |
|---|---|
<script> 코드 <script>代码 | 网络请求(Ajax) |
| I/O 操作 | 定时器(setTimeout、setInterval) |
| 渲染操作 | Promise(then) |
| async/await |
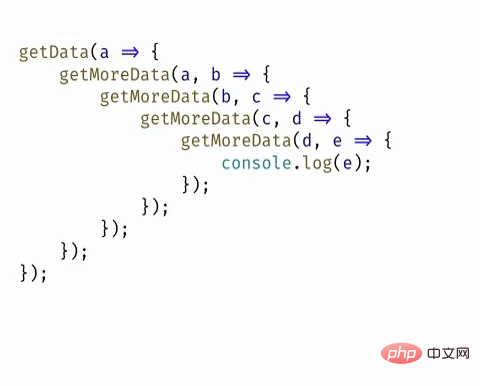
回调函数
异步代码最常见的写法就是使用回调函数。
- HTTP 网络请求(请求成功、识别后执行 xx 操作)
- DOM 事件绑定机制(用户触发事件后执行 xx 操作)
- 定时器(setTimeout、setInterval)(在达到设定时间后执行 xx 操作)
// 注意到click方法中是一个函数而不是一个变量
// 它就是回调函数
$("#btn_1").click(function() {
alert("Btn 1 Clicked");
});
// 或者
function click() {
// 它就是回调函数
alert("Btn 1 Clicked");
}
$("#btn_1").click(click);回调函数的缺点也很明显,容易产生回调地狱:

异步编程的三种方式
- callback
function getOneNews() {
$.ajax({
url: topicsUrl,
success: function(res) {
let id = res.data[0].id;
$.ajax({
url: topicOneUrl + id,
success: function(ress) {
console.log(ress);
render(ress.data);
},
});
},
});
}- promise
function getOneNews() {
axios
.get(topicsUrl)
.then(function(response) {
let id = response.data.data[0].id;
return axios.get(topicOneUrl + id);
})
.then((res) => {
render(res.data.data);
})
.catch(function(error) {
console.log(error);
});
}- async/await
async function getOneNews() {
let listData = await axios.get(topicsUrl);
let id = listData.data.data[0].id;
let data = await axios.get(topicOneUrl + id);
render(data.data.data);
}在线预览
预览地址:http://jsrun.net/s43Kp/embedded/all/light
问题??
如果多个异步代码同时存在,那么执行顺序应该是怎样的?那个先执行、那个后执行了?
宏任务和微任务
异步代码的划分,异步代码分宏任务和微任务。
| 宏任务(不着急) | 微任务(着急) |
|---|---|
<script> | 네트워크 요청(Ajax) |
| Timer(setTimeout, setInterval) |
console.log("script start");
setTimeout(function() {
console.log("timeout1");
}, 10);
new Promise((resolve) => {
console.log("promise1");
resolve();
setTimeout(() => console.log("timeout2"), 10);
}).then(function() {
console.log("then1");
});
console.log("script end"); 🎜🎜🎜비동기 프로그래밍의 세 가지 방법🎜🎜🎜🎜callback🎜🎜rrreee🎜🎜pro 미세🎜🎜rrreee🎜🎜 async/await🎜 🎜rrreee🎜🎜 온라인 미리보기🎜🎜🎜미리보기 주소: http://jsrun.net/s43Kp/embedded/all/light🎜🎜🎜질문이 있으신가요? ? 🎜🎜🎜여러 개의 비동기 코드가 동시에 존재하는 경우 실행 순서는 어떻게 되나요? 어느 것이 먼저 실행되고 어느 것이 나중에 실행됩니까? 🎜🎜🎜매크로 작업과 마이크로 작업🎜🎜🎜비동기 코드의 구분, 비동기 코드는 매크로 작업과 마이크로 작업으로 구분됩니다. ... 🎜🎜setTimeout/ setInterval🎜🎜🎜🎜🎜🎜🎜
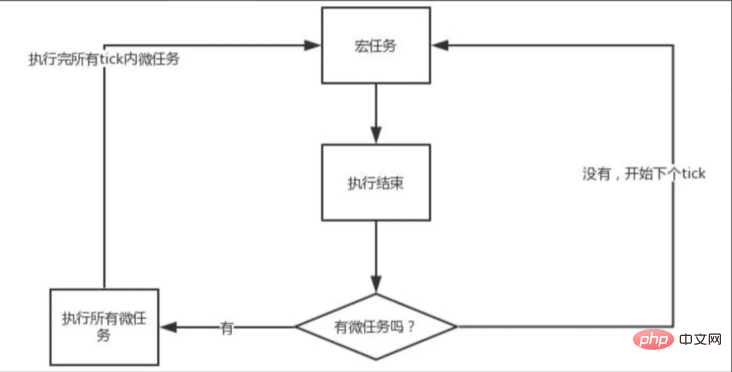
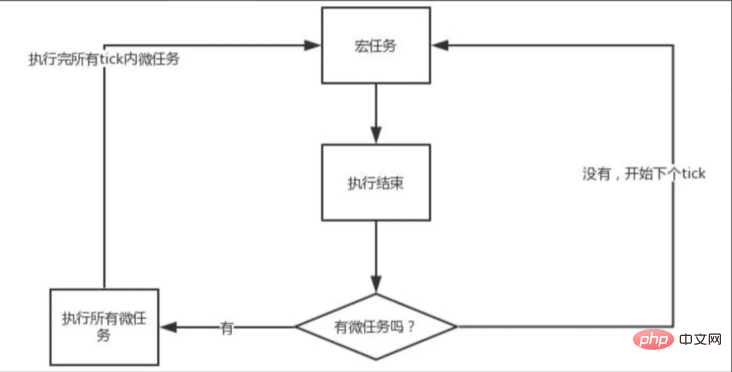
🎜🎜🎜비동기 프로그래밍의 세 가지 방법🎜🎜🎜🎜callback🎜🎜rrreee🎜🎜pro 미세🎜🎜rrreee🎜🎜 async/await🎜 🎜rrreee🎜🎜 온라인 미리보기🎜🎜🎜미리보기 주소: http://jsrun.net/s43Kp/embedded/all/light🎜🎜🎜질문이 있으신가요? ? 🎜🎜🎜여러 개의 비동기 코드가 동시에 존재하는 경우 실행 순서는 어떻게 되나요? 어느 것이 먼저 실행되고 어느 것이 나중에 실행됩니까? 🎜🎜🎜매크로 작업과 마이크로 작업🎜🎜🎜비동기 코드의 구분, 비동기 코드는 매크로 작업과 마이크로 작업으로 구분됩니다. ... 🎜🎜setTimeout/ setInterval🎜🎜🎜🎜🎜🎜🎜事件循环(Event loop)

执行顺序:
执行整体代码
<script>(宏任务)执行所有微任务
执行一个宏任务
执行渲染线程
2->3->2->3...依次循环(在 2、3 步中又创建了新的宏、微任务)
重复从宏任务和微任务队列里拿出任务去执行。
总结
因为浏览器设计的原因,JS 线程和渲染线程互斥,所以 JS 线程被设计成了单线程。
因为单线程执行一些操作(如网络请求)时有堵塞的问题,所有产生了异步。
因为有了异步,所以产生了异步编程,从而有了回调函数。
因为回调函数写多了会产生回调地狱,所有又有了解决回调地狱的 Promise 写法
自 ES7 标准后有了比 Promise 更加优雅的写法 ———— async/await 写法,也是异步编程的最终解决方法。
因为 JS 的代码分为同步和异步代码,同步代码的执行顺序不必多说,自上而下的执行。
但是如果有多个异步的代码,他的执行顺序又是怎么的呢??
为了解决多个异步代码的执行顺序问了,有了事件循环(EventLoop),将异步任务区分为宏任务、微任务,依据规则依次执行。
至此 完!
练习
console.log("script start");
setTimeout(function() {
console.log("timeout1");
}, 10);
new Promise((resolve) => {
console.log("promise1");
resolve();
setTimeout(() => console.log("timeout2"), 10);
}).then(function() {
console.log("then1");
});
console.log("script end");写出 log 的输出结果,并说出理由。
更多编程相关知识,请访问:编程视频!!
위 내용은 JavaScript의 비동기 프로그래밍을 단계별로 이해해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 84
84
 C++ 함수로 비동기 프로그래밍을 구현하는 방법은 무엇입니까?
Apr 27, 2024 pm 09:09 PM
C++ 함수로 비동기 프로그래밍을 구현하는 방법은 무엇입니까?
Apr 27, 2024 pm 09:09 PM
요약: C++의 비동기 프로그래밍을 사용하면 시간이 많이 걸리는 작업을 기다리지 않고 멀티태스킹이 가능합니다. 함수 포인터를 사용하여 함수에 대한 포인터를 만듭니다. 콜백 함수는 비동기 작업이 완료되면 호출됩니다. Boost::asio와 같은 라이브러리는 비동기 프로그래밍 지원을 제공합니다. 실제 사례에서는 함수 포인터와 Boost::asio를 사용하여 비동기 네트워크 요청을 구현하는 방법을 보여줍니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Java 프레임워크 비동기 프로그래밍의 일반적인 문제 및 솔루션
Jun 04, 2024 pm 05:09 PM
Java 프레임워크 비동기 프로그래밍의 일반적인 문제 및 솔루션
Jun 04, 2024 pm 05:09 PM
Java 프레임워크 비동기 프로그래밍의 3가지 일반적인 문제와 해결 방법: 콜백 지옥: Promise 또는 CompletableFuture를 사용하여 보다 직관적인 스타일로 콜백을 관리합니다. 리소스 경합: 동기화 기본 요소(예: 잠금)를 사용하여 공유 리소스를 보호하고 스레드로부터 안전한 컬렉션(예: ConcurrentHashMap) 사용을 고려하세요. 처리되지 않은 예외: 작업에서 예외를 명시적으로 처리하고 예외 처리 프레임워크(예: CompletableFuture.Exceptionally())를 사용하여 예외를 처리합니다.
 golang 프레임워크는 동시성과 비동기 프로그래밍을 어떻게 처리합니까?
Jun 02, 2024 pm 07:49 PM
golang 프레임워크는 동시성과 비동기 프로그래밍을 어떻게 처리합니까?
Jun 02, 2024 pm 07:49 PM
Go 프레임워크는 Go의 동시성 및 비동기 기능을 사용하여 동시 및 비동기 작업을 효율적으로 처리하기 위한 메커니즘을 제공합니다. 1. 동시성은 Goroutine을 통해 달성되어 동시에 여러 작업을 실행할 수 있습니다. 2. 비동기 프로그래밍은 채널을 통해 구현됩니다. 작업을 차단하지 않고 실행할 수 있습니다. 3. HTTP 요청 동시 처리, 데이터베이스 데이터의 비동기 획득 등과 같은 실제 시나리오에 적합합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Python 비동기 프로그래밍: 비동기 코드에서 효율적인 동시성을 달성하는 방법
Feb 26, 2024 am 10:00 AM
Python 비동기 프로그래밍: 비동기 코드에서 효율적인 동시성을 달성하는 방법
Feb 26, 2024 am 10:00 AM
1. 비동기 프로그래밍을 사용하는 이유는 무엇입니까? 기존 프로그래밍에서는 차단 I/O를 사용합니다. 즉, 프로그램은 작업을 계속하기 전에 작업이 완료될 때까지 기다립니다. 이는 단일 작업에 적합할 수 있지만 많은 수의 작업을 처리할 때 프로그램 속도가 느려질 수 있습니다. 비동기 프로그래밍은 기존 차단 I/O의 한계를 깨고 비차단 I/O를 사용합니다. 즉, 프로그램은 작업이 완료될 때까지 기다리지 않고 실행을 위해 여러 스레드나 이벤트 루프에 작업을 배포할 수 있습니다. 이를 통해 프로그램은 여러 작업을 동시에 처리할 수 있어 프로그램의 성능과 효율성이 향상됩니다. 2. Python 비동기 프로그래밍의 기본 Python 비동기 프로그래밍의 기본은 코루틴과 이벤트 루프입니다. 코루틴은 함수가 일시 중지와 재개 사이를 전환할 수 있도록 하는 함수입니다. 이벤트 루프는 일정 관리를 담당합니다.
 PHP 비동기 프로그래밍의 장점과 단점은 무엇입니까?
May 06, 2024 pm 10:00 PM
PHP 비동기 프로그래밍의 장점과 단점은 무엇입니까?
May 06, 2024 pm 10:00 PM
PHP에서 비동기 프로그래밍의 장점에는 더 높은 처리량, 더 낮은 대기 시간, 더 나은 리소스 활용도 및 확장성이 포함됩니다. 단점으로는 복잡성, 디버깅의 어려움, 제한된 라이브러리 지원 등이 있습니다. 실제 사례에서 ReactPHP는 WebSocket 연결을 처리하는 데 사용되어 비동기 프로그래밍의 실제 적용을 보여줍니다.
 Python 비동기 프로그래밍: 비동기 프로그래밍의 본질을 밝히고 코드 성능을 최적화합니다.
Feb 26, 2024 am 11:20 AM
Python 비동기 프로그래밍: 비동기 프로그래밍의 본질을 밝히고 코드 성능을 최적화합니다.
Feb 26, 2024 am 11:20 AM
비동기 프로그래밍, 영어 비동기 프로그래밍은 다른 작업이 완료될 때까지 기다리지 않고 프로그램의 특정 작업을 동시에 실행할 수 있어 프로그램의 전반적인 운영 효율성이 향상됨을 의미합니다. Python에서 asyncio 모듈은 비동기 프로그래밍을 구현하는 주요 도구입니다. 이는 비동기 프로그래밍에 필요한 코루틴, 이벤트 루프 및 기타 구성 요소를 제공합니다. 코루틴: 코루틴은 스레드와 마찬가지로 실행을 일시 중단했다가 재개할 수 있는 특수 함수이지만 코루틴은 스레드보다 더 가볍고 메모리를 덜 소비합니다. 코루틴은 async 키워드로 선언되고 실행은 wait 키워드에서 일시 중지됩니다. 이벤트 루프: 이벤트 루프(EventLoop)는 비동기 프로그래밍의 핵심입니다.




