알아야 할 이미지의 테마 색상을 얻는 CSS 팁(공유)
이 기사에서는 CSS를 사용하여 이미지의 테마 색상을 얻는 약간의 요령을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Background
이유는 WeChat 기술팀의 한 친구가 "사진의 메인 컬러를 얻을 수 있는 방법이 없나요? "라고 물었기 때문입니다. 사진이 있고 기본 색상을 가져옵니다.

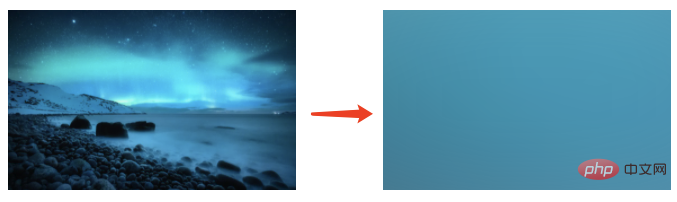
얻은 색상 값을 사용하여 다음과 같은 기능을 구현합니다. 컨테이너에 사진이 있고 배경색이 사진의 기본 색상에 적응할 수 있기를 바랍니다. , 다음과 같습니다:

모두가 제안을 하고, 일부는 계산에 Canvas를 사용하는 것에 대해 이야기하고, 일부는 특별한 오픈 소스 라이브러리를 추천합니다. 모두 매우 좋습니다.
그렇다면 CSS를 사용하여 이 기능을 구현할 수 있나요?
좀 꿈처럼 들립니다. CSS가 여전히 이 효과를 얻을 수 있을까요? 음, CSS를 사용하면 실제로 이미지의 기본 색상을 영리하게 근사할 수 있습니다. 기본 색상에 대한 요구 사항이 특별히 정확하지 않은 경우, 이것이 함께 알아보겠습니다.
필터: Blur() 및 변환: sacle()을 사용하여 이미지의 테마 색상을 얻습니다.
여기에서는 블러 필터와 확대 효과를 사용하여 이미지의 테마 색상을 대략적으로 얻습니다.
다음과 같은 사진이 있다고 가정합니다:

<div></div>
흐림 필터를 사용하여 사진에 적용:
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-알아야 할 이미지의 테마 색상을 얻는 CSS 팁(공유)?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
}효과를 보려면 더 큰 흐림 필터를 사용하여 사진을 흐리게 합니다. blur(50px ) , 흐릿한 사진이 약간 그런 것처럼 보이지만 가장자리가 약간 흐릿한 경우가 있으니 overflow를 사용하여 잘라보세요. blur(50px),模糊之后的图片有点那感觉了,不过存在一些模糊边缘,尝试利用 overflow 进行裁剪。

接下来,我们需要去掉模糊的边边,以及通过 transform: scale() 放大效果,将颜色再聚焦下,稍微改造下代码:
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-알아야 할 이미지의 테마 색상을 얻는 CSS 팁(공유)?resize=1024%2C683&ssl=1");
background-size: cover;
// 核心代码:
filter: blur(50px);
transform: scale(3);
}结果如下:

这样,我们就利用 CSS,拿到了图片的主色调,并且效果还是不错的!
完整的代码你可以戳这里:CodePen Demo -- Get the main color of the image by filter and scale
不足之处
当然,该方案也是存在一定的小问题的:
- 只能是大致拿到图片的主色调,无法非常精确,并且
filter: blur(50px)这个50px - 연결 다음으로 흐린 가장자리를 제거하고
transform: scale()을 사용하여 효과를 확대하고 색상에 다시 초점을 맞춘 다음 코드를 약간 수정해야 합니다.
)
결과는 다음과 같습니다.

여기서 그런데 CSS를 사용해서 사진의 메인 컬러를 얻었는데 효과가 꽤 좋아요! 전체 코드를 보려면 여기를 클릭하세요. CodePen 데모 -- 기본 색상 가져오기단점
- 이미지의 기본 색상을 대략적으로만 얻을 수 있고 매우 정확할 수 없으며 필터: 흐림(50px) 이
50px에는 약간의 디버깅이 필요합니다🎜🎜흐림 필터 자체는 상대적으로 성능을 많이 소모합니다. 페이지에서 이 방법으로 얻은 배경이 여러 개인 경우 성능에 어떤 영향을 미치며 실제 사용 시 절충이 필요합니다🎜🎜🎜마지막으로🎜🎜이 기사는 여기서 끝나서 이미지의 테마 색상을 얻기 위해 CSS를 사용하는 방법을 소개하겠습니다. 도움이 될 것입니다:)🎜🎜🎜원본 주소: https://segmentfault.com/a/1190000039979112🎜🎜저자: chokcoco🎜🎜🎜프로그래밍 관련 지식을 더 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 알아야 할 이미지의 테마 색상을 얻는 CSS 팁(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





