vue.js의 3가지 설치 방법에 대해 자세히 알아보세요.
이 글에서는 Vue.js의 세 가지 설치 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Vue.js(/vjuː/로 발음, view와 유사)는 데이터 기반 웹 인터페이스를 구축하기 위한 진보적인 프레임워크입니다. Vue.js의 목표는 가능한 가장 간단한 API를 사용하여 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 활성화하는 것입니다. 시작하기 쉬울 뿐만 아니라 타사 라이브러리나 기존 프로젝트와도 쉽게 통합할 수 있습니다. [관련 추천: "vue.js Tutorial"]
다음은 Vue.js의 세 가지 설치 방법을 소개합니다:
1. 독립 버전
Vue 공식 홈페이지로 바로 이동할 수 있습니다. js vue.js를 다운로드하고 <script> 태그를 통해 .html에서 참조합니다. -> <script src = ../vue.js> </script> 개발 환경에서는 최소 압축 버전을 사용하지 마세요. 그렇지 않으면 오류 메시지나 경고가 표시되지 않습니다. (페이지에서 직접 사용)
vue 다중 페이지 개발 사용:- vue.js 소개
- vue 루트 인스턴스 만들기 new Vue({옵션})
2. method
- BootCDN(국내): https://cdn.bootcss.com/vue/2.2.2/vue.min.js, (국내 불안정)
- unpkg: https://unpkg.com/vue / dist/vue.js는 npm이 출시한 최신 버전과 일관성을 유지합니다. (권장)
- cdnjs: https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js, 예: ()
3.NPM 방식(권장)
Vue로 대규모 프로젝트 구축. Node.js 적용 시 NPM 설치 방법을 사용하는 것이 좋습니다. NPM은 Webpack이나 Browserify와 같은 모듈 패키저와 잘 사용할 수 있습니다. Vue.js는 단일 파일 구성 요소를 개발하기 위한 지원 도구도 제공합니다. 먼저 다음에 필요한 것을 나열해 보겠습니다.- node.js 환경(npm 패키지 관리자)
- vue-cli 스캐폴딩 구성 도구
- cnpm npm의 Taobao 미러
1) 노드 .js 설치
node.js 공식 웹사이트에서 node를 다운로드하고 설치하세요. 설치 과정은 매우 간단합니다. 설치 후 명령줄 도구(win+R)를 열고 node -v를 입력하면 됩니다. node의 버전을 확인하는 명령어입니다. 해당 버전 번호가 나타나면 설치가 성공한 것입니다.管리 包NPM 패키지 관리자는 NODE에 통합되어 있으므로 node가 설치되어 있으면 NPM -V 명령을 직접 입력하여 NPM의 버전 정보를 표시합니다. 지금까지는 NODE 환경이 설치되어 있고 NPM 패키지 관리자도 사용할 수 있습니다. 일부 NPM 리소스가 차단되거나 외부 리소스로 인해 NPM 설치 시 오류가 발생하는 경우가 종종 있으므로 npm을 국내 미러링합니다. ----cnpm.2) cnpm
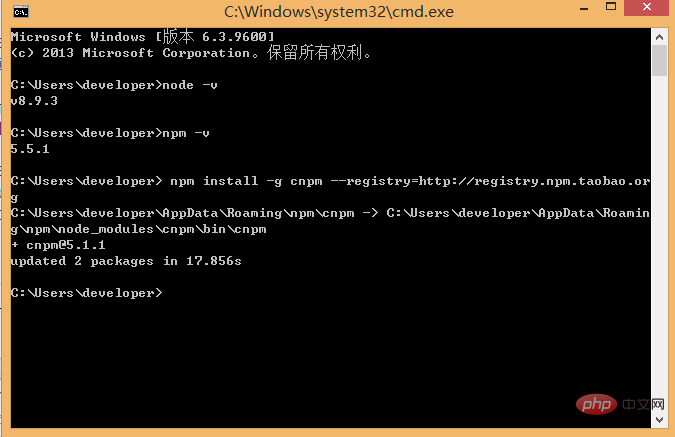
을 설치하려면 명령줄에 npm install -g cnpm --registry=http://registry.npm.taobao.org를 입력하고 기다립니다. 오류가 보고되지 않으면 설치가 성공적이라는 의미입니다. (이미 설치했으며 업데이트 메시지가 성공적으로 표시됩니다.) 다음과 같이 표시됩니다.

완료 후 npm 대신 cnpm을 사용하여 설치할 수 있습니다. 종속 패키지. cnpm에 대해 더 자세히 알고 싶다면 Taobao npm 미러 공식 웹사이트를 확인하세요.
3) vue-cli2 스캐폴딩 빌딩 도구 설치(전역적으로 설치해야 함)
명령줄에서 npm install -g vue-cli 명령을 실행하고 설치가 완료될 때까지 기다립니다.
설치 성공 여부: vue -V
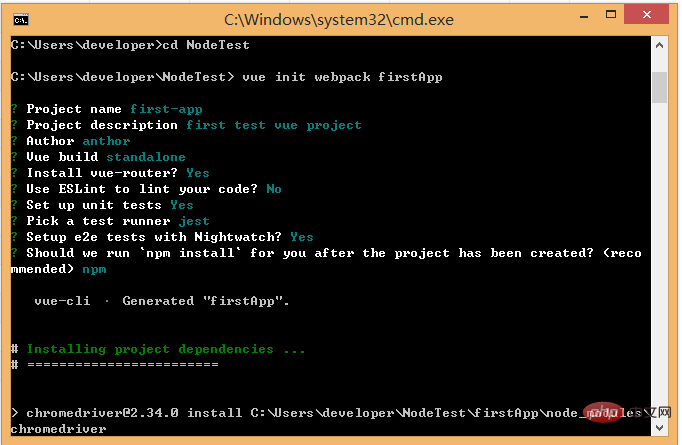
NodeTest 디렉터리의 명령줄에서 vue init webpack firstApp(프로젝트의 전체 버전 초기화) 명령을 실행합니다. 이 명령어에 대해 설명해주세요. 이 명령어는 webpack이 빌드 도구인 프로젝트, 즉 전체 프로젝트가 webpack을 기반으로 하는 프로젝트를 초기화한다는 의미입니다. 여기서 firstApp은 전체 프로젝트 폴더의 이름입니다. 이 폴더는 아래와 같이 지정한 디렉터리에 자동으로 생성됩니다(제 예에서는 폴더가 NodeTest 디렉터리에 생성됩니다).
이미 생성한 경우 편집기에서 이 프로젝트가 저장된 폴더를 수동으로 생성하고 프로젝트에 CD를 넣으세요. vue init webpack; 그냥 초기화하고 webpack이 의존하는 패키지도 로드하세요.
 이 디렉토리에 생성되었나요? 명령을 실행하면 몇 가지 간단한 옵션이 표시되며 필요에 따라 이를 채울 수 있습니다.
이 디렉토리에 생성되었나요? 명령을 실행하면 몇 가지 간단한 옵션이 표시되며 필요에 따라 이를 채울 수 있습니다.
 프로젝트 이름: 프로젝트 이름을 변경할 필요가 없으면 Enter를 누르세요. 참고: 여기서는 대문자를 사용할 수 없으므로 이름을 vueclitest
프로젝트 이름: 프로젝트 이름을 변경할 필요가 없으면 Enter를 누르세요. 참고: 여기서는 대문자를 사용할 수 없으므로 이름을 vueclitest
로 변경했습니다. 프로젝트 설명: 프로젝트 설명, 기본값은 A Vue.js 프로젝트입니다. Enter만 누르면 됩니다. 작성할 필요가 없습니다.
- 작성자: 작성자님, git 작성자를 설정해 놓으셨다면 읽어주실 겁니다.
- vue-router를 설치하시겠습니까? vue 라우팅 플러그인을 설치해야 하므로 Y
- ESLint를 사용하여 코드를 린트하시겠습니까?를 선택하세요. 코드 오류와 스타일을 제한하려면 ESLint를 사용하세요. 여기에 n을 입력할 필요는 없습니다(권장). 대규모 팀에서 개발하는 경우 구성하는 것이 가장 좋습니다.
- Karma + Mocha로 단위 테스트 설정 단위 테스트 도구인 Karma+Mocha를 설치해야 합니까? 여기서는 필요하지 않으므로 n을 입력합니다.
- Nightwatch로 e2e 테스트를 설정하시겠습니까? 사용자 행동 시뮬레이션 테스트를 위해 e2e를 설치하시겠습니까? 여기서는 필요하지 않으므로 n을 입력하세요.
- 초기화 명령을 실행할 때 사용자에게 몇 가지 기본 구성을 입력하라는 메시지가 표시됩니다. 프로젝트 이름, 프로젝트 설명, 작성자 정보와 같은 옵션에서 이해하지 못하거나 입력하고 싶지 않은 일부 정보는 Enter 키를 눌러 입력하면 됩니다. 잠시 후 다음이 표시됩니다. 아래와 같이 프로젝트가 성공적으로 생성되었습니다.
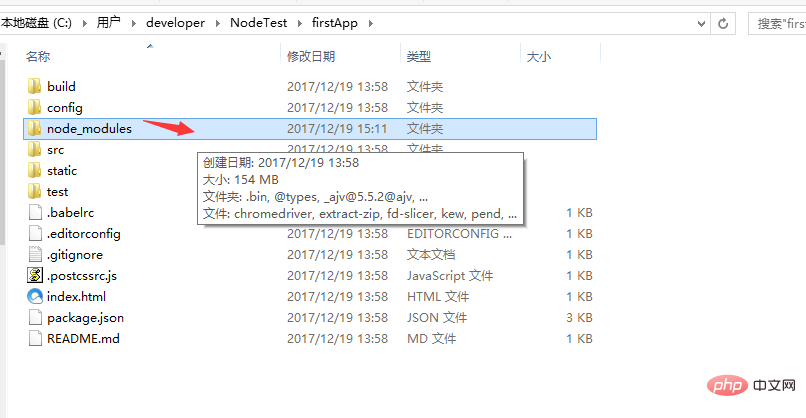
다음으로 NoteTest 디렉터리로 이동하여 파일이 생성되었는지 확인합니다.
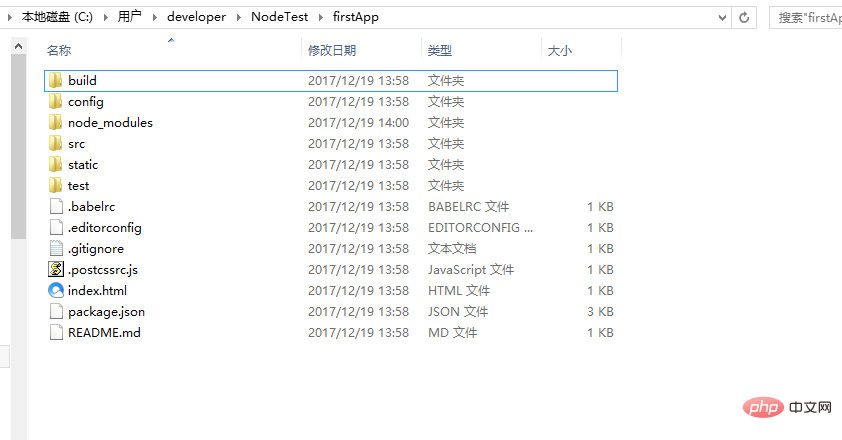
프로젝트의 디렉터리는 다음과 같습니다. 
디렉토리와 해당 기능을 소개합니다. 
Configuration 경로, 포트 번호 및 기타 정보 처음 학습을 시작할 때 기본 구성을 선택했습니다.
경로, 포트 번호 및 기타 정보 처음 학습을 시작할 때 기본 구성을 선택했습니다.
Node_modules: npm이 로드하는 프로젝트에 필요한 다양한 종속 모듈입니다.
src: 이것은 개발을 위한 기본 디렉터리(소스 코드)입니다. 기본적으로 우리가 해야 할 모든 작업은 여러 디렉터리와 파일이 포함된 이 디렉터리에 있습니다.
자산: 일부 사진을 배치합니다(크기에 따라 분류됩니다). 사진 중) base64 이름 지정 또는 기타 이름 지정 방법), 로고 등 > , 구성 요소 디렉터리를 사용하는 대신 여기에 구성 요소를 작성할 수도 있습니다. 주요 기능은 렌더링을 위해 자체 정의된 구성요소를 페이지와 연결하는 것입니다. Main.js: 프로젝트의 핵심 파일(전체 프로젝트의 항목 js)은 종속성 패키지, 기본 페이지 스타일 등을 소개합니다. (app.js 파일은 프로젝트 실행 후 index.html에 형성됩니다.) .
정적: 그림, 글꼴 등과 같은 정적 리소스 디렉터리(파일은 변경되지 않고 처리됩니다).
테스트: 초기 테스트 디렉터리, 삭제 가능
.XXXX 파일: 구성 파일.
Index.html: 단일 HTML 페이지의 시작 페이지로 일부 메타 정보나 통계 코드를 추가하거나 페이지 스타일을 재설정할 수 있습니다.
Package.json: 의존하는 개발 패키지의 프로젝트 구성 정보 파일/버전 정보 및 의존하는 플러그인 정보. (대략적인 버전)
Package-lock.json: 의존하는 개발 패키지의 프로젝트 구성 정보 파일/버전 정보 및 의존하는 플러그인 정보. (특정 버전)
README.md: 프로젝트 설명 파일.
webpack.config.js: webpack 구성 파일(예: .vue 파일을 브라우저가 이해할 수 있는 파일로 패키징)
.babelrc: es6 구문을 감지하기 위한 구성 파일입니다. 예를 들어 어떤 브라우저가
에 적응하는지에 대한 제한 사항입니다. .gitignore: 서버에 업로드할 때 파일이 무시되는 구성(로컬 시뮬레이션 등) 제출되는 것을 방지하기 위한 데이터 모의/ 패키징할 때 무시하고 온라인에 접속할 때 여기에서 구성할 수 있습니다.)
.postcssrc.js: 접두사 구성(css 변환 구성)
.editorconfig: 코드 표준화, 예를 들어 : 루트가 감지되는지, 코드 꼬리가 줄바꿈인지, 줄의 처음 몇 공백을 들여쓰기하는지... (이 사양을 정의하는 것이 좋습니다)
.eslintrc.js: eslint 문법 규칙 구성(어떤 문법인지 구성) 규칙 속성에서 규칙이 유효하지 않음)
.eslintignore: eslint 무시 프로젝트 내 특정 파일의 문법 규칙을 확인합니다
전체 프로젝트의 디렉터리 구조이며, 그 중 우리는 주로 src 디렉터리에서 수정합니다(모듈형 개발). ). 이 프로젝트는 아직은 단지 구조적 프레임워크일 뿐이며 전체 프로젝트에 필요한 모든 종속 리소스가 아직 설치되지 않았습니다.
cd 프로젝트 이름, 프로젝트 입력
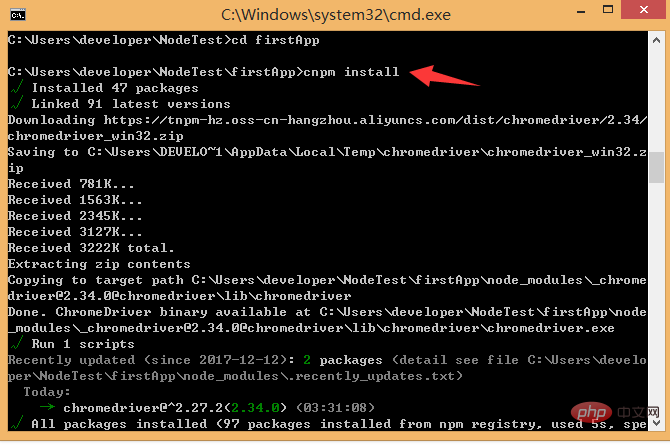
프로젝트에 필요한 종속성 패키지/플러그인 설치(package.json에서 볼 수 있음): cnpm install 실행(npm에 경고가 있을 수 있음, 대신 cnpm을 사용할 수 있음) 여기에서 npm을 실행하고 다른 사람의 코드를 먼저 종속성을 설치해야 합니다. 프로젝트 생성 시 오류가 보고되지 않으면 이 단계를 생략할 수 있습니다. 오류가 보고되면 프로젝트에 CD를 넣고 cnpm install / npm install
을 실행하세요. 다른 사람의 프로젝트나 gethub에서 다운로드한 프로젝트를 받은 경우 첫 번째 단계는 프로젝트에 cnpm install 플러그인을 다운로드하는 것입니다. 프로젝트는 npm run dev 프로젝트를 실행합니다.

설치가 완료된 후 프로젝트로 이동하여 필요한 종속성 패키지 리소스가 포함된 추가 node_modules 폴더가 있는지 확인합니다.

종속성 패키지 리소스를 설치한 후 전체 프로젝트를 실행할 수 있습니다.
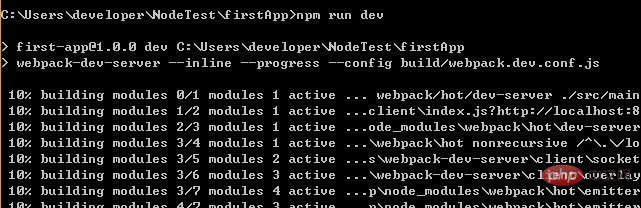
프로젝트 실행
프로젝트 디렉토리에서 npm run dev(npm run start) 명령을 실행하면 핫 로딩으로 애플리케이션이 실행됩니다. 이를 통해 수동으로 새로 고치지 않고도 코드를 수정할 수 있습니다. 수정된 효과를 실시간으로 볼 수 있는 브라우저입니다.

프로젝트가 시작된 후 브라우저에 프로젝트가 시작된 후 주소를 입력하세요:

vue 로고가 브라우저에 나타납니다:

지금까지 세 가지 설치 방법은 vue가 완료되었습니다.
프로젝트가 완료된 후 패키징 명령을 입력하세요: cnpm run build; 우리의 패키징 파일인 dist 파일이 생성됩니다. .html 파일을 클릭하여 실행하면 성공합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 vue.js의 3가지 설치 방법에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.
Nov 16, 2022 pm 08:43 PM
실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.
Nov 16, 2022 pm 08:43 PM
vscode 자체는 Vue 파일 구성 요소를 지원하여 정의로 이동하지만 지원은 매우 약합니다. vue-cli 구성에 따라 다양한 유연한 사용법을 작성할 수 있어 생산 효율성을 향상시킬 수 있습니다. 그러나 vscode 자체에서 제공하는 기능이 파일 정의로 점프하는 것을 지원하지 못하게 하는 것은 이러한 유연한 쓰기 방법입니다. 이러한 유연한 작성 방법과 호환되고 작업 효율성을 높이기 위해 Vue 파일을 지원하는 vscode 플러그인을 작성하여 정의로 이동했습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




