부트스트랩의 탐색 모음 탐색 모음에 대한 간략한 토론
이 기사에서는 bootstrap의 탐색 모음 탐색 모음을 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【관련 추천: "bootstrap tutorial"】
container: 960px 너비 고정, (반응형 스타일이 도입되면 적절하게 조정됩니다. 예: 1600*900, 1200px로 표시됩니다)
Container-fluid: 적응형 화면 너비, 즉 전체 화면 표시입니다.
행과 열을 참조할 수 있습니다: https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1 및 http://v3.bootcss.com/css/
특히 http : //v3.bootcss.com/css/에서는 매우 명확하게 설명합니다
예:
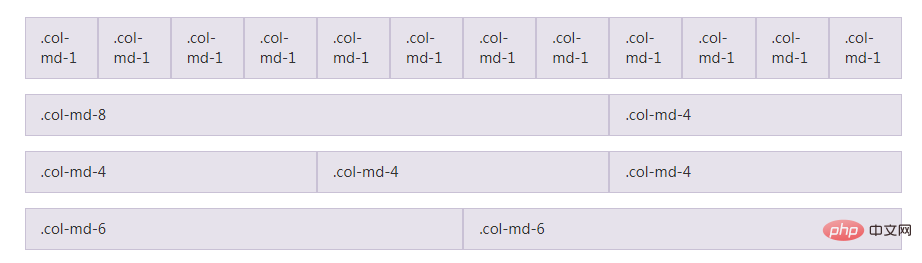
단일 그룹 사용 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row.

.navbar - 탐색 모음 구성 요소를 탐색 모음 구성 요소로 설정합니다.
.navbar-default - 탐색 모음 구성 요소를 기본 테마로 지정합니다.
.navbar-inverse - 탐색 모음 구성 요소를 검정색으로 지정합니다. theme;
.navbar-fixed-top - 상단에 고정될 네비게이션 바 구성요소를 설정합니다.
.navbar-fixed-bottom - 하단에 고정될 네비게이션 바 구성요소를 설정합니다. - 상위 요소를 채울 너비를 100%로 설정합니다.
.navbar-header - 주로 p 요소를 브랜드 아이콘과 토글 버튼을 래핑하는 탐색 모음 구성 요소로 지정합니다. 탐색 모음 구성 요소의 토글 버튼으로 버튼 요소
.collapsed ——뷰포트가 768px보다 작은 경우에만 표시되도록 버튼 요소 설정
.navbar-brand——내비게이션에 브랜드 아이콘 설정 bar 구성 요소;
navbar-brand는 기본적으로 텍스트를 포함하고 사진을 넣을 수도 있지만 반드시 작은 사진이어야 합니다. 사진이 너무 크면 위치가 낮아집니다.
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>코드가 실행되면 스타일은 다음과 같습니다.
아이콘과 글꼴이 잘못 배치된 것을 발견했습니다. display: inline;만 추가하면 됩니다. 추가된 코드는 다음과 같습니다.
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
</body>
가능합니다.
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
<style>
.navbar-brand>img {
display: inline;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>
설명:
 .collapse - 뷰포트가 768px보다 클 때 표시되도록 p 요소를 설정합니다.
.collapse - 뷰포트가 768px보다 클 때 표시되도록 p 요소를 설정합니다.
.navbar-collapse - p 요소를 탐색 모음 구성 요소의 각 목록 항목의 상위 요소로 설정합니다. 여기서는 약간 명확하지 않습니다. 설명하겠습니다. 이제 축소 기능은 축소 스타일로 설정된 p 요소 내의 다른 모든 요소를 축소하고 브라우저 창 너비가 768px보다 작을 때 목록에 표시하는 것입니다.
예:
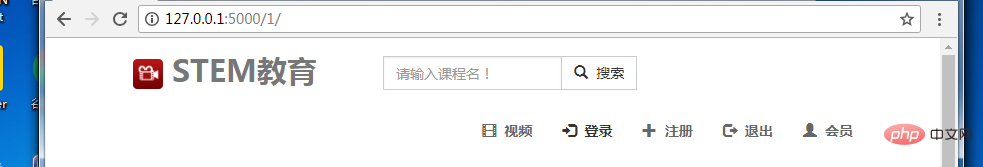
현재 크기에서는 접혀지지 않은 것을 볼 수 있습니다. 다시 줄이면 접혀집니다. .navbar-nav——ul을 다음과 같이 설정합니다. 탐색 표시줄 구성 요소 목록 요소
.navbar-nav——ul을 다음과 같이 설정합니다. 탐색 표시줄 구성 요소 목록 요소
.navbar-left - 탐색 표시줄의 요소를 왼쪽으로 정렬하도록 설정합니다.
.navbar-right - 탐색 표시줄의 요소를 오른쪽으로 정렬하도록 설정합니다. 
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>실행 결과는 다음과 같습니다:
form과 ul이 같은 줄에 있지 않음을 알 수 있습니다. 이는 ul이 navbar-right를 사용하여 여부를 지정하기 때문입니다. 오른쪽에 표시하는 반면 양식은 왼쪽 또는 오른쪽으로 표시할지 여부를 지정하지 않습니다. 양식은 왼쪽에 표시되도록 지정해야 합니다. 즉, 스타일을 navbar-left
<div class="navbar-collapse collapse">
<form class="navbar-form navbar-left">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>로 설정해야 합니다. 실행 솔루션은 다음과 같습니다.
navbar-nav 스타일이 사용되지 않는 경우 ul 태그에 사용됩니다. : 
<ul class="nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>는 두 개의 li 태그가 다른 줄에 표시됩니다. navbar-nav를 추가하면 두 개의 li 태그가 같은 줄에 표시될 수 있습니다.
.navbar-form - 탐색 모음 구성 요소 내부의 양식 구성 요소입니다. 
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
form-goup和input-goup参考:https://blog.csdn.net/qq_15267341/article/details/54016811写的很好哦。
<span class="glyphicon glyphicon-search"></span>通常用户放在搜索字体的前面,显示一个小小的搜索图标,如下图:

.btn 是按钮的基础,主要是调整盒模型的,.btn-default 以及其他 .btn-* 系列则是视觉样式的调整,如颜色、大小等等。
例子:
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
运行效果是:

非常难看,鼠标放上去的时候,字体下面还会出现一根横线。如果将a元素的样式设置成btn btn-default时,就好看多了,代码如下:

鼠标放上去的时候,也没有横线的,只是由白色编程灰色了:

input-group-btn的作用:
例子:
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>运行效果如下:

想要将搜索放在文本框后面,只需要将入input-group-btn样式就可以了:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
</div>运行结果如下:

如果将input-group-btn换成input-group-addon后,就会变成如下的样子:

是不是很难看?
更多编程相关知识,请访问:编程视频!!
위 내용은 부트스트랩의 탐색 모음 탐색 모음에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7739
7739
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





