axure 파일을 HTML로 내보내는 방법
Axure 파일을 HTML로 내보내는 방법: 먼저 소프트웨어를 사용하여 작동해야 하는 파일을 열고 페이지 상단의 "게시" 탭을 클릭한 다음 "HTML 파일 생성"을 선택한 다음 지정된 위치를 선택합니다. 팝업 창에서 마지막으로 "확인" 버튼을 클릭하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, Axure RP 버전 8.0, Dell G3 컴퓨터.
Axure RP는 일반적으로 사용되는 프로토타입 인터페이스 도구입니다. RP 도구를 사용하여 프로토타입을 만든 후 리더나 고객에게 이를 어떻게 시연합니까? RP 도구 자체에 게시 기능이 포함되어 있습니다. HTML 파일이 생성되면 패키징하고 공유한 후 다른 사람들은 RP 도구를 설치하지 않고도 프로토타입 인터페이스를 정상적으로 볼 수 있습니다.
저는 일상 업무에서 Axure RP8.0을 사용하고 있으며, 중국어 패키지를 설치했습니다. 자세한 버전 정보는 아래 스크린샷과 같으며, 사용 중 버전이 다를 경우 메뉴가 조금씩 달라집니다. 작업 단계는 기본적으로 OK입니다.

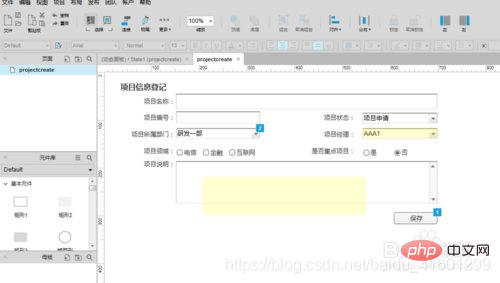
1. 아래 스크린샷과 같이 이미 디자인된 RP 파일을 정상적으로 엽니다.

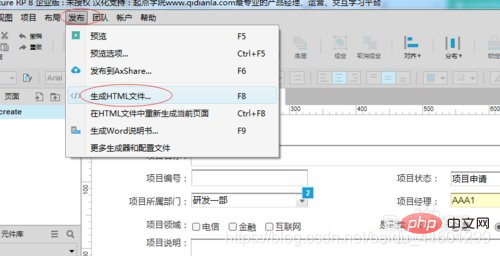
2. 위 메뉴에서 '게시' 버튼을 클릭하고, 팝업 옵션에서 'HTML 파일 생성'을 클릭하면 자세한 작업은 다음과 같습니다.

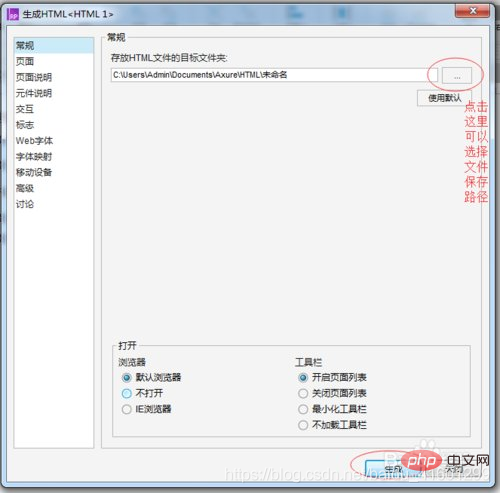
3. 나타나는 새 창에서 HTML 파일이 저장되는 폴더 위치를 설정할 수 있습니다. 이 위치를 기억해야 합니다. 그렇지 않으면 생성된 파일을 찾을 수 없습니다. 기타 구성은 기본적으로 아래 그림과 같습니다.

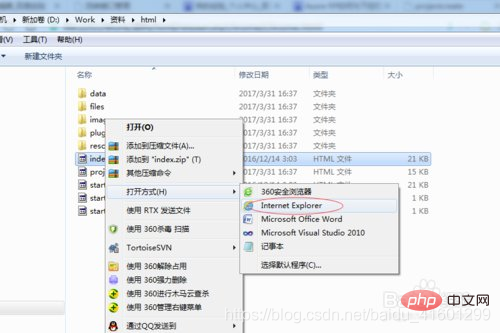
4. 컴퓨터에서 방금 설정한 폴더 디렉터리를 열면 아래 그림과 같이 해당 폴더 아래에 수많은 페이지가 생성된 것을 확인할 수 있습니다.
이상으로 HTML 파일 생성이 완료되었습니다. 생성된 폴더에서 "index.html" 파일을 찾아 IE 브라우저로 열기를 선택하세요

360 브라우저 등 다른 브라우저를 선택하여 이 "index.html" 파일을 열 경우, 이때, 텍스트 문서가 포함된 "index.html" 파일을 열고 "window.location = 'resources/chrome/chrome.html';"이라는 문장을 찾으세요. 삭제하거나 댓글을 달아주시면 정상적으로 페이지가 열릴 수 있습니다.

추천 학습: html 비디오 튜토리얼
위 내용은 axure 파일을 HTML로 내보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




