html5에서 오버플로는 무엇을 의미합니까?
HTML5에서 오버플로는 오버플로를 의미합니다. 이 속성은 요소 상자에 맞지 않는 콘텐츠를 처리하는 방법을 지정합니다. 구문은 "object.style.overflow=visible|hidden|scroll|auto"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
의미: HTML 오버플로
overflow 속성은 요소 상자에 맞지 않는 콘텐츠를 처리하는 방법을 지정합니다.
구문:
Object.style.overflow=visible|hidden|scroll|auto
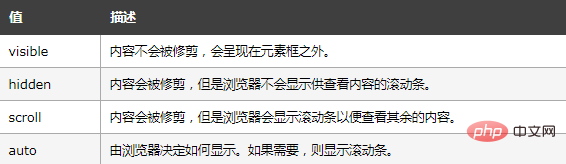
속성 값:

Example
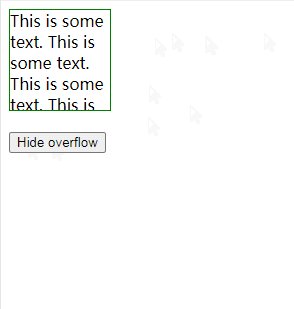
이 예에서는 오버플로를 사용하여 오버플로 요소 상자의 내용을 표시합니다.
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>효과:

권장 학습: html 비디오 튜토리얼
위 내용은 html5에서 오버플로는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 2018-2024 USD의 Bitcoin의 최신 가격
Feb 15, 2025 pm 07:12 PM
2018-2024 USD의 Bitcoin의 최신 가격
Feb 15, 2025 pm 07:12 PM
실시간 비트 코인 USD 가격 비트 코인 가격에 영향을 미치는 요인 향후 비트 코인 가격을 예측하기위한 지표 다음은 2018-2024 년 비트 코인 가격에 대한 몇 가지 주요 정보입니다.
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...
 CSS의 클립 경로 속성을 사용하여 세그먼터의 45도 곡선 효과를 달성하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:45 PM
CSS의 클립 경로 속성을 사용하여 세그먼터의 45도 곡선 효과를 달성하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:45 PM
세그먼터의 45도 곡선 효과를 달성하는 방법은 무엇입니까? 세분화 장치를 구현하는 과정에서 왼쪽 버튼을 클릭 할 때 오른쪽 테두리를 45도 곡선으로 바꾸는 방법과 포인트 ...
 Chatgpt 시대에는 기술 Q & A 커뮤니티가 어떻게 도전에 대응할 수 있습니까?
Apr 01, 2025 pm 11:51 PM
Chatgpt 시대에는 기술 Q & A 커뮤니티가 어떻게 도전에 대응할 수 있습니까?
Apr 01, 2025 pm 11:51 PM
Chatgpt 시대의 기술 Q & A 커뮤니티 : Segmentfault의 응답 전략 stackoverflow ...
 비트 코인이 탄생 한 이후의 역사 가격 세부 사항에 대한 가장 완전한 요약 (2025 년 최신 버전)
Feb 15, 2025 pm 06:45 PM
비트 코인이 탄생 한 이후의 역사 가격 세부 사항에 대한 가장 완전한 요약 (2025 년 최신 버전)
Feb 15, 2025 pm 06:45 PM
비트 코인 역사 가격에 대한 중요한 노드 2009 년 1 월 3 일 : 창세기 블록이 생성되었고, 첫 번째 비트 코인이 생성되었으며, 값이 0입니다. 10 월 5 일 : 최초의 비트 코인 거래 인 프로그래머는 10,000 비트 코인이있는 피자 2 개를 $ 0.008에 해당했습니다. 2010 년 2 월 9 일 : Mt. Gox Exchange는 온라인으로 가서 초기 비트 코인 거래의 주요 플랫폼이되었습니다. 5 월 22 일 : 비트 코인은 처음으로 $ 1을 뚫고 나옵니다. 7 월 17 일 : 비트 코인 가격은 $ 0.008로 급락하여 사상 최저치를 기록했습니다. 2011 년 2 월 9 일 : 비트 코인 가격은 처음으로 10 달러를 겪습니다. 4 월 10 일 : Mt. Go
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.




