HTML에서 포커스는 무엇을 의미합니까?
HTML에서 포커스는 "포커스"를 의미합니다. ":focus" 선택자는 포커스를 받은 요소를 선택하는 데 사용됩니다. 요소에 "element:focus{attribute:attribute value}" 스타일을 설정하기만 하면 됩니다. ":focus"는 포커스가 있는 요소에 적용되는 의사 클래스입니다. 선택자는 요소에 포커스가 있는 동안 적용됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
: 포커스 선택기는 포커스를 받는 요소를 선택하는 데 사용됩니다.
:focus는 포커스가 있는 요소에 적용되는 의사 클래스입니다.
:focus는 요소에 포커스가 있는 시간에 적용됩니다.
:focus 선택기는 키보드 이벤트나 기타 사용자 입력을 받을 수 있는 요소라면 사용할 수 있습니다. 대부분의 경우 :focus 선택기는 링크 및 양식 요소에 사용됩니다.
예:
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}참고: :focus는 IE8에서 작동하며 DOCTYPE을 선언해야 합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
input:focus {
outline: 0;
/* 去除浏览器默认样式 */
border: 2px solid rgb(238, 175, 238);
background-color: rgb(255, 230, 192);
text-shadow: 1px 1px saddlebrown;
}
</style>
</head>
<body>
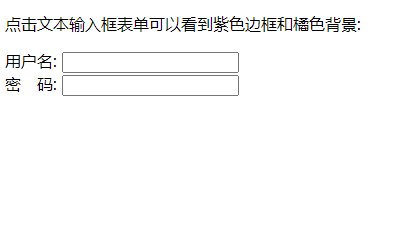
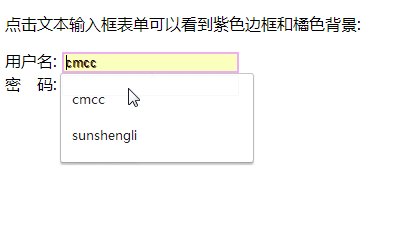
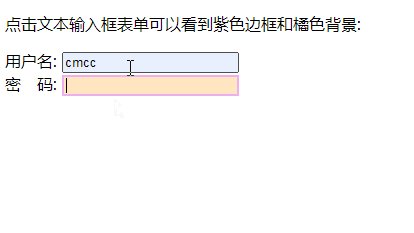
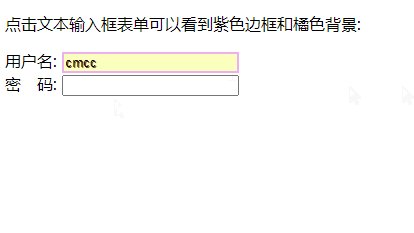
<p>点击文本输入框表单可以看到紫色边框和橘色背景:</p>
<form>
用户名: <input type="text" name="username" /><br />
密 码: <input type="password" name="password" />
</form>
</body>
</html>Rendering:

지침:
일반적인 상황에서 브라우저는 자동으로 양식 요소 추가를 얻습니다. 브라우저에서 추가한 스타일은 각 브라우저의 기본 스타일이며, 기본 스타일은 브라우저마다 다르게 나타나는 경우가 많습니다.
그러나 페이지의 전반적인 아름다움과 브라우저 스타일 호환성을 위해 요소에 포커스가 있을 때 요소의 스타일을 수정하고 기본 스타일을 우리만의 스타일로 바꿔야 하는 경우가 많습니다.
이제 CSS :focus 선택기를 사용하여 브라우저가 포커스를 받을 때 요소의 기본 스타일을 설정할 수 있습니다.
추천 학습: html 비디오 튜토리얼
위 내용은 HTML에서 포커스는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




