html에서는 select 값을 설정하기 위해 option 태그를 사용해야 합니다. 옵션 태그는 드롭다운 목록의 옵션을 정의합니다. 브라우저는 옵션 태그의 내용을 선택 태그의 메뉴 또는 스크롤 목록의 요소로 표시합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
select 요소는 단일 또는 다중 선택 메뉴를 생성합니다.
option 요소는 드롭다운 목록의 옵션(항목)을 정의합니다.
브라우저는
옵션 요소는 선택 요소 안에 있습니다.
예: select
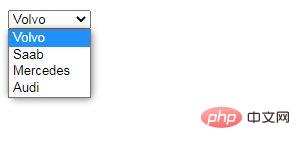
<!DOCTYPE html> <html> <body> <select> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>
값 설정:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 선택 값을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





