HTML에서는 제목 속성을 사용하여 하이퍼링크 점프 프롬프트 코드를 추가할 수 있습니다. 요소 태그에 "title="하이퍼링크 점프 프롬프트 단어"" 스타일만 추가하면 됩니다. title 속성은 요소에 대한 추가 정보를 지정하며, 일반적으로 마우스를 요소 위로 이동할 때 도구 설명 텍스트를 표시합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
하이퍼링크의 제목 속성은 프롬프트 정보를 추가할 수 있습니다. 아래 코드의 제목 필드는 이 페이지에서 열리든 새 페이지에서 열리든 새 페이지가 열리는 방식을 나타냅니다.
<a href="https://www.catchstar.top" title="点击跳转到首页" target="_blank">
<i class="layui-icon layui-icon-link"></i>
</a>한자가 깨지면 이 코드를 사용하여 utf-8 형식으로 통일하세요
<meta charset="utf-8" />
하지만 메모장을 사용하면 여전히 오류가 있을 수 있습니다. 인코딩 방법만 수정하세요. 메모장.
추가 정보:
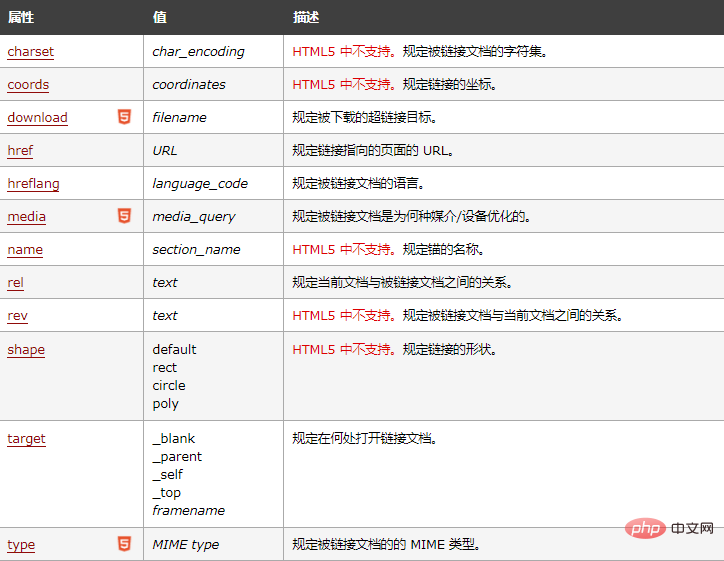
태그는 한 페이지에서 다른 페이지로 연결하는 데 사용되는 하이퍼링크를 정의합니다.
요소의 가장 중요한 속성은 링크의 대상을 나타내는 href 속성입니다.
모든 브라우저에서 링크의 기본 모양은 다음과 같습니다.
방문하지 않은 링크는 밑줄이 그어진 파란색입니다.
방문한 링크는 밑줄이 그어진 보라색입니다.
활성 링크는 밑줄이 그어진 빨간색입니다.
팁: 할 수 있다 W3School 사이트 내의 링크는 기본 링크 모양과 매우 다르게 보입니다. CSS 의사 클래스를 사용하여 텍스트 하이퍼링크에 복잡하고 다양한 스타일을 추가할 수 있습니다.
팁: href 속성을 사용하지 않으면 download, hreflang, media, rel, target 및 type 속성을 사용할 수 없습니다.
팁: 다른 대상(대상 속성)을 지정하지 않는 한 링크된 페이지는 일반적으로 현재 브라우저 창에 표시됩니다.
팁: CSS를 사용하여 링크 스타일을 지정하세요.

추천 학습: html 비디오 튜토리얼
위 내용은 HTML로 하이퍼링크 점프 프롬프트 코드를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



