이 글에서는 Angular에서 상위 구성요소와 하위 구성요소 간에 매개변수를 전달하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【관련 튜토리얼 추천: "angular tutorial"】
즉, 하위 컴포넌트는 데이터와 메소드를 전달합니다. 상위 구성 요소에
ViewChild
데모 예:
상위 구성 요소: news
하위 구성 요소: 헤더
하위 구성 요소 헤더에 실행 메소드가 있는 경우
run(){
console.log(‘我是header里面的run方法’);
}하위 구성 요소 헤더의 실행 메소드를 호출합니다. 상위 구성 요소
1. 하위 구성 요소를 호출하고 하위 구성 요소의 이름을 정의합니다
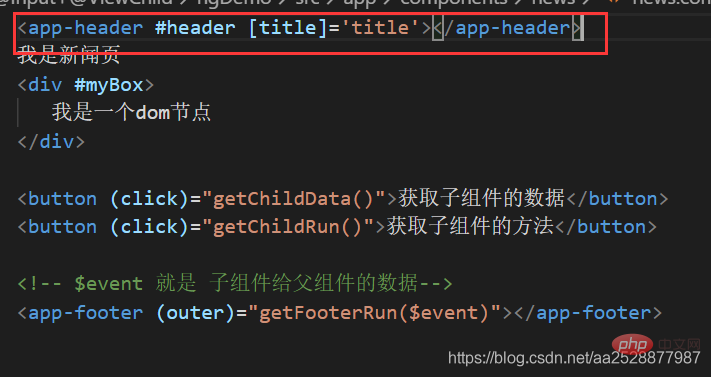
<app-header #header></app-header>

2. 상위 구성 요소에 ViewChild를 도입합니다.
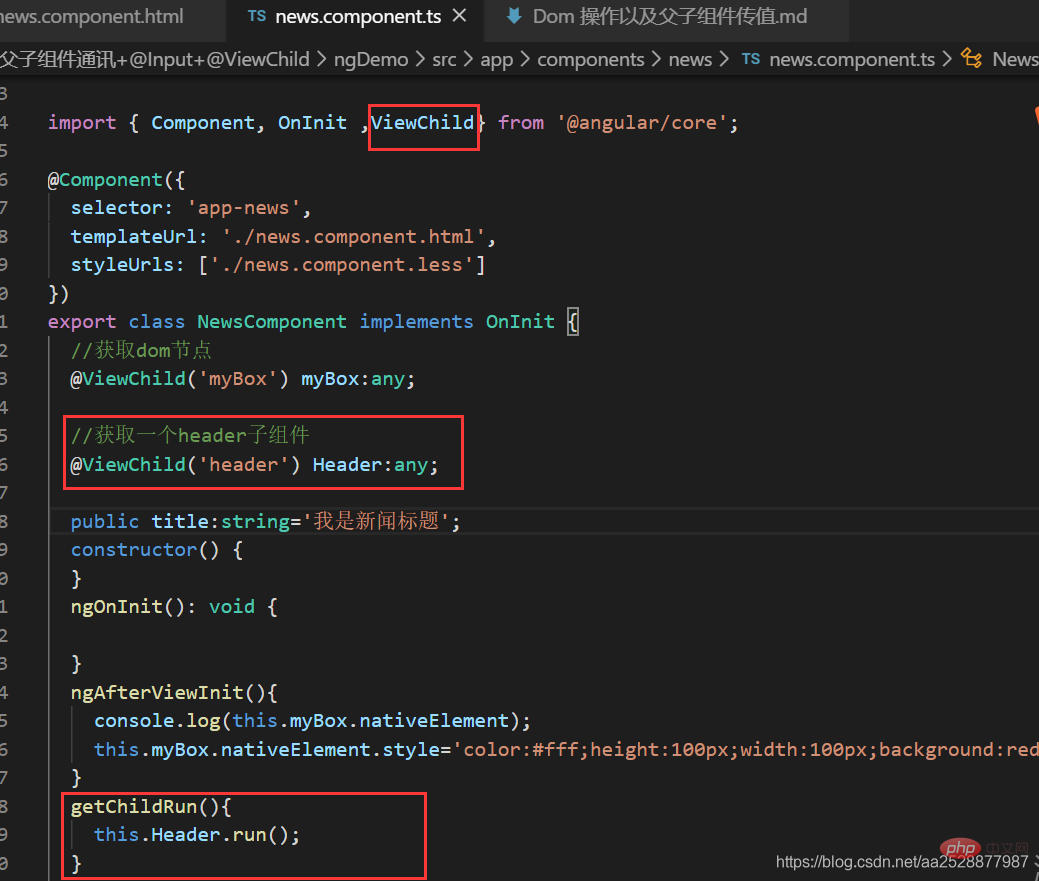
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3. ViewChild를 사용하여 하위 구성 요소와 연결하세요
@ViewChild(‘header’) Header:any;
4. 하위 구성 요소를 호출하는 방법
getChildRun(){
this.Header.run();
}
Demo 예:
Parent 컴포넌트: home
자식 컴포넌트: header
부모 컴포넌트는 간단한 데이터를 자식 컴포넌트에 전달할 수 있을 뿐만 아니라, 자신의 메서드와 전체 부모 컴포넌트를 자식 컴포넌트에 전달할 수도 있습니다
그래서 다음의 메서드를 호출할 수 있습니다. 하위 구성 요소의 상위 구성 요소
1. 상위 구성 요소가 하위 구성 요소
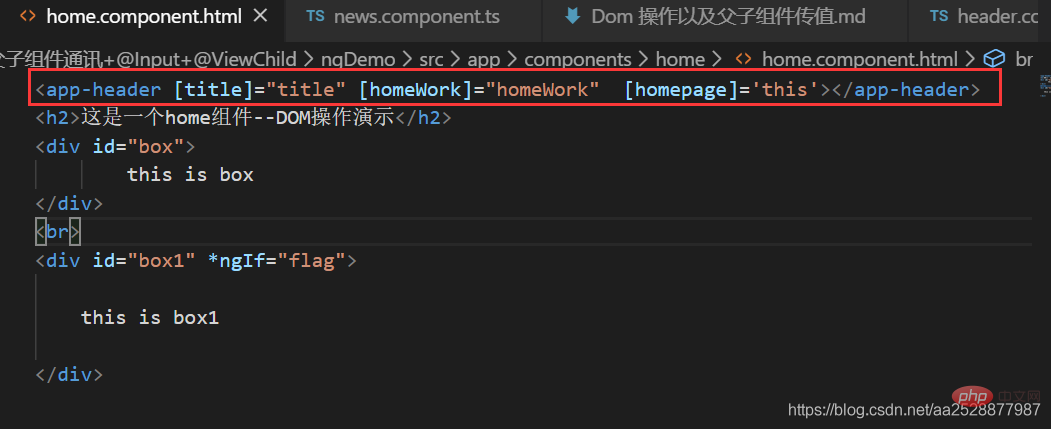
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>

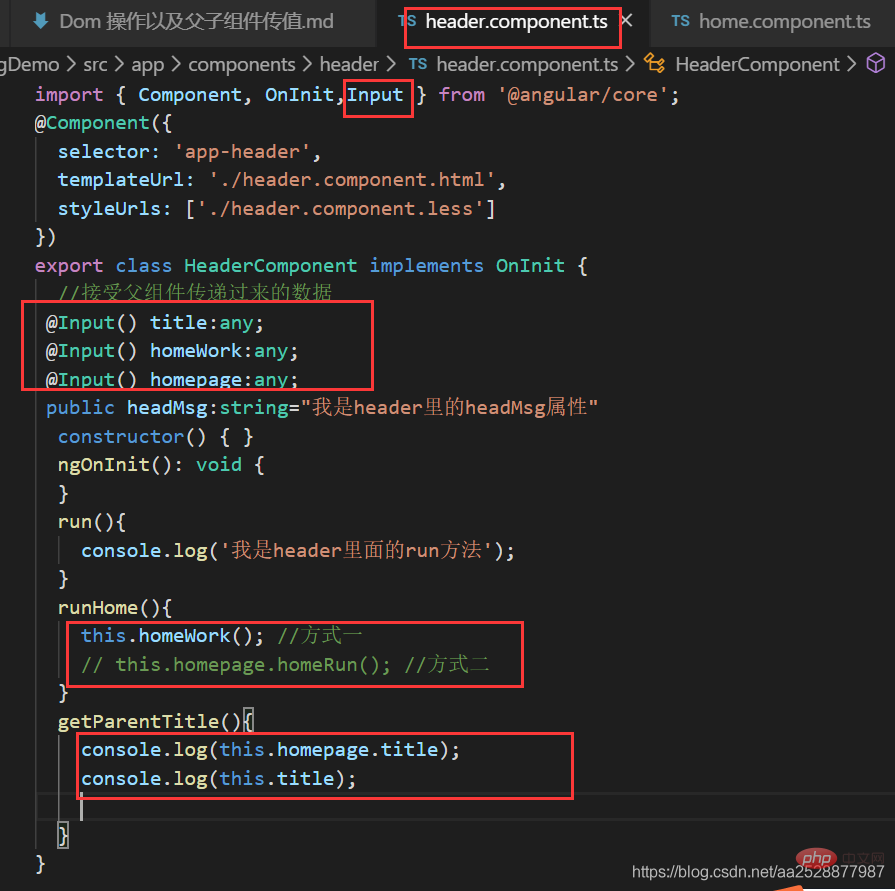
2를 호출할 때 데이터를 전달합니다. 하위 구성 요소는 상위 구성 요소로부터 데이터를 받습니다
import { Component, OnInit ,Input } from ‘@angular/core’;4. 하위 구성 요소에서 상위 구성 요소의 데이터를 사용합니다
이것은 헤드 구성 요소입니다.-{{title}}
5. 하위 구성 요소에서 상위 구성 요소를 사용하는 방법
요약: 아버지에서 아들로 전달: @input
아들에서 아버지로 전달: ViewChild
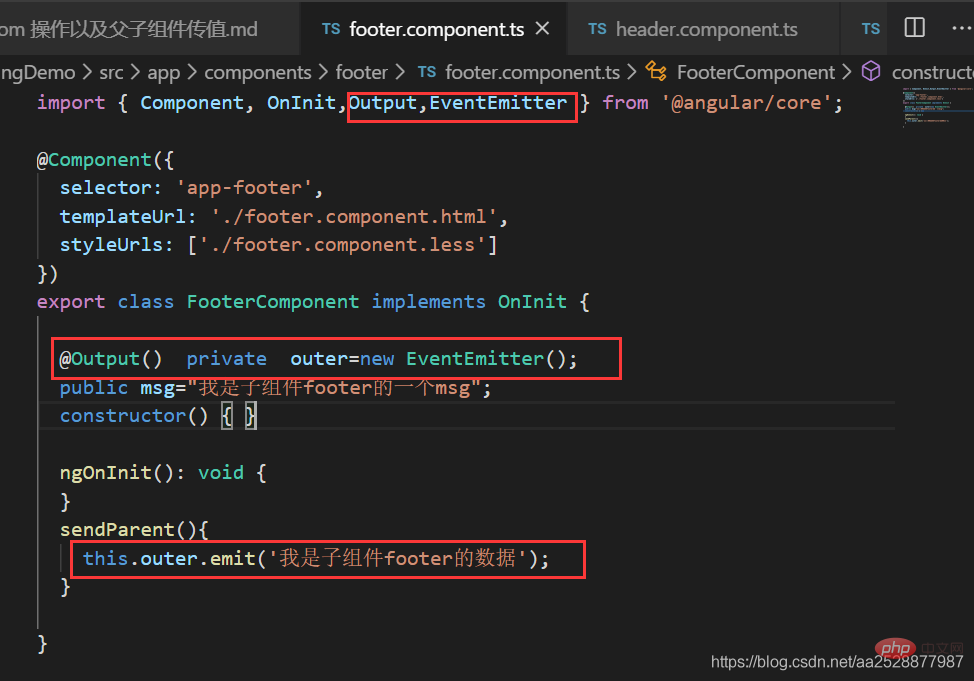
3. Output
1 하위 구성 요소는 하위 구성 요소
@Output()private에서 Output 및 EventEmitter
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}2를 소개합니다. external=new EventEmitter();/EventEmitter 및 출력 데코레이터를 사용하여 지정된 유형 변수 사용/
3. 하위 구성 요소는 EventEmitter 객체 외부 인스턴스
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;4를 통해 데이터를 브로드캐스트합니다. 하위 구성 요소, 수신 이벤트 정의, 외부는 하위 구성 요소의 EventEmitter 객체입니다. getFooterRun 메소드를 사용하면 
파일: Componentsnewsnews.comComponent.tssendParent(){
this.outer.emit(‘msg from child’)
}
1. 로컬 저장소( 권장) 3. Cookie
3. Cookie
요약:
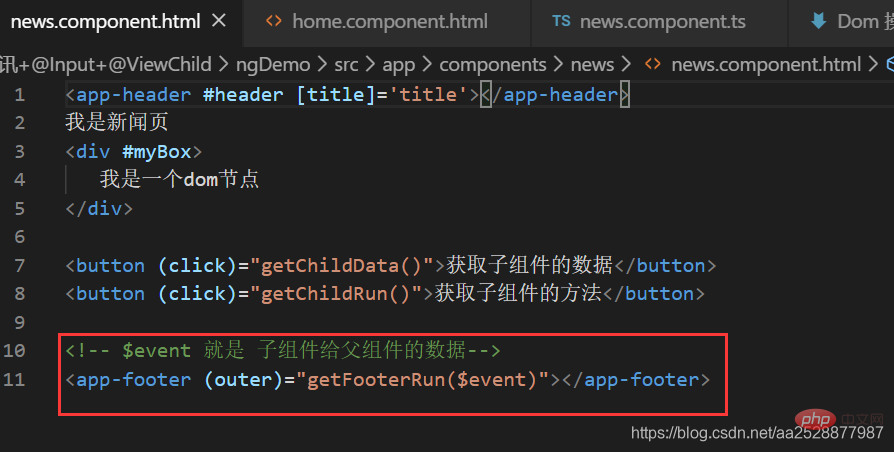
vue<app-footer (outer)=“getFooterRun(data)”>
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}하위 구성 요소 위 내용은 Angular에서 상위 구성요소와 하위 구성요소 간에 매개변수를 전달하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
<app-footer (event)=“getFooterRun(data)”>
프로그래밍 비디오를 방문하세요! !