HTML에서 클릭의 사용법은 무엇입니까?
html에서 클릭의 사용법은 "checkboxObject.click()"입니다. "click()" 메소드는 체크박스에 대한 마우스 클릭을 시뮬레이션하는 데 사용되는 "onclick()" 이벤트를 트리거합니다. "click()" 메소드에 함수를 추가하면 이벤트를 추가하는 역할을 할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
정의 및 사용법
click() 메서드는 확인란에서 마우스 클릭을 시뮬레이션하는 데 사용됩니다. 함수는 onclick() 이벤트를 트리거하는 것입니다
Method: 처리 프로세스입니다. 즉, 재사용을 용이하게 하고 중복을 피하기 위해 사용자 정의 코드를 캡슐화하고 패키징하는 것입니다.
요소의 click() 메소드가 실행되면 onclick이 () 이벤트가 트리거됩니다.
click() 메소드에 함수를 추가하여 이벤트를 추가할 수 있습니다.
click 메소드의 함수 코드는 onclick 이벤트가 실행된 후에 실행됩니다. 이때 click 메소드는 이벤트를 추가하는 역할을 합니다.
Syntax
checkboxObject.click()
예
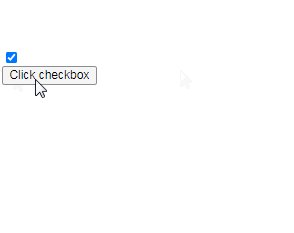
다음 예에서는 체크박스에 대한 마우스 클릭을 시뮬레이션할 수 있습니다.
<html>
<head>
<script type="text/javascript">
function clickCheckbox() {
document.getElementById("check1").click();
}
</script>
</head>
<body>
<form>
<input type="checkbox" id="check1" />
<br />
<input type="button" onclick="clickCheckbox()" value="Click checkbox" />
</form>
</body>
</html>효과:

확장 정보:
click()과 onclick()의 본질적인 차이점 HTML 사례와 설명이 네 가지로 나뉩니다.
첫 번째 요점: 영어 번역:
On은 마우스 이벤트에 대한 열기, 연결, 트리거 조건을 의미합니다.
는 HTML에서 이벤트를 나타냅니다. click()은 메소드입니다.
두 번째 요점: 중국어 설명:
이벤트란 무엇인가요? 방법이란 무엇입니까?
이벤트: 마우스 스트로크 아웃 및 인, 클릭, 더블 클릭 등과 같은 마우스 이벤트에 대한 트리거 조건.
방법: 재사용을 용이하게 하고 중복을 피하기 위해 사용자 정의 코드를 캡슐화하고 패키징하는 처리 프로세스입니다. ;
간단히 기록: 이벤트: 트리거 이벤트, 메소드: 처리;
세 번째 점:: click()과 onclick()의 관계
onclick()은 바인딩 이벤트입니다: 함수 실행 함수 코드;
click() 자체는 메소드입니다: 그 기능은 onclick() 이벤트를 트리거하는 것입니다
권장 학습: html 비디오 튜토리얼
위 내용은 HTML에서 클릭의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7826
7826
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.




