HTML에서 배경 방사형 그라데이션을 설정하는 방법
HTML에서는 방사형 그라데이션 기능을 사용하여 방사형 그라데이션을 설정할 수 있습니다. 요소의 배경 속성에 "배경:방사형 그라데이션(시작 위치, 모양, 크기, 색상, 색상, 색상)"을 추가하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방사형 그라데이션: 한 점에서 주변 색상으로의 전환입니다.
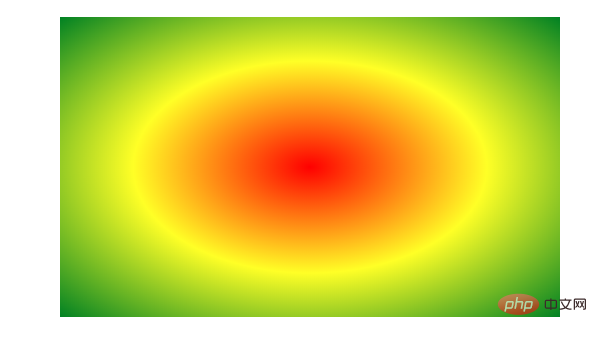
방사형 그래디언트는 그림과 같습니다.

구문: (브라우저 접두어를 추가해야 함)
background: radial-gradient(center, shape, size, start-color, ..., last-color);
center: 그래디언트의 시작점 위치. 기본값은 백분율입니다. 그래픽의 중심.
shape: 그라데이션의 모양으로 Ellipse는 타원을 나타내고 Circle은 원을 나타냅니다. 기본값은 타원입니다. 요소 모양이 사각형 요소인 경우 타원과 원이 동일하게 표시됩니다.
크기: 방사형 그래디언트의 크기 관련:
closest-side 가장 가까운 쪽
farthest-side 가장 먼 쪽
closest-corner 가까운 모서리
farthest-corner 가장 먼 모서리
구현 코드는 다음과 같습니다.
p{
width:500px;
height:300px;
margin:40px auto;
background:-webkit-radial-gradient(center,closest-corner,red,yellow,green);
}확장 정보:
선형 그라데이션: 한 방향에서 다른 방향으로 색상 변경
표준 모드 구문(브라우저 접두어 추가 없음):
background:linear-gradient(direction,color-stop1,color-stop2)
설명: 방향의 기본값은 아래쪽입니다. 는, 위에서 아래로
stop: 색상의 분포 위치, 기본값은 균일 분포(균등 분포)입니다.
호환 모드 구문(브라우저 접두사 추가):
background:-webkit-linear-gradient(direction,color-stop1,color-stop2)
참고: 방향 값을 추가할 수 없습니다. 값은 색상을 나타냅니다. 위와 반대로 이 방향에서 그라디언트를 시작합니다.
stop: 색상의 분포 위치, 기본값은 균일한 분포(고른 분포)입니다.
그라디언트 방향: 위아래 또는 왼쪽 및 오른쪽 그라디언트가 있었습니다. 이전에 구현한 다음에는 대각선 그라데이션
1을 소개합니다. 왼쪽에서 오른쪽으로(상하 또는 왼쪽과 오른쪽으로 그라데이션)
2 왼쪽에서 오른쪽으로(대각선 그라데이션)
3. 그라디언트 선의 각도
예: 표준 모드: 40deg 40도
호환 모드: 90 - 40deg
선형 그라디언트: 색상 분포(색상 영역 크기):
선형-그라디언트(방향, 색상 1 20) %, 색상 2 30%, 색상 3)
~ 20% 이 위치는 여전히 색상 1이 20%를 벗어나 색상 2로 그라데이션을 시작합니다
코드는 다음과 같습니다.
div{
width:500px;
height:300px;
margin:100px auto;
background-image: -webkit-linear-gradient(left, red, yellow);
}권장 학습:html 비디오 튜토리얼
위 내용은 HTML에서 배경 방사형 그라데이션을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




