Eclipse에서 HTML 단축키를 설정하는 방법
설정 방법: 먼저 소프트웨어를 열고 페이지 상단의 "창" 버튼을 클릭한 다음 "기본 설정" 옵션을 선택한 다음 나타나는 새 창에서 단축키를 설정하는 데 필요한 옵션을 선택하세요. "바인딩" 입력 상자에 지정된 단축키를 입력합니다. 마지막으로 "확인" 버튼을 클릭합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Eclipse 버전 4.17, Dell G3 컴퓨터.
Eclipse 소프트웨어를 열면 창 버튼이 표시됩니다. 클릭하세요.

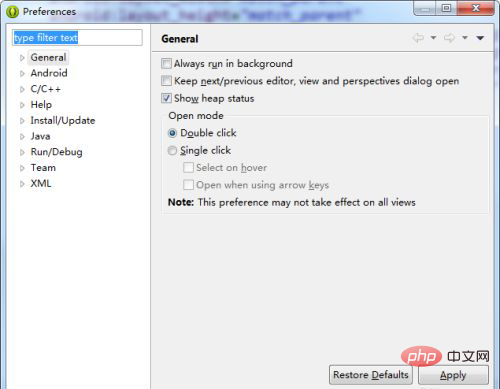
창을 클릭한 후 하단의 환경설정을 클릭하면 이 인터페이스로 들어갑니다. 이 인터페이스에서는 글꼴, 색상, 단축키를 설정할 수 있습니다.

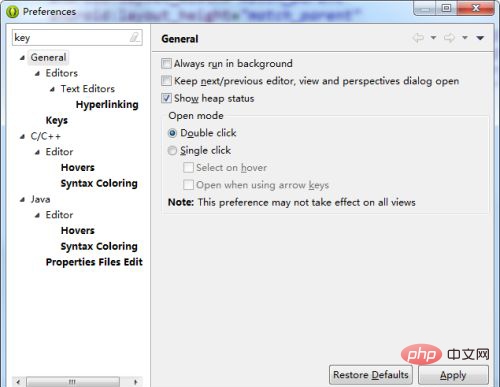
검색창에 키를 직접 입력하여 검색할 수도 있고, 일반 아래의 편집기에서 직접 키를 찾을 수도 있습니다.

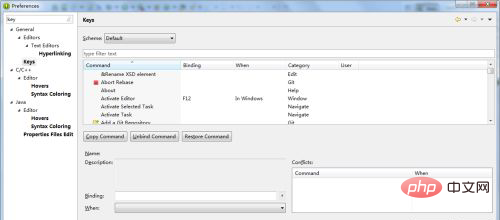
여기에는 단축키가 많이 있습니다. 조정하려는 단축키를 선택하거나 검색창에서 복사, Ctrl 또는 Alt를 입력하여 해당 항목을 검색할 수 있습니다. 콘텐츠. .

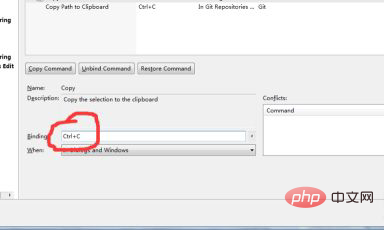
수정하고 싶은 곳을 찾아 확인을 누르면 아래 빨간색 표시가 보이고, 키보드에서 해당 키를 누르면 바로 입력이 됩니다.

완료 후 확인을 클릭하면 해당 색상 및 글꼴 크기 구성이 완료됩니다.
추천 학습: html 비디오 튜토리얼
위 내용은 Eclipse에서 HTML 단축키를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 17
17
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




