HTML 테두리 간격을 제거하는 방법
HTML에서는 셀 간격 속성을 사용하여 테두리 간격을 제거할 수 있습니다. 테이블 요소에 "cellspacing="0px"" 스타일을 설정하기만 하면 됩니다. Cellspacing 속성은 테이블의 개별 셀 사이의 거리를 제어합니다. 이 속성은 인접한 서로 다른 셀의 가장자리 사이의 공간을 변경합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
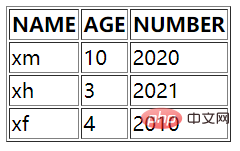
</html>표시되는 효과:

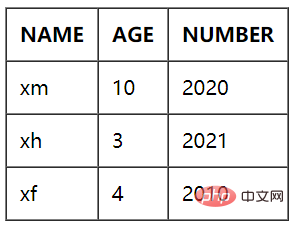
// 在<table>标签中添加属性: cellpadding="10px" cellspacing="0px"
표시되는 효과는 다음과 같습니다.

Cellpadding 속성
내용과 바깥쪽 테두리 사이의 셀 공간을 설정하는 속성을 cellpadding이라고 합니다. 즉, 셀 주변 내용과 셀 테두리 사이의 거리가 cellpadding 속성을 통해 관리됩니다. 이 거리의 단위는 HTML에서 픽셀이나 백분율로 암시될 수 있습니다.
사용자 요구에 따라 cellpadding 속성 값이 0이 될 수도 있습니다. 텍스트를 서로 분리하여 모양을 개선하는 데 사용됩니다.
참고: 이전 버전의 HTML은 cellpadding 명령을 지원하지만 최신 버전의 HTML5에서는 cellpadding을 허용하지 않으므로 필요할 때 대체 CSS를 사용하여 동일한 서식을 제공합니다.
Cellspacing Property
Cellspacing 속성은 테이블의 개별 셀 사이의 거리를 제어할 수 있습니다. 이 속성을 사용하면 설계자는 인접한 서로 다른 셀의 가장자리 사이의 공간을 쉽게 변경할 수 있습니다.
Cellspacing 속성은 주로 웹 디자인에 사용됩니다. 언어마다 셀 간격에 대한 구문이 완전히 다릅니다. 예를 들어 CSS의 "border-spacing" 속성과 HTML의 "cellspacing" 속성을 사용합니다.
확장:
cellpadding과 cellspacing의 주요 차이점은 cellpadding이 셀 가장자리와 내용 사이의 너비를 고정하는 데 사용된다는 것입니다. 즉, 셀 내 텍스트와 셀 테두리 사이에 공백을 만듭니다. 그러나 셀 간격을 사용하여 테이블의 개별 셀 사이의 공간을 관리할 수 있습니다.
위 내용은 HTML 테두리 간격을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




