HTML에서 table은 테이블이고 구문 형식은 "
table content
"입니다. 간단한 HTML 테이블에는 table 요소, 하나 이상의 tr, th 및 td 요소가 포함됩니다. tr 요소는 테이블 행을 정의하고 th 요소는 헤더를 정의하며 td 요소는 테이블 셀을 정의합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
간단한 HTML 테이블은 테이블 태그와 하나 이상의 tr, th, td 요소로 구성됩니다.
table 태그
table 태그는 주로 테이블의 외부 테두리를 제어하는 데 사용되며 주로 테이블의 외부 여백을 설정하는 데 사용됩니다. border 속성은 테이블의 테두리를 설정하는데 사용되며,cellspacing 속성은 셀 사이의 공백을 지정하는 데 사용됩니다.
tr 부분:
tr은 일반적으로 테이블의 행을 나누는 데 사용됩니다. , 고정 높이
td 부분:
td는 각 셀의 속성을 제어하는 데 사용되지만 각 셀의 위쪽, 아래쪽, 왼쪽 및 오른쪽 테두리를 제어할 수 있습니다. 각각 패딩 속성도 포함됩니다.
th 부분:
th의 사용법은 헤더를 구별하는 데 사용된다는 점을 제외하면 td와 동일합니다.
참고: 백분율을 사용하는 것과 테이블에서 픽셀을 단위로 사용하는 것은 동일합니다.
예:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
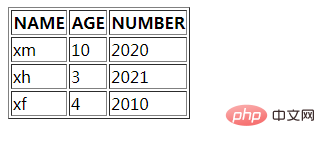
</html>효과 다이어그램:

테이블의 교차 행 및 교차 열 처리
셀도 설정할 수 있습니다. colspan 속성을 사용하면 여러 열을 병합할 수 있으며, 아래와 같이 셀의 rowspan 속성을 설정하여 여러 행을 병합할 수도 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
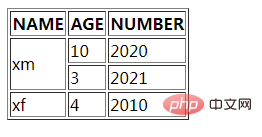
</html>결과:

권장 학습: html 비디오 자습서
위 내용은 html5에서 테이블은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



