HTML의 새 테이블에 배경을 추가하는 방법
HTML에서는 배경 속성을 사용하여 새 테이블의 배경을 설정할 수 있습니다. 테이블 요소에 "배경: 속성 값"만 설정하면 됩니다. background 속성은 하나의 명령문에서 모든 배경 속성을 설정합니다. 객체를 단색 배경색으로 설정하거나 이미지를 배경으로 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
테이블의 색상 설정은 매우 간단하며 텍스트 색상 설정과 똑같습니다.
CSS는 background 속성을 통해 테이블의 배경을 설정합니다. color 속성을 통해 테이블의 텍스트 색상을 설정합니다.
예:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-color: #ebf5ff;
margin: 0px;
padding: 4px;
text-align: center;
}
table {
background: pink;
color: white;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
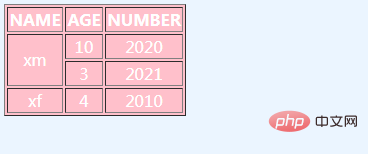
</html>효과:

추천 학습: html 비디오 튜토리얼
위 내용은 HTML의 새 테이블에 배경을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




