HTML에서 헤더 태그는 문서의 헤더를 정의합니다. 구문 형식은 "content "입니다. 헤더 요소는 안내 및 탐색 기능을 갖춘 구조 요소로, 일반적으로 전체 페이지의 제목이나 페이지 내 콘텐츠 블록을 배치하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML5 버전 이전에는 웹 페이지 레이아웃에 div 태그를 사용하는 것이 일반적이었습니다. HTML5에서는 div 태그를 기반으로 새로운 헤더 태그 요소가 추가됩니다. "
"헤더"는 HTML 레이아웃에서 일반적으로 사용되는 이름으로 인식되어 HTML5에 새로운 헤더 태그 요소가 추가되었습니다. html5에서 헤더가 label 요소로 추가된 이유를 알 수 있습니다.
헤더 태그를 직접 사용하는 것 외에도 헤더에 클래스나 ID를 설정할 수도 있습니다.
헤더 태그 요소는 div와 동일하게 사용됩니다. 시작이 있고 끝이 있습니다.
문법:
<header>内容</header>
1. ID나 클래스를 직접 지정하지 마세요.
<header>头部内容区</header>
2. Set id
<header id=”pcss5”>头部内容区</header>
3. Set class
<header class=”pcss5”>头部内容区</header>
4. 특징: div 태그 요소와 마찬가지로 여러 개 사용할 수 있습니다. 시간과 다른 장소에서 다른 스타일을 설정하려면 id나 class를 사용하세요.
헤더 태그는 HTML5의 새로운 태그 요소이므로 이전 버전의 브라우저에서는 지원되지 않습니다. 이를 지원하려면 IE9 이상 브라우저, 최신 Google Chrome 및 기타 브라우저가 필요합니다. 물론 360브라우저, 바이두브라우저, 아오유브라우저 등 국내 브라우저는 모두 시스템에 딸려오는 IE 커널을 사용하기 때문에 국내 브라우저는 실제로 시스템에 딸려오는 IE 버전과 동일한 버전이므로 사용하시는 IE 브라우저는 IE9 이상 버전은 HTML5의 새로운 태그 요소와 자연스럽게 호환됩니다.
div+CSS 레이아웃과 HTML5+CSS 레이아웃을 비교하여 헤더 적용을 관찰하고 마스터하세요.
예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 Header标签实例 DIVCSS5</title>
<style>
/* 传统布局CSS */
#header {
width: 300px;
height: 40px;
background: #ccc;
}
/* HTML5布局样式 */
header {
width: 400px;
height: 70px;
color: #f00;
background: #f5f5f5;
}
.color-000 {
color: #000;
background: #666;
}
</style>
</head>
<body>
<div id="header">我在传统div布局中</div>
<header>
我在传统div布局中,必须在支持HTML5浏览器才能看到效果,
建议谷歌浏览器测试观察效果
</header>
<header class="color-000">我颜色为黑色,背景为#666</header>
</body>
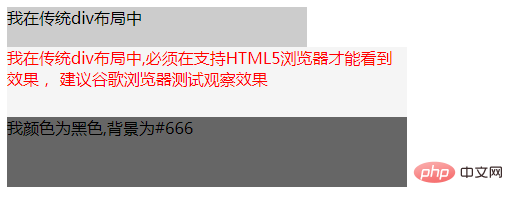
</html>효과 스크린샷

추천 학습: html 비디오 튜토리얼
위 내용은 HTML에서 헤더 정의는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


