CSS에서 div가 중앙에 오도록 설정하는 방법
CSS에서 div가 중앙에 오도록 설정하는 방법은 [position:absolute;] 또는 [margin:auto;]와 같이 위치를 설정하는 것입니다. 브라우저 호환성을 완전히 고려해야 하는 경우 Flex 레이아웃 방법을 사용할 수 있습니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
div가 CSS 중앙에 오도록 설정하려면 다음 방법을 통해 이를 달성할 수 있습니다.
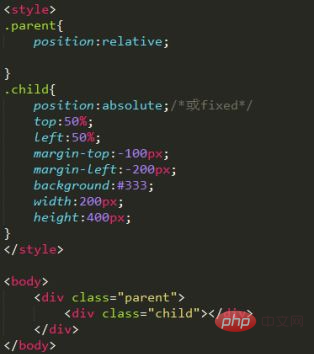
위치 지정 방법: 위치:절대
하위 div에 너비와 높이가 정의된 경우 이 방법을 사용할 수 있습니다. 참고: margin-top 및 margin-left 값은 높이 및 너비 값의 절반입니다. 사용해보시고 효과를 확인하실 수 있습니다.

margin:auto 방식
이것도 위치 지정 방식일 수 있습니다. 이 방법을 사용하려면 하위 div를 너비 값으로 설정해야 합니다. 그렇지 않으면 효과가 없습니다. margin:auto는 가로 및 세로로 가운데에 맞춰집니다. 가로 가운데 맞춤만 설정하는 경우 margin:auto 0으로 설정할 수 있습니다. 마찬가지로, 수직 중앙 정렬만 설정하면 Can be set to margin: 0 auto

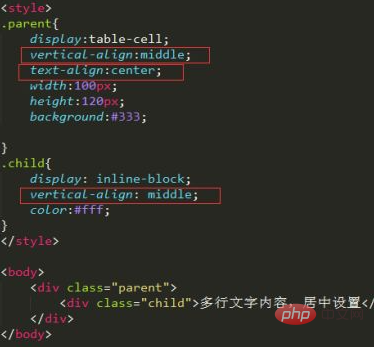
display:table-cell method
이 방법은 주로 여러 줄 텍스트 콘텐츠의 수직 중앙 정렬을 목표로 합니다. 참고: text-align:center는 텍스트의 가로 가운데 정렬을 설정하고, Vertical-align:middle은 세로 가운데 정렬을 설정합니다.

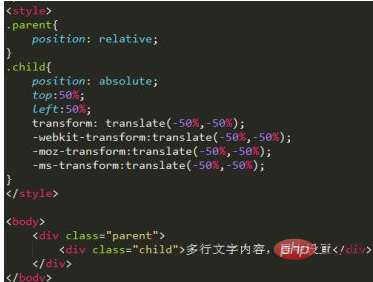
transform:translate(x,y) 방법
이것은 CSS3의 새로운 속성입니다. 하위 요소가 너비와 높이 값을 설정하지 않으면 이 방법을 사용하여 구현할 수 있습니다. 이는 적응형 페이지를 만들 때 사용할 수 있습니다.

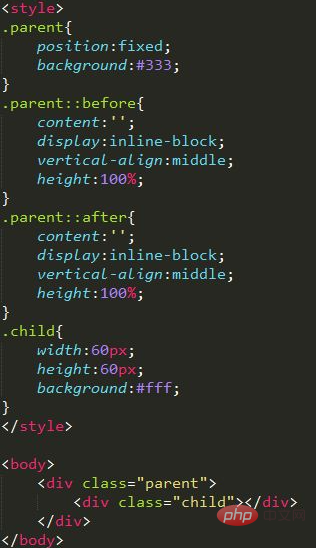
의사 요소 방법 전, 후
이 역시 하위 요소를 세로로 가운데에 배치합니다. 여전히 가로로 가운데에 배치하려면 여러 다른 방법을 사용하여 이를 달성할 수 있습니다. 예를 들어 하위 요소에 대해 margin: 0 auto를 설정하면 가로와 세로 모두 가운데에 배치됩니다.

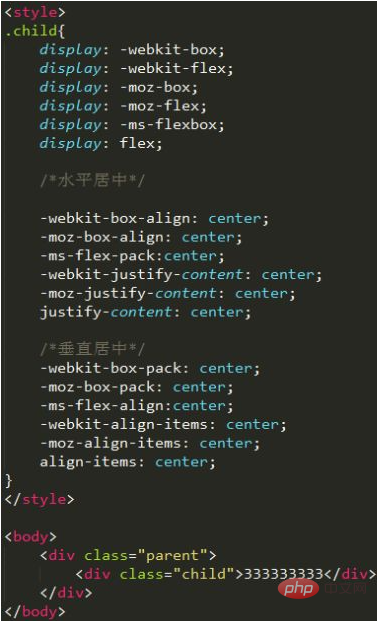
Flex 레이아웃 방법
이 방법은 브라우저 호환성을 충분히 고려해야 합니다. 세로로 가운데에 맞춰야 하는 요소는 너비와 높이 값을 설정할 필요가 없으며 적응형 페이지에서 가로 및 세로 가운데 맞춤을 달성하는 데 사용할 수 있습니다.

관련 동영상 추천: css 동영상 튜토리얼
위 내용은 CSS에서 div가 중앙에 오도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







