bootstrap-datepicker 플러그인을 사용하여 날짜 입력 처리 기능을 구현하는 방법에 대한 간략한 설명
이 글에서는 Bootstrap 개발 프레임워크에서 bootstrap-datepicker 플러그인을 사용하는 방법과 날짜 입력 처리 기능을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Boosttrap 기반 웹 개발에서는 날짜 내용을 입력해야 하는 경우가 많습니다. Boosttrap 기반 플러그인에서는 매우 좋은 플러그인인 bootstrap-datepicker를 사용하여 기본 type=date를 대체할 수 있습니다. 매우 친숙한 날짜 입력 제어 이 기사에서는 Boostrap 개발 프레임워크에서 날짜 입력 처리를 구현하기 위해 bootstrap-datepicker 플러그인을 사용하는 방법을 소개합니다. [관련 추천 : "bootstrap Tutorial"]
1. bootstrap-datepicker 플러그인 소개
bootstrap-datepicker 플러그인 관련 프로젝트 주소는 다음과 같습니다
http:// www.bootcss.com /p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
이 플러그인을 사용하는 방법은 다른 플러그인과 유사합니다. 해당 JS 파일만 도입하면 됩니다. 및 CSS 스타일. 다음은 플러그인 참조 문서입니다.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
현지 언어를 사용해야 한다면 언어 파일을 소개해주시면 됩니다.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
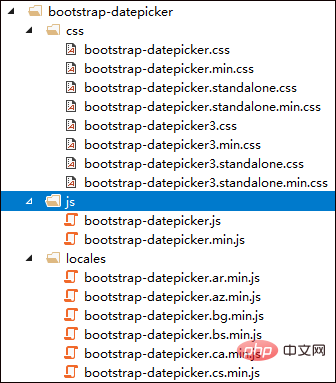
플러그인의 파일 디렉터리는 다음과 같습니다

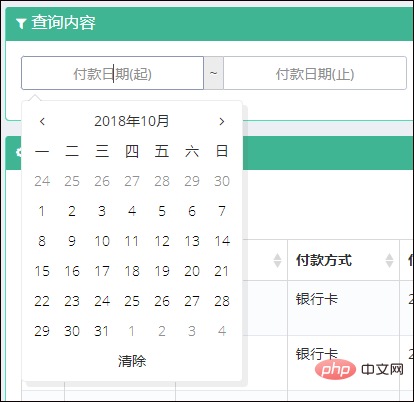
플러그인의 인터페이스 효과는 다음과 같습니다

MVC 프레임워크에서는 플러그인을 사용할 때, 해당 CSS 및 JS 예를 들어 C# 코드의 BundleConfig.cs 코드는 다음과 같습니다. CSS 파일은 아래와 같이 JS 파일도 유사합니다.
 Boostrap 프로젝트를 개발할 때 마스터 메소드를 사용하여 해당 JS 및 CSS 파일을 도입할 수 있으며 하위 페이지에서 이러한 애플리케이션에 주의할 필요가 없습니다. 이는 MVC에서 일반적입니다. 기반 Boosttrap 개발 처리는 여기서 자세히 설명하지 않습니다.
Boostrap 프로젝트를 개발할 때 마스터 메소드를 사용하여 해당 JS 및 CSS 파일을 도입할 수 있으며 하위 페이지에서 이러한 애플리케이션에 주의할 필요가 없습니다. 이는 MVC에서 일반적입니다. 기반 Boosttrap 개발 처리는 여기서 자세히 설명하지 않습니다.

<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>로그인 후 복사일반적인 사용에서는 아래와 같이 언어, 형식, 버튼 및 기타 속성을 설정해야 합니다.$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});로그인 후 복사
데이터 쿼리를 위한 인터페이스에서는 일반적으로 아래와 같이 시간 간격이 필요합니다. <script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});그리고 이 인터페이스의 코드는 다음과 같습니다.
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
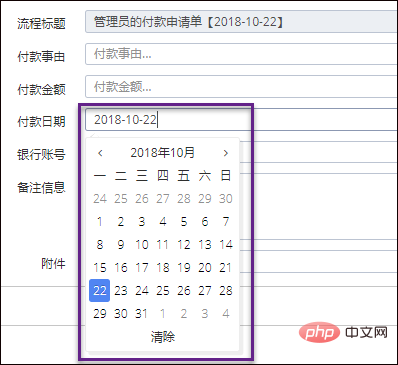
</div>그리고 인터페이스 세부정보 입력 시 단일 날짜를 선택하는 인터페이스는 다음과 같습니다.

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});플러그인을 사용할 때 각 입력에 대해 bootstrap-datepicker 플러그인을 초기화하는 것이 불가능하므로 클래스 선택기 처리를 사용하여 모든 날짜 플러그인을 초기화합니다.
플러그인의 선택적 날짜 형식:
 yyyy-mm-dd
yyyy-mm-dd
yyyy-mm-dd hh:ii
yyyy-mm-ddThh:ii
- yyyy-mm-dd hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
- 마지막으로 전체적인 인터페이스 효과를 살펴보겠습니다.
- 더 많은 프로그래밍 관련 지식을 보려면
를 방문하세요! !
위 내용은 bootstrap-datepicker 플러그인을 사용하여 날짜 입력 처리 기능을 구현하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





