해결책: 1. 소프트웨어에서 html 파일을 열고 페이지 상단에서 "수정" - "페이지 속성"을 선택한 다음 새 창에서 "제목/인코딩"을 선택하고 지정된 인코딩을 선택한 다음 "적용"을 클릭합니다. 그리고 "알았어" 그게 다야. 2. HTML 코드를 직접 편집하기 위해 메모장을 사용하지 마십시오.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 서로 다른 인코딩의 혼합 콘텐츠: HTML 인코딩 문제로 인해 코드가 깨집니다(일반적인 gb2312 및 utf-8 인코딩 콘텐츠가 동시에 존재함)
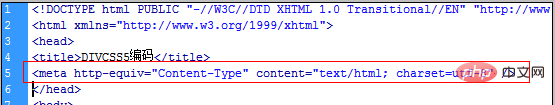
2. 설정: < ;meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 설정되지 않았습니다. 여기서 설정은 utf-8
3입니다. 메모장을 사용하여 html을 편집하세요. 메모장을 사용하여 html을 직접 편집하면 html 인코딩이 깨질 수 있습니다
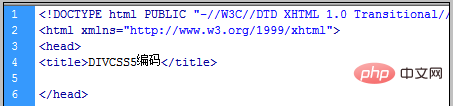
1. HTML 인코딩이 설정되지 않았습니다

html 인코딩 선언 라벨이 없습니다
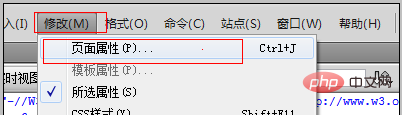
DW 소프트웨어에서 HTML을 연 후 다음으로 이동하세요. "코드" 또는 "분할" 모드에서(코드 인코딩 문이 나타나는 것을 볼 수 있음) "수정"을 클릭한 다음 "페이지 속성"을 클릭하세요

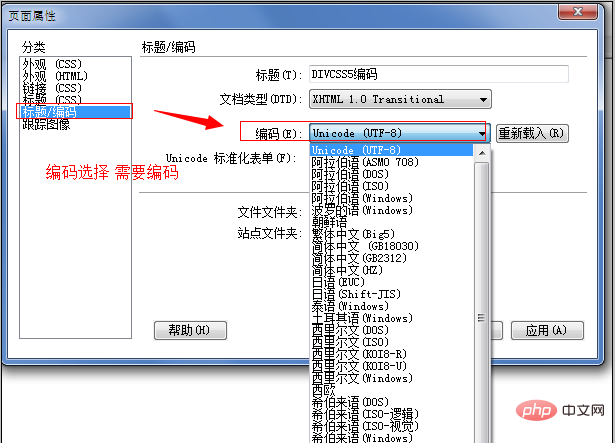
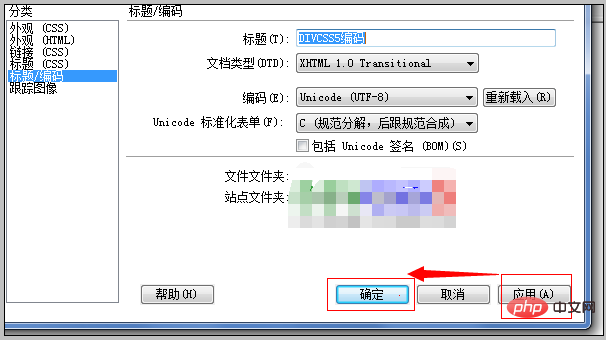
팝업에서 "제목/인코딩"을 선택하세요. 페이지 속성" 탭을 클릭한 다음 오른쪽의 "인코딩"에 해당하는 필수 인코딩 값을 선택합니다.



html 인코딩이 스크린샷에 추가되었습니다.
html은 DW 소프트웨어를 사용하여 인코딩을 추가하기 위해 인코딩되지 않습니다. 일반적인 상황에서는 메모장에서 이 인코딩 선언 레이블 줄을 수동으로 추가하지 마십시오. 그렇지 않으면 인코딩을 추가해도 전체 html 인코딩이 변경되지 않았기 때문에 html 왜곡 문제가 여전히 존재할 가능성이 매우 높습니다.
2. 메모장으로 html 편집
일반적으로 HTML 코드를 직접 편집하기 위해 메모장을 사용하지 마십시오. 왜냐하면 인코딩 문제를 일으키고 html 중국어 문자가 깨질 수 있기 때문입니다. 특히 원본 html은 UTF로 인코딩되어 있습니다. 한자나 코드를 추가한 후 저장할 때 문자가 깨져 나타납니다. 특히 중국어를 추가한 후 메모장에서 코드를 직접 수정하기 때문입니다. 추가된 부분은 gbk로 인코딩된 내용인데, 원본 내용이 utf로 인코딩된 경우 HTML에 두 개의 인코딩된 내용이 동시에 존재하면 잘못된 코드가 발생하기 때문입니다. 육안으로는 인코딩을 구별할 수 없지만 이러한 인코딩 형식 패턴이 존재하므로 잘못된 인코딩 문제에 대한 해결책은 DW 소프트웨어를 사용하여 이를 편집하고 수정하는 것입니다. 이렇게 하면 문자가 왜곡되는 문제를 크게 줄일 수 있습니다. (gb2313 utf-8 선택 방법) 추천 학습:
html 비디오 튜토리얼🎜🎜위 내용은 HTML5에서 한자가 깨졌을 때 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


