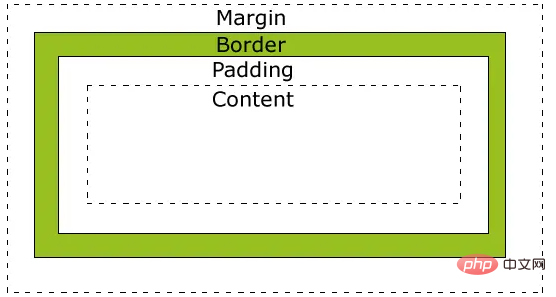
구현하기 전에 CSS 상자 모델에 익숙해지자
그런 다음 평범한 것을 만듭니다.
<p></p>
.triangle {
width: 100px;
height: 100px;
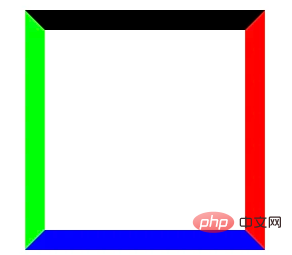
border-top: 10px solid #000;
border-right: 10px solid #ff0000;
border-left: 10px solid #00ff00;
border-bottom: 10px solid #0000ff;
} 효과를 적용합니다: 
이때 나중에 사용하게 될 네 개의 경계가 교차하는 부분에 주의해야 합니다. 그런 다음 콘텐츠의 너비와 높이를 제거하여 네 개의 테두리를 더 크게 만듭니다.
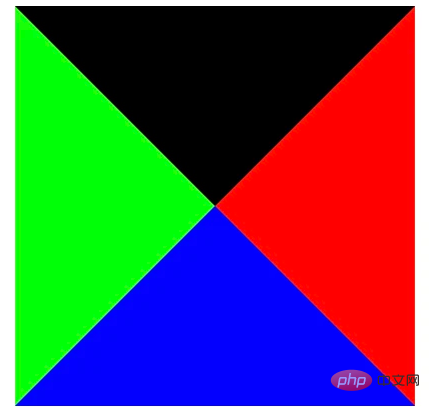
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid #ff0000;
border-left: 100px solid #00ff00;
border-bottom: 100px solid #0000ff;
}
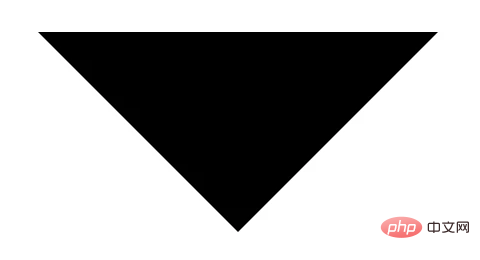
이제 삼각형이 조금 초보적이라고 생각하지 마세요. 네 방향 모두에서 색상을 투명하게 설정하려면 아래쪽 삼각형을 먼저 사용해 보세요.
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
물론 아래쪽 테두리는 사용되지 않는 것 같습니다. 또한 전체 높이도 증가합니다. 직접 제거할 수도 있습니다. 바닥이 어디에 있든 색상을 남겨두고 이렇게 이해할 수 있습니까?
다음 질문은 이 삼각형의 너비와 높이입니다. 자세히 보면 이 삼각형의 너비는 정확히 왼쪽 테두리와 오른쪽 테두리의 합인 200px이고 높이는 물론 위쪽 테두리의 너비입니다. , 100px입니다. [추천 학습: "css 비디오 튜토리얼"]
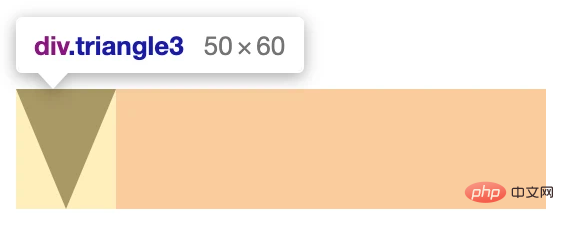
비유적으로 디자인 초안이 길이 50px, 높이 60px의 상향 삼각형이라면 다음과 같이 작성해야 합니다:
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 25px solid transparent;
border-left: 25px solid transparent;
}
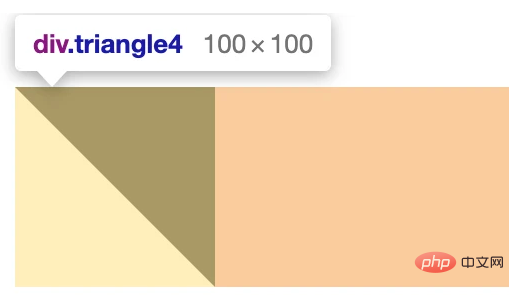
You 직각 삼각형을 구현할 수도 있습니다:
.triangle {
width: 0;
height: 0;
border-top: 100px solid #000;
border-left: 100px solid transparent;
}
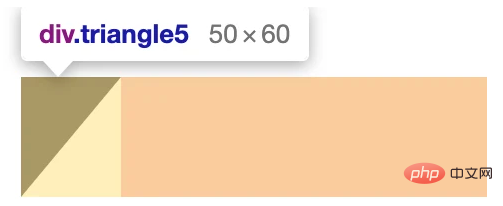
다양한 각도를 가진 다른 직각 삼각형도 있습니다. 예를 들어 길이가 50이고 높이가 60인 직각 삼각형을 만들 수 있습니다. :
.triangle {
width: 0;
height: 0;
border-top: 60px solid #000;
border-right: 50px solid transparent;
}
베이스가 위쪽이므로 border-top 색상을 설정합니다. 너비가 높이이므로 너비는 60으로 설정됩니다. 아래쪽 가장자리의 길이는 오른쪽 테두리만큼 늘어나야 합니다. 왼쪽은 직각이므로 다른 테두리가 겹치지 않습니다.) 따라서 오른쪽 테두리가 설정되고 너비는 삼각형의 길이인 50입니다.
요약:
보통삼각형: 밑변이 어느 방향이던 그 방향의 색상 값을 설정하고 반대쪽을 직접 제거한 다음 왼쪽과 오른쪽(위쪽과 아래쪽) 너비의 합을 지정합니다. 는 삼각형 밑면의 길이입니다. 자체 너비는 삼각형의 높이입니다.
직각 삼각형: 두 개의 테두리만 있으면 됩니다. 먼저 정사각형 행으로 채운 다음 보조 삼각형이 있는 쪽을 색상 값으로 남겨두세요.
궁금한 점이 있으면 정정해주세요~



























