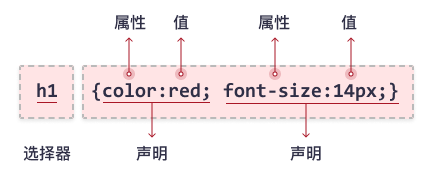
CSS 스타일은 "선택기"와 "선언 블록"의 두 부분으로 구성됩니다. 선택기는 스타일을 지정해야 하는 HTML 요소를 가리키며 선언 블록에는 세미콜론으로 구분된 하나 이상의 선언이 포함되어 있습니다. 선언 블록은 중괄호로 묶여 있으며 각 선언에는 CSS 속성 이름과 값이 포함됩니다(예: "p{color:red;}").

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 스타일(규칙 세트)은 선택기와 선언 블록으로 구성됩니다.

선택기는 스타일을 지정해야 하는 HTML 요소를 가리킵니다.
선언 블록에는 세미콜론으로 구분된 하나 이상의 선언이 포함되어 있습니다.
각 선언에는 콜론으로 구분된 CSS 속성 이름과 값이 포함되어 있습니다. 속성은 변경하려는 속성이며 각 속성에는 값이 있습니다.
여러 CSS 선언은 세미콜론으로 구분되며 선언 블록은 중괄호로 묶입니다.
예:
body {color: blue}위 코드 줄은 본문 요소 내의 텍스트 색상을 파란색으로 정의하는 것입니다. 위의 예에서 본문은 선택자이고 중괄호로 묶인 부분은 선언입니다. 선언은 속성과 값의 두 부분으로 구성됩니다. 색상은 속성이고 파란색은 값입니다.
따옴표 쓰기를 기억하세요
팁: 값이 여러 단어인 경우 값에 따옴표를 추가해야 합니다.
p {font-family: "sans serif";}다중 선언:
팁: 둘 이상의 선언을 정의하려는 경우, 각 선언문을 별도로 구분하려면 세미콜론을 사용해야 합니다. 아래 예에서는 빨간색 텍스트로 가운데 정렬된 단락을 정의하는 방법을 보여줍니다. 마지막 규칙은 세미콜론을 추가할 필요가 없다는 것입니다. 왜냐하면 세미콜론은 영어에서 닫는 기호가 아니라 분리 기호이기 때문입니다. 그러나 대부분의 숙련된 디자이너는 각 선언 끝에 세미콜론을 추가합니다. 이는 기존 규칙에서 선언을 추가하거나 뺄 때 오류 가능성을 최소화하는 이점이 있습니다.
p {text-align:center; color:red;}다음과 같이 스타일 정의의 가독성을 높이기 위해 한 줄에 하나의 속성만 기술해야 합니다.
p {
text-align: center;
color: black;
font-family: arial;
}공백 및 대소문자 구분
대부분의 스타일시트에는 둘 이상의 규칙이 포함되어 있으며 대부분의 규칙에는 다음이 포함됩니다. 하나 이상의 진술. 다중 선언과 공백 사용으로 인해 스타일시트를 더 쉽게 편집할 수 있습니다.
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}공백을 포함해도 CSS가 브라우저에서 작동하는 방식에는 영향을 미치지 않습니다. 또한 CSS는 XHTML과 달리 대소문자를 구분하지 않습니다. 한 가지 예외가 있습니다. HTML 문서 작업 시 클래스 및 ID 이름은 대소문자를 구분합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 스타일은 어떤 두 부분으로 구성됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




