CSS 스타일에서 글꼴 크기를 설정하는 방법
CSS 스타일에서는 "font-size" 속성을 사용하여 글꼴 크기를 설정할 수 있습니다. "font-size: value;" 스타일을 텍스트 요소에 설정하세요. 글꼴 크기 속성은 글꼴 크기를 설정하는 데 사용됩니다. 실제로 글꼴의 문자 상자 높이를 설정합니다. 실제 문자 글리프는 상자보다 크거나 짧을 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 스타일에서는 "font-size" 속성을 설정하여 글꼴 크기를 설정할 수 있습니다.
font-size 속성을 사용하여 요소에 포함된 텍스트의 글꼴 크기를 설정할 수 있습니다. 요소가 글꼴 크기 속성을 명시적으로 정의하지 않으면 상위 요소의 글꼴 크기 속성 계산 결과를 자동으로 상속합니다.
사실, 글꼴 크기 속성은 글꼴의 문자 상자 높이를 설정합니다. 실제 문자 글리프는 이 상자보다 크거나 짧을 수 있습니다(보통 더 짧음).
글꼴 크기를 정의할 때 사전 정의된 키워드, 절대 크기 및 상대 크기를 사용할 수 있습니다.
1) 사전 정의된 키워드
사전 정의된 키워드에는 xx-small, x-small, small, Medium, Large, x-가 포함됩니다. 대, xx-대, 옷의 사이즈와 비슷하게 순서대로 사이즈가 커집니다.
미리 정의된 키워드를 사용하면 두 가지 주요 단점이 있습니다. 첫째, 선택 항목이 7개뿐이고 선택 범위가 너무 작습니다. 둘째, 옷의 크기와 마찬가지로 제조업체마다 글꼴의 정확한 값이 다를 수 있습니다. 각 키워드에 해당하는 크기가 다르며, 텍스트의 크기는 브라우저마다 다를 수 있습니다. 따라서 미리 정의된 키워드를 사용하여 글꼴 크기를 정의하는 것은 권장되지 않습니다.
2) 절대 크기
절대 크기에는 px(픽셀), pt(포인트, 1pt는 1/72in에 해당), in(인치), cm(센티미터), mm(밀리미터) 등이 포함됩니다. 예:
.px {
font-size: 14px;
}
.pt {
font-size: 10pt;
}
.in {
font-size: .15in;
}
.cm {
font-size: .4cm;
}
.mm {
font-size: 4mm;
}<p class="px">字体大小: 14px</p> <p class="pt">字体大小: 10pt</p> <p class="in">字体大小: .15in</p> <p class="cm">字体大小: .4cm</p> <p class="mm">字体大小: 4mm</p>
위 코드는 5가지 글꼴 크기를 정의하며 모두 절대 단위를 사용합니다. 절대 길이 단위를 사용한 후에는 고정 해상도의 모니터에 표시되는 내용이 고정 크기입니다. 실행 결과는 아래 그림과 같습니다.

글꼴 크기를 px 단위로 설정한 경우 IE 브라우저를 사용하는 사용자는 브라우저에서 "텍스트 크기"를 설정하여 텍스트를 확대하거나 축소할 수 없습니다. 텍스트가 너무 작으면 읽기에 영향을 미치고 사용자 경험이 크게 저하됩니다.
3) 상대 크기
상대 크기에는 em, %, rem이 포함됩니다. 모두 현재 글꼴의 크기를 계산하기 위한 특정 참조 기준을 기준으로 한 글꼴 크기이지만 참조 기준은 다릅니다.
em의 참조 기반은 상위 요소입니다. 그렇다면 지정할 em 값을 어떻게 계산합니까? 실제로 1em은 항상 상위 요소의 글꼴 크기 속성 값과 동일하며, 이것이 em 작동 방식입니다. 따라서 백분율 값은 다음 공식에 의해 결정될 수 있습니다:
대상 요소의 글꼴 크기 / 상위 요소의 글꼴 크기 = 값目标元素的字体大小 / 父元素的字体大小 = 值
因此,在使用 em 定义字体大小时,最好在 html 或 body 元素上建立一个基准。假设在 body 中设置的基准大小为 12px:
body {
font-size: 12px;
}如果希望 body 中所有段落的字体大小为 18px,根据上述公式:
18 / 12 = 1. 5
body p {
font-size: 1.5em;
}18 / 12 = 1. 5< /code>따라서 단락의 글꼴 크기를 1.5em으로 설정하면 됩니다. 이 규칙은 단락 텍스트의 글꼴 크기가 상위 요소의 텍스트 크기의 1.5배라는 것을 의미합니다. p.one {
font-size: 1.5em;
}
p.one {
font-size: 150%;
}로그인 후 복사% 참조 기준은 다음과 같습니다. 또한 상위 요소인 100%는 항상 상위 요소의 글꼴 크기 속성 값과 같습니다. 즉, 1em은 100%와 같습니다. 즉, %를 사용하여 글꼴 크기를 정의하는 경우 em 값을 해당 백분율로 변환하기만 하면 됩니다. 따라서 다음 두 선언은 동일한 결과를 제공합니다(두 단락에 동일한 상위 요소가 있다고 가정). p {
font-size: 12px;
}
em {
font-size: 200%;
}
strong {
font-size: 200%;
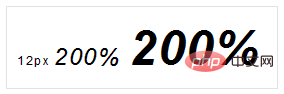
}로그인 후 복사 글꼴 크기는 상속 가능하지만 % 및 em을 사용하여 글꼴 크기를 정의할 때 하위 요소는 % 및 em의 숫자가 아닌 계산 결과의 값을 상속합니다. 또한, %, em도 누적될 수 있습니다. 다음 코드를 고려해보세요. <p>12px <em> 200% <strong> 200% </strong></em></p>
로그인 후 복사em:12 × 200% = 24px
strong:24 × 200% = 48px
로그인 후 복사 위 코드에서 p는 상위 요소이고, em은 p의 하위 요소이며, Strong은 em의 하위 요소입니다. em 요소의 기본은 p 요소이고, Strong 요소의 기본은 em 요소입니다. 계산 결과는 다음과 같습니다.
위 코드에서 p는 상위 요소이고, em은 p의 하위 요소이며, Strong은 em의 하위 요소입니다. em 요소의 기본은 p 요소이고, Strong 요소의 기본은 em 요소입니다. 계산 결과는 다음과 같습니다. html {
font-size: 10px;
}
p {
font-size: 1.4rem;
}로그인 후 복사로그인 후 복사실행 결과는 아래 그림과 같습니다.
🎜🎜이 다단계 중첩의 경우 특정 계산 결과가 정수가 아닌 경우 브라우저에서 반올림할 수 있습니다. 그런 다음 반올림된 값을 상속받습니다. 중첩이 매우 깊으면 기본 레이어의 글꼴 크기가 실제 계산된 값에서 점점 더 벗어나게 됩니다. 그리고 참조 기준은 요소에 따라 항상 변경되므로 중첩이 깊어질수록 계산이 더 어려워집니다. 🎜🎜이를 고려하여 CSS3의 새로운 상대 단위 rem(root em의 약어)은 항상 문서의 루트 요소(예: html 요소)를 참조로 사용하여 다른 요소의 글꼴 크기를 설정합니다. 즉, 1rem은 html 요소의 글꼴 크기 속성 값과 동일합니다. 다음 코드를 고려해보세요: 🎜html {
font-size: 10px;
}
p {
font-size: 1.4rem;
}로그인 후 복사로그인 후 복사上述声明中,p 元素的字体大小将是 html 字体大小的1.4倍,则计算得到 p 元素的字体大小就是1.4 × 10px = 14px。
这样一来,无论嵌套多少层,参考基准始终不变,计算字体大小就变得容易多了。不过,需要注意的是,rem 是CSS3新增的一个相对单位,IE9 以下版本的老浏览器却不支持它,这也是很多编程人员尚未使用 rem 的原因。
在定义字体大小时,笔者建议在 html 元素中定义绝大多数元素所需要的字体大小,并让所有子元素继承 html 的字体大小。如果某个子元素需要要改变字体大小,则使用相对尺寸 em 或 % 或 rem 重新定义。
这样做的好处是,一方面,绝大多数元素都不必定义字体大小,减少不必要的定义;另一方面,如果完成所有的文字排版后,又要统一调整页面文字大小,就可以只修改 html 中的字体大小,其它所有文字的字体大小会自动变化,修改起来就很容易。
说明:
在某些特殊场景下,需要把 font-size 的值设置为0,来隐藏某些文本。但是,在IE6和IE7中,font-size: 0 的文本却变成了小黑点,并没有完全隐藏。
解决这个问题的最简单办法,就是在 font-size: 0 的同时,把 text-indent 属性设置为一个很大的负值,让这些文本显示在屏幕之外,自然就被隐藏起来。
(学习视频分享:css视频教程)
위 내용은 CSS 스타일에서 글꼴 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Win10 폴더 글꼴 크기를 조정하는 방법은 무엇입니까?
Jun 30, 2023 pm 08:02 PM
Win10 폴더 글꼴 크기를 조정하는 방법은 무엇입니까?
Jun 30, 2023 pm 08:02 PM
Windows 10 컴퓨터에서 폴더의 글꼴 크기를 설정하는 방법은 무엇입니까? win10 폴더의 글꼴 크기를 설정하는 방법은 먼저 왼쪽 하단을 클릭하여 시작한 다음 선택하여 설정을 여는 것입니다. 많은 친구들이 작동 방법을 모릅니다. 편집자가 아래에 폴더 글꼴 크기를 설정하는 단계를 정리했습니다. 관심이 있으시면 편집자를 따라 읽어보세요! 폴더 글꼴 크기를 설정하는 방법 Step 1. 먼저 왼쪽 하단을 클릭하여 시작한 다음 설정 열기를 선택합니다. 2. 그런 다음 "시스템"을 클릭합니다. 3. 왼쪽의 '화면'을 클릭하세요. 4. 오른쪽에서 '텍스트, 애플리케이션 등의 크기 변경'을 찾습니다. 5. 마지막으로 드롭다운 메뉴를 클릭하고 100%를 선택합니다. 위 내용은 [win10 컴퓨터에서 폴더 글꼴 크기 설정 방법 - 폴더 글꼴 크기 설정 단계]의 전체 내용입니다.
 OnePlus에서 글꼴 크기를 설정하는 방법_Tutorial에서 글꼴 크기를 조정하는 방법
Mar 23, 2024 am 08:31 AM
OnePlus에서 글꼴 크기를 설정하는 방법_Tutorial에서 글꼴 크기를 조정하는 방법
Mar 23, 2024 am 08:31 AM
1. 휴대폰의 [설정]을 열고 [디스플레이] 옵션을 클릭하세요. 2. 디스플레이 설정 페이지 진입 후 [글꼴 크기] 항목을 클릭하세요. 3. 글꼴 크기 설정 페이지에 들어가서 슬라이더를 왼쪽이나 오른쪽으로 끌어 글꼴 크기를 조정하세요.
 Eclipse에서 글꼴 크기를 설정하는 방법
Jan 23, 2024 pm 03:09 PM
Eclipse에서 글꼴 크기를 설정하는 방법
Jan 23, 2024 pm 03:09 PM
설정 단계: 1. Eclipse를 열고 메뉴 표시줄인 Window -> Preferences를 입력합니다. 2. General -> Appearance -> Colors And Fonts를 선택합니다. 3. Basic -> Text Font를 확장하고 오른쪽에 있는 Edit 버튼을 클릭합니다. 글꼴, 글꼴, 크기 및 기타 속성에서 12, 14 또는 16 등 개인 요구에 따라 적절한 글꼴 크기를 선택합니다. 5. 변경 사항을 적용하려면 적용 버튼을 클릭합니다.
 Apple 휴대폰에서 글꼴 크기를 설정하는 방법
Mar 08, 2024 pm 03:40 PM
Apple 휴대폰에서 글꼴 크기를 설정하는 방법
Mar 08, 2024 pm 03:40 PM
애플 휴대폰의 글꼴 크기 설정 방법은 비교적 간단하며, 구체적으로 설정하는 방법을 모르는 사용자가 많습니다. 설정 방법에는 두 가지가 있는데, 휴대폰 설정과 접근성 기능을 통해 글꼴 크기를 조정하는 것입니다. Apple 휴대폰에서 글꼴 크기를 설정하는 방법 답변: 휴대폰 설정 및 접근성 기능을 통해 크기를 설정합니다. 1. 사용자가 휴대폰 설정을 클릭하여 디스플레이 및 밝기 메뉴로 들어갑니다. 2. 디스플레이 및 밝기에서 텍스트 크기 옵션을 확인하고 클릭하고 슬라이드하세요. 3. 슬라이더를 움직여 텍스트 크기를 설정하세요. 오른쪽으로 밀면 텍스트가 커지고 왼쪽으로 밀면 작아집니다. 4. 사용자는 Apple 휴대폰의 보조 기능을 통해 글꼴 크기를 설정할 수도 있습니다. 5. 설정 디스플레이 및 밝기에서 계속 아래로 밀어 접근성 버튼을 찾아 클릭합니다. 6. 디스플레이 선택
 문자 메시지의 텍스트 크기를 조정하는 방법
Aug 29, 2023 am 11:38 AM
문자 메시지의 텍스트 크기를 조정하는 방법
Aug 29, 2023 am 11:38 AM
문자 메시지의 글꼴 크기를 조정하는 방법: 1. iOS 장치에서 "설정" 애플리케이션을 연 다음 "디스플레이 및 밝기" 옵션을 선택하고 "텍스트 크기" 슬라이더를 찾아 슬라이더를 밀어 크기를 조정합니다. 2. Android 기기에서 "설정" 애플리케이션을 열고 "디스플레이" 옵션을 선택한 다음 "글꼴 크기" 옵션을 찾아 미리 보고 조정하세요. 다양한 글꼴 크기를 선택하여 문자 메시지를 보낼 수 있습니다.
 Win10 글꼴이 너무 작아서 125%로 확대하면 흐려지기 시작합니다.
Feb 13, 2024 pm 08:24 PM
Win10 글꼴이 너무 작아서 125%로 확대하면 흐려지기 시작합니다.
Feb 13, 2024 pm 08:24 PM
오늘날의 노트북은 해상도가 매우 높지만 일반적으로 화면 크기가 13~16인치입니다. 글꼴 배율을 100%로 설정하면 화면의 텍스트를 읽기 어렵습니다. 125%로 설정하면 일부 소프트웨어 글꼴이 읽기 어렵습니다. 흐릿하거나 마우스 오른쪽 버튼 클릭 속성 패널이 여전히 흐릿합니다. Win10 글꼴이 너무 작아서 125%로 확대하면 흐려지기 시작합니다. 해결 방법: 1. 해결 방법은 124% 크기 조정 비율을 선택하는 것입니다. 글꼴은 125%와 동일한 크기로 표시되지만 흐려지지는 않습니다. 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 2, 중간을 선택합니다. 일반적으로 사용되는 옵션은 100% 또는 125%입니다. 단점은 분명합니다. 100% 문자는 너무 작고 선명합니다. 하지만 흐릿하다. 이때 3을 클릭해야 합니다. 이 고급 설정 페이지에서 사용자 정의 배율 비율을 입력합니다. 4. 컴퓨터를 다시 시작한 후에 적용됩니다. 다시 시작하면 렌더링이 표시되고 속성 패널과
 HTML과 CSS를 사용하여 슬라이드쇼 레이아웃 페이지를 만드는 방법
Oct 16, 2023 am 09:07 AM
HTML과 CSS를 사용하여 슬라이드쇼 레이아웃 페이지를 만드는 방법
Oct 16, 2023 am 09:07 AM
HTML 및 CSS를 사용하여 슬라이드 레이아웃 페이지를 만드는 방법 소개: 슬라이드 레이아웃은 현대 웹 디자인에서 널리 사용되며 정보나 그림을 표시할 때 매우 매력적이고 대화형입니다. 이 문서에서는 HTML과 CSS를 사용하여 슬라이드 레이아웃 페이지를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 레이아웃 구조 먼저 슬라이드 컨테이너와 여러 슬라이드 항목을 포함하는 HTML 레이아웃 구조를 만들어야 합니다. 코드는 다음과 같습니다: <!DOCTYPEhtml&
 Win10 교육용 버전의 글꼴 크기를 설정하는 방법
Feb 16, 2024 pm 01:33 PM
Win10 교육용 버전의 글꼴 크기를 설정하는 방법
Feb 16, 2024 pm 01:33 PM
많은 친구들은 Win10 Education Edition을 사용할 때 글꼴이 너무 작아서 명확하게 볼 수 없다는 것을 알게 될 것입니다. 개인화에서 글꼴 기능을 찾은 다음 글꼴 크기에 따라 조정할 수 있습니다. win10 교육용 버전의 글꼴 크기를 설정하는 방법: 1. Windows 설정 인터페이스로 들어가서 옵션을 선택합니다. 2. 개인화 페이지 진입 후, 기능 모듈을 클릭하세요. 3. 글꼴 인터페이스에서 사용하려는 글꼴을 선택합니다. 4. 마지막으로 필요에 따라 글꼴 크기를 조정합니다.




 위 코드에서 p는 상위 요소이고, em은 p의 하위 요소이며, Strong은 em의 하위 요소입니다. em 요소의 기본은 p 요소이고, Strong 요소의 기본은 em 요소입니다. 계산 결과는 다음과 같습니다.
위 코드에서 p는 상위 요소이고, em은 p의 하위 요소이며, Strong은 em의 하위 요소입니다. em 요소의 기본은 p 요소이고, Strong 요소의 기본은 em 요소입니다. 계산 결과는 다음과 같습니다. 