HTML에서 플로팅은 요소의 외부 여백이 상위 요소의 내부 여백이나 이전 요소의 외부 여백에 닿을 때까지 요소가 왼쪽이나 오른쪽으로 이동할 수 있음을 의미합니다. 요소에 "float:left"만 설정하면 됩니다. . |right|none|inherit' 스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 플로트란?
플로팅을 사용하면 외부 여백이 상위 요소의 내부 여백이나 이전 요소의 외부 여백에 닿을 때까지 요소가 왼쪽이나 오른쪽으로 이동할 수 있습니다. 여기서는 플로팅 여부에 관계없이 이전 요소를 나타냅니다. 이전 요소 옆)
2. Float(부동) 구문:
float: 왼쪽 또는 오른쪽 또는 없음 또는 상속
left: 요소가 왼쪽으로 부동하도록 허용
right: 요소가 오른쪽으로 부동되도록
none: 요소를 부동형으로 만듭니다
inherit: 요소가 상위 요소로부터 부동 속성을 상속하도록 합니다
3. 부동 특성
1. 모든 CSS 스타일 지원
2 콘텐츠가 너비와 높이를 확장합니다. 여러 요소 설정 플로트가 일렬로 정렬됩니다
4. 문서 흐름에서 벗어나
5. 레벨을 반 레벨 늘립니다.
즉, 요소가 플로팅 속성으로 설정된 후 다음은 요소는 이 요소의 존재를 무시하지만 요소의 다음 텍스트 콘텐츠는 계속해서 이 요소를 대체하므로 자체 텍스트 콘텐츠가 플로팅 요소를 둘러쌉니다. 참고: 요소의 속성이 무엇이든 상관없습니다. 부동 속성이 설정되면 요소가 인라인이 됩니다. - 블록 속성이 있는 요소
4. 부동의 특정 성능
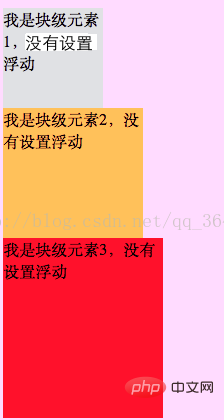
1. 부동이 설정되지 않은 경우
html 스타일:
<div class="class1">我是块级元素1,没有设置浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
css 스타일:
.class1{width:100px;height:100px;background:palegreen;}
.class2{width:120px;height:130px;background:gold;}
.class3{width:160px;height:180px;background:red;}브라우저에 표시되는 결과:
첫 번째 요소가 왼쪽으로 부동하도록 설정된 경우:<div class="class1">我是块级元素1,设置向左浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
 css 스타일:
css 스타일: .class1{width:100px; height:100px;background:palegreen;float:left;}
.class2{width:120px; height:130px;background:gold;}
.class3{width:160px; height:180px;background:red;}브라우저에 표시되는 결과는 다음과 같습니다. :
결론: 1) 부동 요소가 설정되지 않았습니다. 요소는 부동 요소가 남긴 공간을 채울 것입니다.
1) 부동 요소가 설정되지 않았습니다. 요소는 부동 요소가 남긴 공간을 채울 것입니다.
2) 부동 요소는 부동 요소가 아닌 요소와 겹치고 부동 요소는 부동 요소의 상단에 있게 됩니다. 레이어
3) 플로팅할 때 요소는 문서 흐름에서 벗어나고 후속 요소는 이 요소는 무시되지만 여전히 플로팅 요소를 위한 공간을 만들고 요소의 텍스트 콘텐츠가 이를 둘러쌉니다.
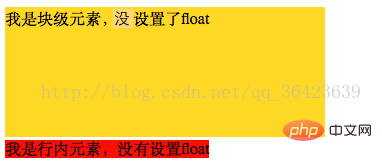
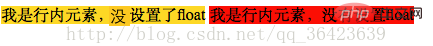
2. 블록 수준 요소와 인라인 요소(또는 인라인 블록 수준 요소)가 있는 경우
<divclass="a">我是块级元素,没有设置float</div> <span class="b">我是行内元素,没有设置float</span>
css 스타일은 다음과 같습니다.
.a{width:320px;height:230px;background:gold;}
.b{background:red;}브라우저에 표시되는 결과는 다음과 같습니다.
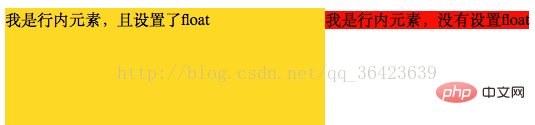
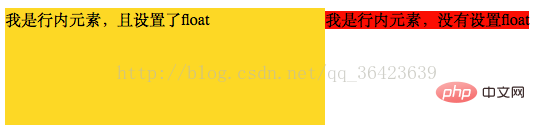
첫 번째 요소는 왼쪽으로 부동하도록 설정됩니다.<div class="a">我是块级元素,且设置了float</div> <span class="b">我是行内元素,没有设置float</span>
 css 스타일은:
css 스타일은: .a{width:320px; height:230px; background:gold;float:left;}
.b{background:red;}브라우저에 표시되는 결과는 다음과 같습니다.
결론: 다음 요소는 이전 요소를 따르고 다음 요소는 다음과 같습니다. 자체 요소의 특성에 따라 래핑해야 하는지 여부를 결정합니다 3. 이전 요소가 인라인 요소인 경우 다음 요소는 다음과 같습니다. 블록 수준 요소
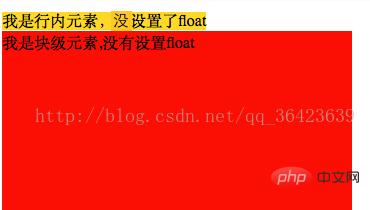
3. 이전 요소가 인라인 요소인 경우 다음 요소는 다음과 같습니다. 블록 수준 요소
<span class="c">我是行内元素,没有设置float</span> <div class="d">我是块级元素,没有设置float</div>
css 스타일은 다음과 같습니다.
.c{width:320px;height:230px;background:gold;}
.d{width:350px;height:280px;background:red;}결과 브라우저에 표시되는 내용은 다음과 같습니다.
첫 번째 요소가 부동으로 설정된 경우<span class="c">我是行内元素,并且设置float</span> <div class="d">我是块级元素,没有设置float</div>
.c{width:320px; height:230px; background:gold;float:left;}
.d{width:350px; height:280px;background:red;} 브라우저에 표시되는 결과는 다음과 같습니다. 요약: 1) 인라인 요소는 부동으로 설정되고 요소는 인라인 블록 수준 레이블이 되며 너비와 높이를 설정할 수 있습니다
브라우저에 표시되는 결과는 다음과 같습니다. 요약: 1) 인라인 요소는 부동으로 설정되고 요소는 인라인 블록 수준 레이블이 되며 너비와 높이를 설정할 수 있습니다 2) 문서 흐름에서 벗어나 있으며 나중에 요소가 부동으로 설정되지 않습니다.
2) 문서 흐름에서 벗어나 있으며 나중에 요소가 부동으로 설정되지 않습니다.
4. 둘 다 인라인 태그인 경우
<span class="e">我是行内元素,没有设置float</span> <span class="f">我是行内元素,没有设置float</span>
css 스타일:
.e{width:320px;height:230px;background:gold;}
.f{width:350px;height:280px;background:red;}브라우저에 표시되는 결과는 다음과 같습니다.
첫 번째 태그에 대해 float가 설정된 경우:<span class="e">我是行内元素,且设置了float</span> <span class="f">我是行内元素,没有设置float</span>
.e{width:320px; height:230px; background:gold;float:left;}
.f{width:350px; height:280px;background:red;} The 브라우저에 표시되는 결과는 다음과 같습니다. 요약: 다음 요소는 이전 요소를 따르며, 다음 요소는 자체 요소의 특성에 따라 래핑해야 하는지 여부를 결정합니다.
The 브라우저에 표시되는 결과는 다음과 같습니다. 요약: 다음 요소는 이전 요소를 따르며, 다음 요소는 자체 요소의 특성에 따라 래핑해야 하는지 여부를 결정합니다. 5. 구체적인 세부 사항
5. 구체적인 세부 사항
1) 부동 요소는 부동 방향으로 부모의 포함 블록을 오버플로하지 않습니다
즉, 요소는 왼쪽으로 부동하고 왼쪽 외부 여백은 부모의 왼쪽 내부 여백을 초과하지 않으며 요소는 오른쪽으로 부동합니다. , 오른쪽 외부 여백은 상위 요소의 오른쪽 내부 여백을 초과하지 않습니다
也就是说同一父级中有多个浮动元素,后一个元素的位置会受到前一个浮动元素位置的影响,他们不会相互遮挡,后一个浮动元素会紧挨着前一个浮动元素的左外边距进行定位,如果当前空间不足,则会换行,否则会放置在前一个浮动元素的下面
<div id="wrap2"> <div class="class1"></div> <div class="class2"></div> <div class="class3"></div> <div class="class4"></div> </div>
css样式
#wrap2{width:550px;height:600px;border:3pxsolid red;}
.class1{width:200px;height:400px;background: blue;float:left;}
.class2{width:200px;height:200px;background: yellow;float:left;}
.class3{width:200px;height:200px;background: fuchsia;float:left;}
.class4{width:200px;height:200px;background: chartreuse;float:left;}3)浮动元素不会与不同方向的浮动元素相重叠
4)如果父级中的浮动元素的高度大于父级的高度,则该浮动元素会溢出该父级元素
<p id="wrap3"> <p class="class5"></p> <p class="class6"></p> <p class="class7"></p> <p class="class8"></p> </p>
css样式
#wrap3{width:350px;height:600px;border:3pxsolid red;}
.class5{width:200px;height:200px;background: blue;float:left;}
.class6{width:200px;height:200px;background: yellow;float:right;}
.class7{width:200px;height:200px;background: fuchsia;float:left;}
.class8{width:200px;height:200px;background: chartreuse;float:right;}推荐学习:html视频教程
위 내용은 HTML에서 부동이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


