html5 태그란 무엇입니까?
html5 태그에는 p, a, img, 지도, 지역, html, body, br, b, big, em, i, small, Strong, sub, sup, ins, del, code, samp, kbd, tt, var, pre, 주소, bdo, q 등

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
가장 일반적으로 사용되는 HTML5 태그 및 속성
기본 HTML 태그
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
HTML 텍스트 서식 지정 태그
1 2 3 4 5 6 7 8 9 10 |
|
HTML "컴퓨터 출력" 태그
1 2 3 4 5 6 |
|
HTML 인용, 인용 및 정의 태그
1 2 3 4 5 6 7 |
|
HTML CSS 스타일
1 2 3 4 5 6 |
|
HTML 테이블 태그
1 2 3 4 5 6 7 8 9 10 |
|
HTML list
1 2 3 4 5 6 |
|
HTML 그룹화 태그
1 2 |
|
HTML Iframe 태그
URL은 격리 페이지의 위치를 가리킵니다.
(2) 높이 및 너비 속성은 iframe의 높이와 너비를 지정하는 데 사용됩니다. 속성 값의 기본 단위는 픽셀이지만, 백분율(예: "80%")로 설정할 수도 있습니다.
예:
(3) 테두리 삭제
frameborder 속성은 테두리 표시 여부를 지정합니다. iframe 주위에. 테두리를 제거하려면 속성 값을 "0"으로 설정합니다. 예:
(4) iframe을 링크 대상으로 사용
iframe을 링크 대상으로 사용할 수 있습니다. 링크의 대상 속성은 iframe의 이름 속성을 참조해야 합니다. 예:
HTML 헤더 요소
1 2 3 4 5 6 7 |
|
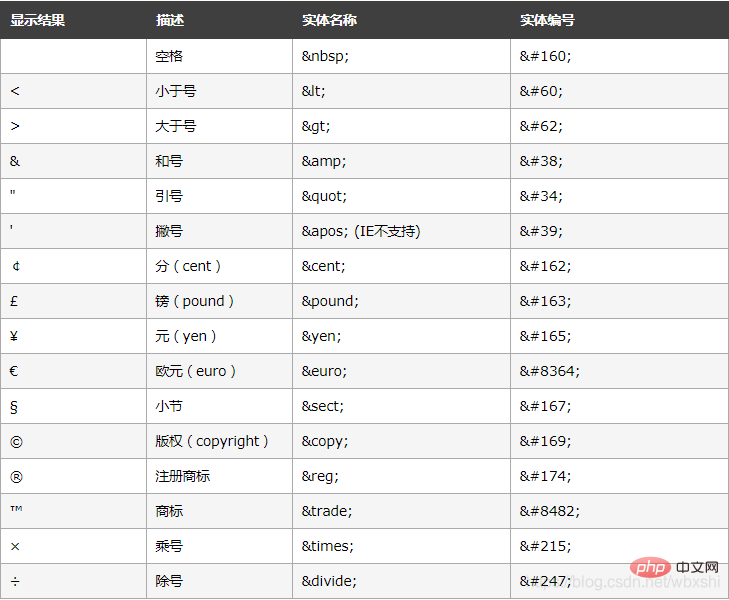
HTML의 유용한 문자 엔터티
 참고: 엔터티 이름은 대소문자를 구분합니다.
참고: 엔터티 이름은 대소문자를 구분합니다.
HTML form
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
HTML 입력 속성
값 속성: 입력 필드의 초기 값을 지정합니다.
readonly 속성: 입력 필드가 읽기 전용(수정할 수 없음)임을 지정하고 읽기 전용 속성에는 값이 필요하지 않습니다. readonly="readonly"와 동일합니다.
disabled 속성: 입력 필드가 비활성화되고 비활성화된 요소를 사용할 수 없거나 클릭할 수 없으며 비활성화된 요소가 제출되지 않도록 지정합니다. 비활성화된 속성에는 값이 필요하지 않습니다. 이는 비활성화="비활성화"와 동일합니다.
size 속성: 입력 필드의 크기(문자 단위)를 지정합니다.
maxlength 속성: 입력 필드에 허용되는 최대 길이를 지정합니다.
autocomplete 속성: 양식 또는 입력 필드를 자동 완성해야 하는지 여부를 지정합니다. 자동 완성 기능이 켜져 있으면 브라우저는 사용자가 이전에 입력한 내용을 기준으로 자동으로 값을 채웁니다.
novalidate 속성은 < form> 설정된 경우 novalidate는 양식이 제출될 때 양식 데이터의 유효성을 검사하지 않도록 지정합니다.
autofocus 속성은 부울 속성입니다. 설정된 경우 페이지가 로드될 때 < input> 요소에 자동으로 초점이 맞춰지도록 지정합니다.
form 속성은 요소가 속하는 하나 이상의 양식을 지정합니다. 두 개 이상의 양식을 참조하려면 공백으로 구분된 양식 ID 목록을 사용하세요.
ormaction 속성은 양식이 제출될 때 이 입력 제어를 처리하는 파일의 URL을 지정합니다. formaction 속성은 < form> formaction 속성은 type="submit" 및 type="image"와 함께 작동합니다.
formenctype 속성은 양식 데이터가 서버에 제출될 때 인코딩되는 방법을 지정합니다(method="post"인 양식에만 해당). formenctype 속성은 < form> 요소의 enctype 속성을 재정의합니다. formatctype 속성은 type="submit" 및 type="image"에 적용됩니다.
formmethod 속성은 양식 데이터를 작업 URL로 보내는 데 사용되는 HTTP 메서드를 정의합니다. formmethod 속성은 < form> formmethod 속성은 type="submit" 및 type="image"와 함께 작동합니다.
novalidate 속성은 부울 속성입니다. 설정된 경우 양식이 제출될 때 요소의 유효성이 검사되지 않도록 지정합니다. formnovalidate 속성은 < form> formnovalidate 속성은 type="submit"으로 사용할 수 있습니다.
formtarget 속성에 지정된 이름이나 키워드는 양식을 제출한 후 받은 응답을 표시할 위치를 나타냅니다. formtarget 속성은 < form> formtarget 속성은 type="submit" 및 type="image"와 함께 사용할 수 있습니다.
height 및 width 속성은 < input> 높이 및 너비 속성은 < input type="image">에만 사용됩니다.
list 属性引用的 < datalist> 元素中包含了 < input> 元素的预定义选项。
min 和 max 属性规定 元素的最小值和最大值。min 和 max 属性适用于如需输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
multiple 属性是布尔属性。如果设置,则规定允许用户在 < input> 元素中输入一个以上的值。multiple 属性适用于以下输入类型:email 和 file。
pattern 属性规定用于检查 < input> 元素值的正则表达式。pattern 属性适用于以下输入类型:text、search、url、tel、email、and password。
placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。该提示会在用户输入值之前显示在输入字段中。placeholder 属性适用于以下输入类型:text、search、url、tel、email 以及 password。
required 属性是布尔属性。如果设置,则规定在提交表单之前必须填写输入字段。required 属性适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file。
step 属性规定 元素的合法数字间隔。示例:如果 step=“3”,则合法数字应该是 -3、0、3、6、等等。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
推荐学习:html视频教程
위 내용은 html5 태그란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7786
7786
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1297
1297
 25
25
 1234
1234
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




