프런트 엔드 개발 효율성을 향상시키는 필수 vscode 플러그인(공유)
이 기사에서는 프런트엔드 개발 효율성을 향상시키기 위한 몇 가지 vscode 필수 플러그인을 공유하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 학습: "vscode tutorial"】
vscode 프런트엔드 필수 플러그인 - 개발 효율성 향상
1 자동으로 HTML/XML 닫기 태그
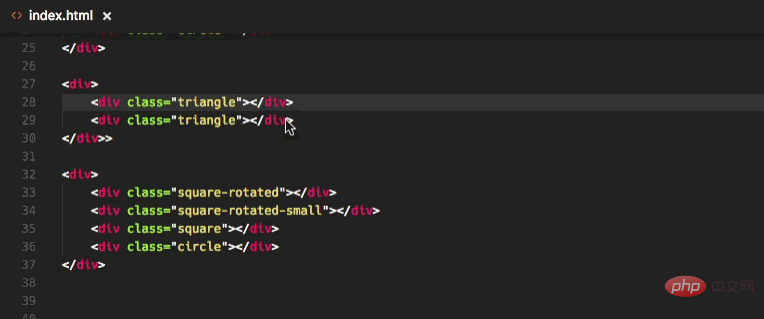
 2. 태그 자동 이름 변경
2. 태그 자동 이름 변경
반대편 태그의 동기화 수정을 자동으로 완료

 3. 주목할 가치가있다 beautify 플러그인은 사용자 정의 형식 지정 코드 규칙을 지원합니다
3. 주목할 가치가있다 beautify 플러그인은 사용자 정의 형식 지정 코드 규칙을 지원합니다
4. 브래킷 쌍 Colorizer
 브래킷에 다양한 색상을 추가하여 다양한 블록을 구별할 수 있습니다
브래킷에 다양한 색상을 추가하여 다양한 블록을 구별할 수 있습니다
 5. Chrome용 디버거
5. Chrome용 디버거
 쉬운 디버깅을 위해 Chrome에 중단점 매핑
쉬운 디버깅을 위해 Chrome에 중단점 매핑
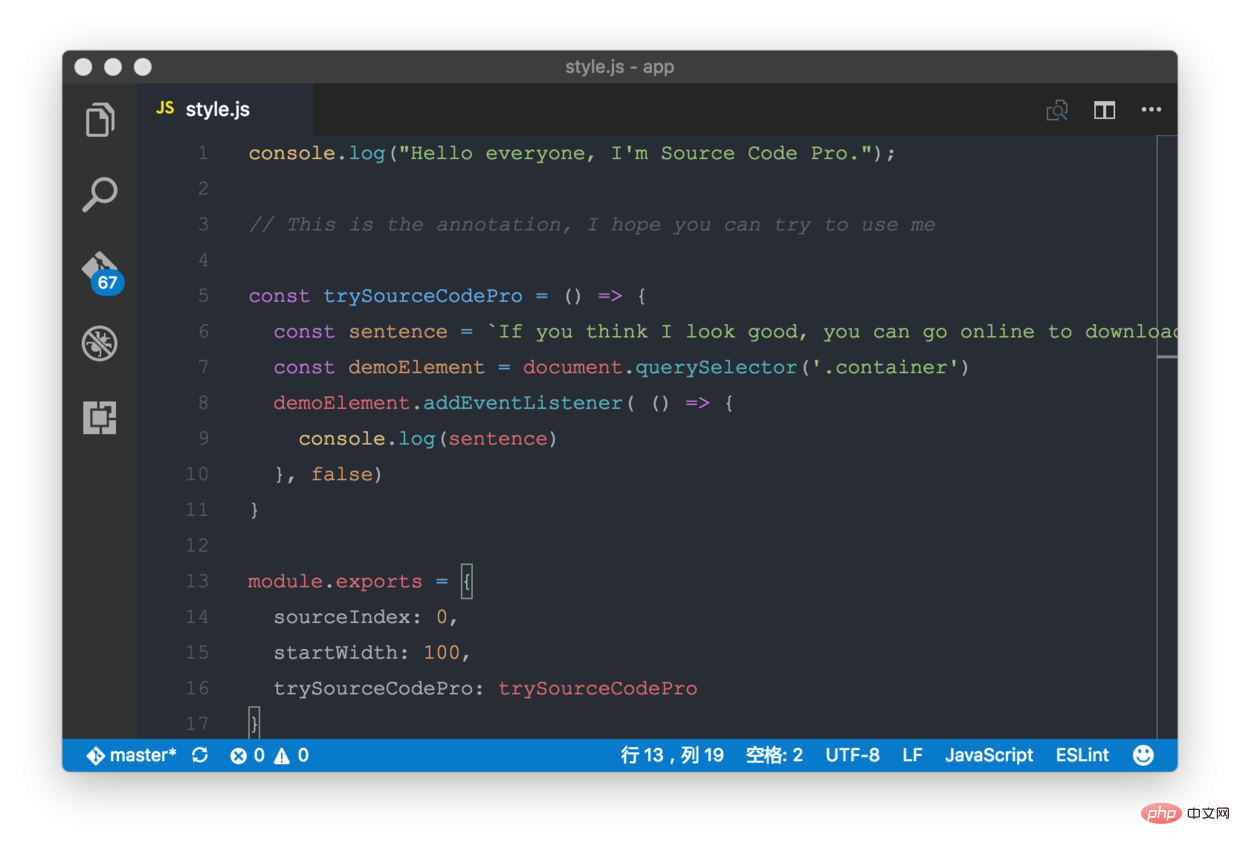
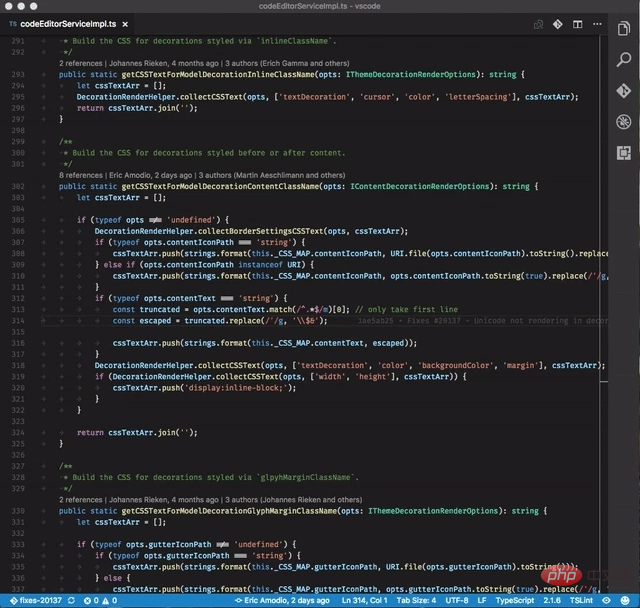
6. Courier New
 멋진 글꼴
멋진 글꼴
7.
편리함 Git 로그를 보려면 Git을 많이 사용하는 사용자에게 필수
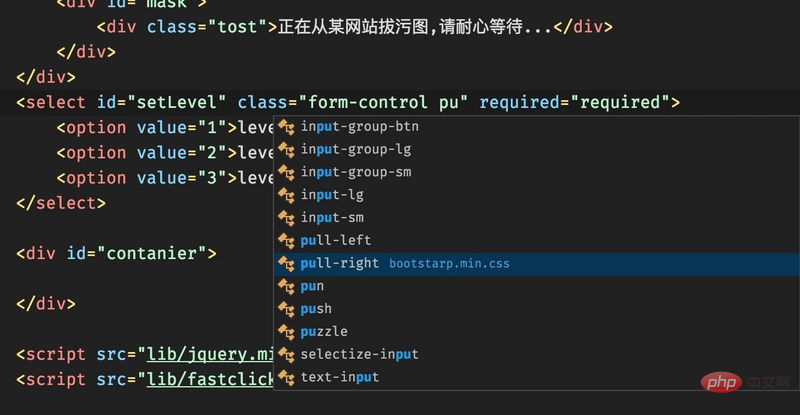
8、HTML CSS 지원
스마트 프롬프트 CSS 클래스 이름 및 ID
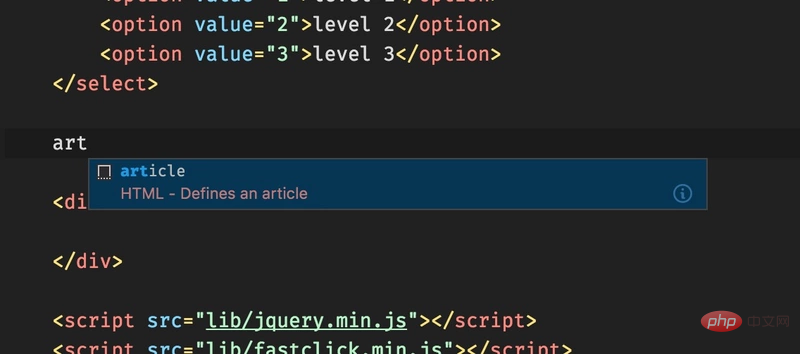
9、HT ML 스니펫 
HTML 태그 및 레이블 의미에 대한 스마트 프롬프트
10, JavaScript(ES6) 코드 조각
ES6 구문 스마트 프롬프트 및 빠른 입력은 .js뿐만 아니라 .ts도 지원합니다. , .jsx, .tsx, .html, .vue, js 코드가 포함된 다양한 파일을 지원하도록 구성하는 시간을 절약
11, jQuery 코드 조각
jQuery 코드 스마트 팁
12. 마크다운 미리보기 강화
마크다운 사용자의 필수품인 실시간 미리보기 
13. 마크다운 린트
마크다운 구문 수정
14. 머티리얼 아이콘 테마
개인적으로 최고의 vscode 아이콘 테마는 다양한 색상의 아이콘 변경을 지원한다고 생각합니다. 이 플러그인은 기본적으로 vscode
15, open의 업데이트 빈도와 일치하여 매우 자주 업데이트된다는 점을 지적할 가치가 있습니다. in browser
IDE와 달리 vscode는 브라우저에서 HTML을 직접 열 수 있지만 플러그인은 브라우저에서 HTML 파일을 빠르게 열 수 있도록 바로 가기 키와 마우스 오른쪽 버튼을 지원하고 다음을 포함하여 지정된 브라우저의 사용자 정의 열기를 지원합니다. , Chrome, Opera, IE 및 Safari

16. Path Intellisense
자동으로 파일 경로를 표시하고 다양한 빠른 가져오기 파일을 지원합니다


17. 반응하다 - 라우터 구문 스마트 프롬프트
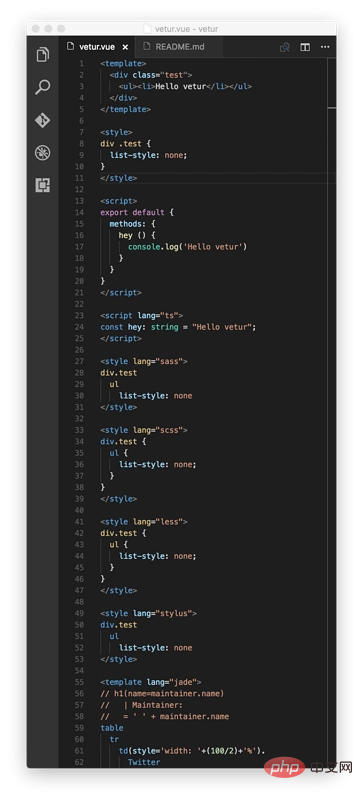
 18, Vetur
18, Vetur
Vue 다기능 통합 플러그인에는 구문 강조, 스마트 프롬프트, emmet, 오류 프롬프트, 서식 지정, 자동 완성, 디버거가 포함됩니다. vscode는 Vue 개발자에게 꼭 필요한 Vue 플러그인을 공식적으로 지정했습니다.

 19、vscode-icon
19、vscode-icon
vscode 리소스 트리 디렉터리를 추가하세요
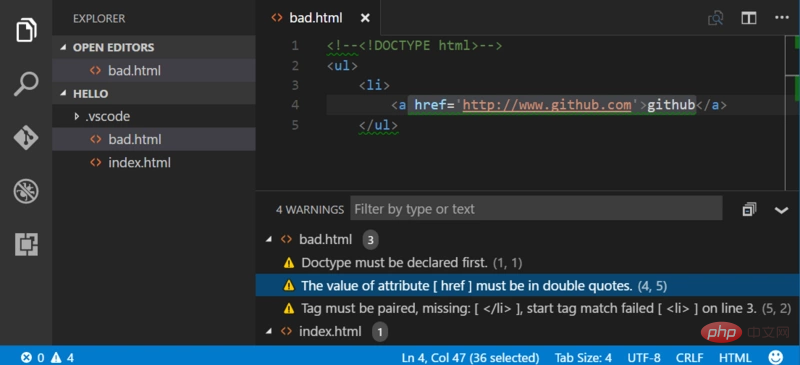
 20、HTMLHint
20、HTMLHint
HTML 코드 감지
 21、프로젝트 관리자
21、프로젝트 관리자
여러 프로젝트 간을 빠르게 전환하기 위한 도구
22, fileheader
상단 주석 템플릿은 작성자, 시간 및 기타 정보를 정의할 수 있으며 마지막 수정 시간을 자동으로 업데이트합니다. 단축키 ctrl+alt+i가 자동으로 업데이트됩니다. 파일 시작 부분에서 시작 작성자 정보 및 수정 정보 입력
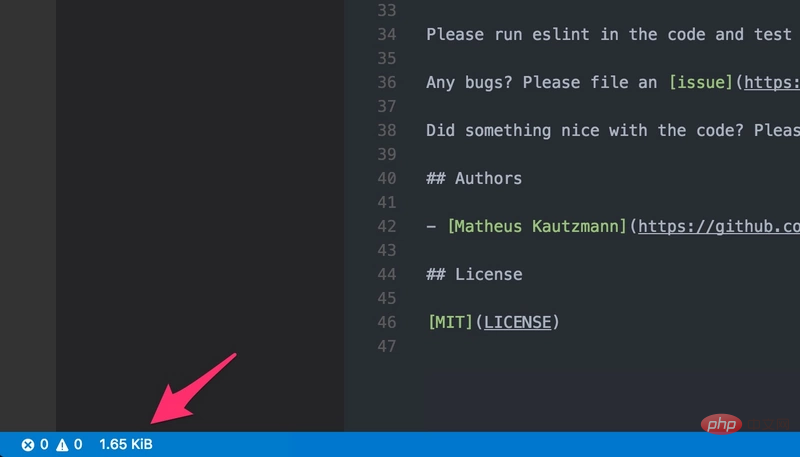
 23, filesize
23, filesize
하단 상태 표시줄에 현재 파일 크기가 표시되며, 클릭 후 상세 생성도 볼 수 있습니다. 및 수정 시간
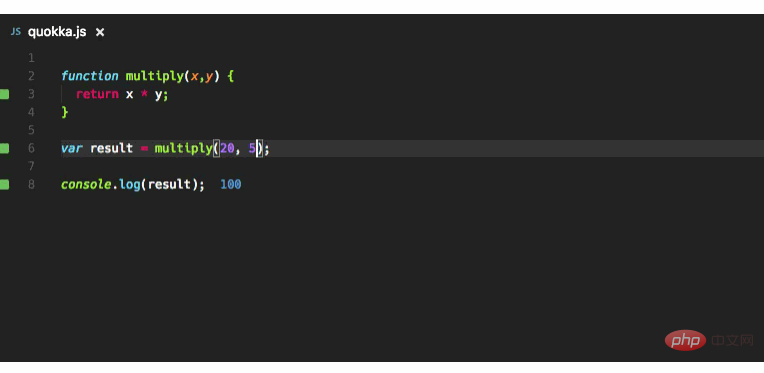
 24, quokka
24, quokka
작성 중인 코드를 기반으로 실시간 피드백을 제공하는 디버깅 도구 플러그인입니다. 구성이 쉽고 변수의 함수 및 계산된 값 결과를 미리 볼 수 있는 기능을 제공합니다. 또한 JSX 또는 TypeScript를 사용하는 프로젝트에서는 즉시 사용할 수 있습니다
 25, CSS Peek
25, CSS Peek
이 플러그인을 사용하면 CSS 클래스와 ID가 정의된 위치를 추적할 수 있습니다. 스타일 시트. HTML 파일에서 선택기를 마우스 오른쪽 버튼으로 클릭하고 "정의로 이동 및 정의 엿보기" 옵션을 선택하면 스타일 지정을 위한 CSS 코드가 전송됩니다.
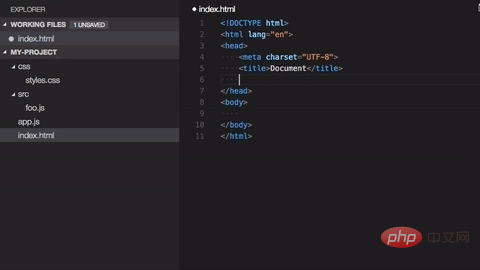
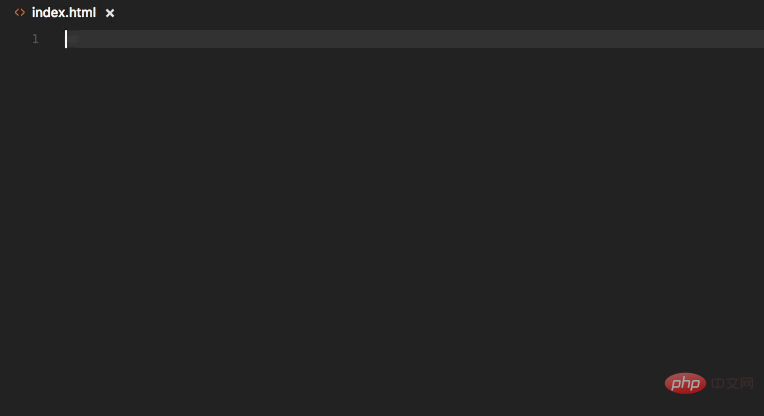
 26. HTML Boilerplate
26. HTML Boilerplate
HTML 템플릿 플러그인을 사용하면 새 HTML 파일에 대한 head 및 body 태그를 다시 작성하는 수고를 덜 수 있습니다. 빈 파일에 html을 입력하고 Tab 키를 누르면 깔끔한 문서 구조가 생성됩니다.
 27, Prettier
27, Prettier
Prettier는 현재 웹 개발에서 가장 널리 사용되는 코드 포맷터입니다. 이 플러그인이 설치되면 자동으로 Prettier를 적용하고 전체 JS 및 CSS 문서를 통일된 코드 스타일로 빠르게 포맷할 수 있습니다. 여전히 ESLint를 사용하고 싶다면 Prettier – Eslint 플러그인도 있으니 놓치지 마세요!
 28, Color Info
28, Color Info
CSS에서 색상을 사용하는 것과 관련된 정보를 제공합니다. 색상 위에 커서를 올리기만 하면 색상 블록의 색상 모델(HEX, RGB, HSL 및 CMYK) 정보를 미리 볼 수 있습니다.
 29, Icon Fonts
29, Icon Fonts
프로젝트에 아이콘 글꼴을 추가할 수 있는 플러그인입니다. 플러그인은 Font Awesome, Ionicons, Glyphicons 및 Material Design Icons
 30, Minify
30, Minify
을 포함하여 20개 이상의 인기 있는 아이콘 세트를 지원합니다. 이는 JavaScript 및 CSS 파일을 압축하고 병합하기 위한 애플리케이션입니다. 다양한 사용자 정의 가능한 설정과 자동으로 압축하고 저장하고 .min 파일로 내보내는 옵션을 제공합니다. 각각 uglify-js, clean-css 및 html-minifier를 통해 JavaScript, CSS 및 HTML과 함께 작동합니다. F1을 사용하여 파일 축소기 Minify를 실행하세요.

31, VueHelper
스니펫 코드 스니펫

32, Vue 2 스니펫
33, Vue VSCode 스니펫
VUE 코드 자동 완성 플러그인
34, Git 기록
Git 제출 기록
35、설정 동기화
설정 및 플러그인 동기화
36、Reactjs 코드 조각
React 자동 보완 도구입니다.
37, 터미널
대 코드의 내장 명령줄 플러그인도 더 실용적입니다.
38, npm Intellisense
import 문에서 npm 모듈을 자동으로 채우는 데 사용됩니다.
39, npm
이 확장 프로그램은 package.json并根据中定义的依赖项验证已安装的模块package.json 파일에 정의된 npm 스크립트 실행을 지원합니다.
40, Window Colors
모든 VSCode 창은 고유하고 자동으로 색상이 지정될 수 있습니다.

41. 라이브 서버 플러그인
로컬 서버 열기

42. 번역 플러그인 댓글 달기, 번역할 텍스트 선택
43、Tiny Light
Hbuild

프로그래밍 소개 ! !
! !
위 내용은 프런트 엔드 개발 효율성을 향상시키는 필수 vscode 플러그인(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.





