난수 생성 방법: 먼저 "random()" 메서드를 사용하여 0과 1 사이의 난수를 반환한 다음, 얻은 난수에 지정된 숫자를 곱하고 지정된 숫자를 더하면 지정된 범위 내에서 난수를 얻습니다. range.random number; 마지막으로 "floor()" 메소드를 사용하여 지정된 간격보다 작거나 같은 가장 큰 정수를 반환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
조합하여 사용하세요Math.floor()和Math.random().
이 간단한 코드 줄은 1에서 6(모두 포함) 사이의 숫자를 반환합니다.
Math.floor(Math.random() * 6 + 1)
여기에는 1, 2, 3, 4, 5, 6의 6가지 가능한 결과가 있습니다.
확장 정보:
random() 메서드는 0~1 사이의 난수를 반환할 수 있습니다.
<html> <body> <script type="text/javascript"> document.write(Math.random()) //一个可能结果:0.3564017841844467 </script> </body> </html>
floor() 메서드는 x보다 작거나 같은 가장 큰 정수를 반환합니다. 전달된 매개변수가 정수인 경우 값은 변경되지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<p id="demo">单击按钮将不同的数值降到离它最近的整数。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
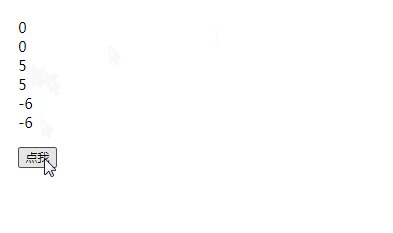
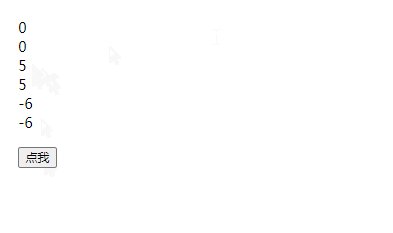
var a=Math.floor(0.60);
var b=Math.floor(0.40);
var c=Math.floor(5);
var d=Math.floor(5.1);
var e=Math.floor(-5.1);
var f=Math.floor(-5.9);
var x=document.getElementById("demo");
x.innerHTML=a + "<br>" + b + "<br>" + c + "<br>" + d + "<br>" + e + "<br>" + f;
}
</script>
</body>
</html>
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 두 개의 난수를 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



